| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- page
- 마우이
- Firebase
- 함수
- 리엑트
- MSSQL
- spring boot
- AnimationController
- Animation
- db
- JavaScript
- 애니메이션
- 깃허브
- MS-SQL
- 자바스크립트
- Binding
- .NET
- 플러터
- typescript
- HTML
- 바인딩
- 파이어베이스
- 닷넷
- listview
- 오류
- GitHub
- MVVM
- Maui
- Flutter
- React JS
Archives
- Today
- Total
개발노트
16. [Flutter] FractionallySizedBox 부모위젯 공간 비율로 자식위젯 너비, 높이 정하기 본문
앱 개발/Flutter
16. [Flutter] FractionallySizedBox 부모위젯 공간 비율로 자식위젯 너비, 높이 정하기
mroh1226 2023. 6. 14. 16:10반응형
FractionallySizedBox
FractionallySizedBox 위젯은 부모 컨테이너 내에서 비율로 크기를 조정하는 데 사용되는 Flutter 위젯입니다. FractionallySizedBox는 부모 컨테이너의 가로 및 세로 공간에 대해 상대적인 비율을 지정할 수 있습니다.
이를 통해 화면 크기에 독립적으로 위젯의 크기를 조정할 수 있습니다.
FractionallySizedBox(
widthFactor: double, // 가로 비율 (0.0 ~ 1.0)
heightFactor: double, // 세로 비율 (0.0 ~ 1.0)
alignment: AlignmentGeometry, // 정렬 방식 (선택 사항)
child: Widget, // 자식 위젯
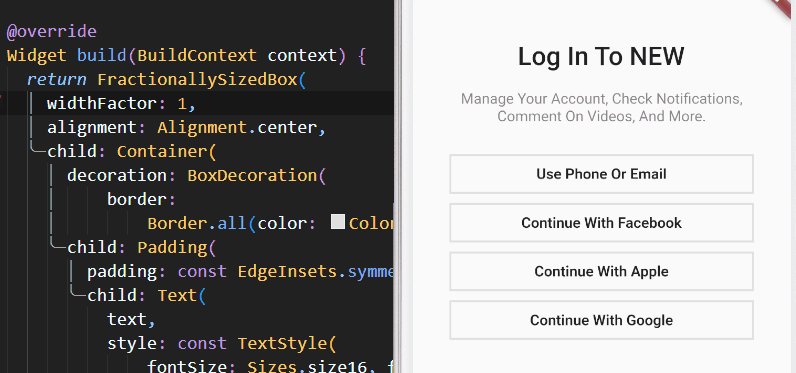
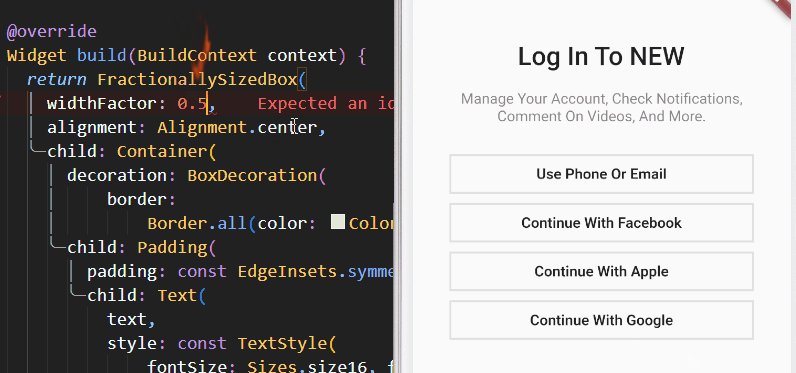
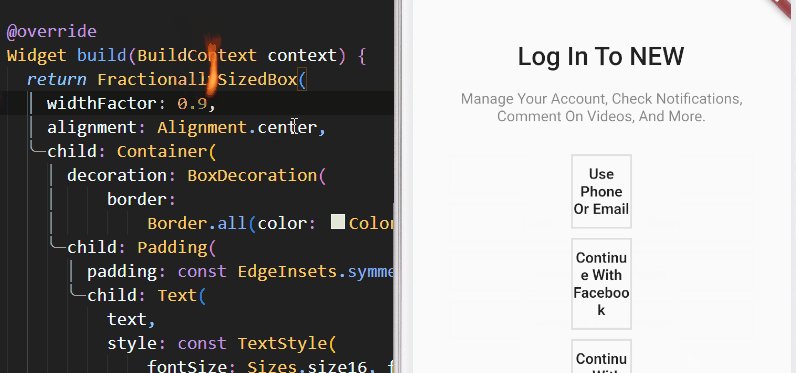
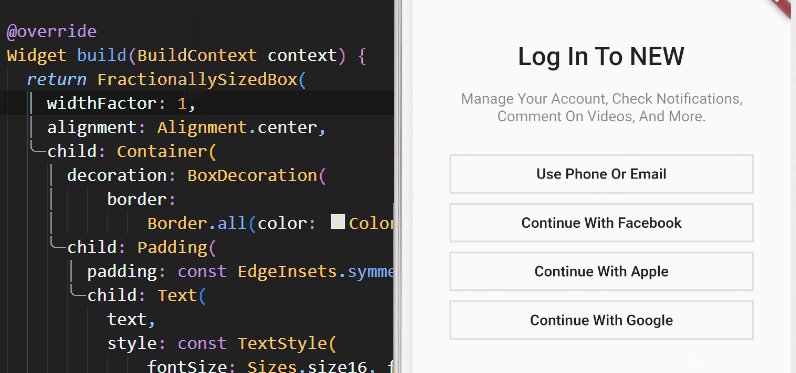
)- widthFactor: 부모 컨테이너의 가로 공간에 대한 비율
- heightFactor: 부모 컨테이너의 세로 공간에 대한 비율
0.0에서 1.0 사이의 값을 가질 수 있으며, 1.0은 부모 컨테이너의 전체 너비 또는 높이에 해당합니다. - alignment: 자식 위젯이 부모 컨테이너 내에서 정렬되는 방식을 지정하는 데 사용됩니다.
alignment은 Alignment 또는 AlignmentDirectional 클래스의 인스턴스일 수 있습니다.
예를 들어, alignment: Alignment.center로 설정하면 자식 위젯이 부모 컨테이너의 중앙에 정렬됩니다. - child: FractionallySizedBox 위젯의 자식 위젯을 나타냅니다.
이 자식 위젯은 부모 컨테이너 내에서 FractionallySizedBox 위젯의 크기와 정렬 설정에 따라 조정됩니다.
사용된 예시.

반응형
'앱 개발 > Flutter' 카테고리의 다른 글
| 18. [Flutter] ThemeData() 로 위젯 디자인 한번에 지정하기(Color, Font 등) (0) | 2023.06.15 |
|---|---|
| 17. [Flutter] font awesome 위젯으로 Icon 사용하기 (0) | 2023.06.15 |
| 15. [Flutter] Chat GPT 챗봇 만들기 (0) | 2023.04.24 |
| 14. [Flutter] Expanded, Flexible 위젯 올바르게 사용하는 방법 (0) | 2023.04.14 |
| 13. [Flutter] 피아노 위젯 사용하기 (0) | 2023.04.12 |
Comments


