| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- MVVM
- 파이어베이스
- 플러터
- MSSQL
- .NET
- db
- 마우이
- GitHub
- 함수
- Firebase
- listview
- Flutter
- 오류
- 자바스크립트
- spring boot
- JavaScript
- typescript
- React JS
- 깃허브
- 애니메이션
- 닷넷
- MS-SQL
- Animation
- HTML
- page
- 바인딩
- AnimationController
- Maui
- 리엑트
- Binding
- Today
- Total
목록MVVM (11)
개발노트
 51. [Flutter] FireStore 연동하기(NoSQL DB)
51. [Flutter] FireStore 연동하기(NoSQL DB)
Firestore 클라우드 기반 NoSQL 데이터베이스 Firebase Firestore는 Google Cloud Platform(GCP)의 일부로 제공되는 NoSQL 데이터베이스 서비스로, 클라우드에서 데이터를 저장하고 동기화하는 강력하면서도 사용하기 쉬운 도구입니다. 1. NoSQL 데이터베이스의 유연성 Firestore는 NoSQL 데이터베이스로서 JSON 형식의 문서(document)를 사용합니다. 이것은 개발자들이 구조적인 제약에서 벗어나고 유연한 데이터 모델을 채택할 수 있게 해줍니다. 문서는 컬렉션(collection)에 저장되며, 필요에 따라 서브컬렉션을 구성할 수 있습니다. 2. 실시간 업데이트 Firestore는 실시간 데이터베이스로서, 데이터의 변경이 발생하면 연결된 모든 클라이언트에..
 48. [Flutter] Riverpod Provider 종류와 사용법(with MVVM 패턴)
48. [Flutter] Riverpod Provider 종류와 사용법(with MVVM 패턴)
Riverpod Riverpod은 Flutter 애플리케이션에서 상태 관리를 위한 훌륭한 도구 중 하나입니다. 다양한 Provider 유형을 사용하여 효과적으로 상태를 관리할 수 있습니다. - Riverpod 링크: https://riverpod.dev/ko/ Riverpod 안전하게 Provider 읽기 Provider를 읽는 중 더 이상 bad state가 되지 않습니다. 만약 Provider를 읽기 위한 필요한 코드를 작성하면, 당신은 유효한 값을 얻을 수 있습니다. Provider는 비동기적으로 로드된 riverpod.dev Provider 종류 1. Provider: **Provider**는 가장 기본적인 상태를 제공하는 역할을 합니다. 여기서는 사용자 이름을 제공하는 Provider를 예시로 ..
 47. [Flutter] MVVM + Repository 적용, 상태관리(with Riverpod, SharedPreferences 패키지)
47. [Flutter] MVVM + Repository 적용, 상태관리(with Riverpod, SharedPreferences 패키지)
MVVM 패턴 MVVM(Mode-View-ViewModel)은 소프트웨어 아키텍처 패턴 중 하나로, 주로 사용자 인터페이스를 구축하는 데 적합한 패턴입니다. Model: 데이터와 비즈니스 로직을 담당하는 부분. View: 사용자 인터페이스를 담당하는 부분. ViewModel: View와 Model 간의 중간자로, 상태 관리 및 비즈니스 로직을 처리. MVVM 패턴은 몇 가지 주요 장점이 있어 많은 개발자들이 선호하는데, 이를 자세히 설명해보겠습니다. 분리된 역할(Role Separation): MVVM은 각 구성 요소가 명확하게 분리되어 있습니다. Model은 데이터와 비즈니스 로직을 처리하고, View는 사용자 인터페이스를 담당하며, ViewModel은 View와 Model 간의 통신을 중개합니다. 이..
 45. [Flutter] 앱 전체에 데이터 공유 및 수정하기, 상태 관리(with ChangeNotifier, ValueNotifier)
45. [Flutter] 앱 전체에 데이터 공유 및 수정하기, 상태 관리(with ChangeNotifier, ValueNotifier)
ChangeNotifier, ValueNotifier 상태관리를 해주는 Class가 있다면 다른 화면에서도 서로 값을 공유할 수 있습니다. 이를 구현하기 위해 2가지 Notifier를 소개하겠습니다. 들어가기 전 회고. .NET MAUI의 MVVM패턴 개발에 사용되었던 Notify.cs 의 Notification 과 유사한 점이 많아 이해하기 수월했습니다. MAUI에서 처럼 매개변수로 받은 인자 값를 Get, Set 하며 값의 변경이 있었을 때, INotifyPropertyChanged에 알려주고 Property의 값을 변경하는 방식이 떠올랐습니다. - MAUI의 INotifyPropertyChanged 포스팅: https://mroh1226.tistory.com/6 4. [.NET MAUI] INoti..
 9. [.NET MAUI] IValueConverter로 string 형 값을 bool로 변환하기
9. [.NET MAUI] IValueConverter로 string 형 값을 bool로 변환하기
IValueConverter 를 이용하여 특정 string 값이 되었을때 Bool형인 True를 반환하는 기능을 구현해본다. - 정답일 때 Entry입력이 불가능하도록 IsEnabled Property의 값을 False 주고 오답일때 입력이 가능하도록 True를 주는 기능을 구현해보겠다. 1. Page10.xaml 마크업에 간단한 문제를 만든다. 2. ViewModel에 Xaml에 있는 Entry의 Text를 바인딩하기 위해 아래와 같이 3개의 Answer를 선언해준다. *문제 정보를 갖는 객체를 만들어서 Model쪽으로 처리하는게 좋을 것 같다. (질문, 답지, 해설, 점수 등의 변수를 갖는..?) 나중에 생각하기로 하고, 우선 ViewModel에 바로 구현해준다. using System; using ..
 8. [.NET MAUI] INavigation 으로 Page(View) 전환하기
8. [.NET MAUI] INavigation 으로 Page(View) 전환하기
MainPage의 Button을 클릭했을 때 새로운 Page(View)로 넘어가는 기능을 구현해보자. + 추가로 Page에서 Root Page로 돌아가는 기능도 구현해본다. 이 기능을 구현하기 위해서 INavigation이라는 인터페이스가 필요하다. - INavigation 참고자료 https://docs.microsoft.com/ko-kr/dotnet/api/xamarin.forms.inavigation?view=xamarin-forms INavigation 인터페이스 (Xamarin.Forms) 플랫폼별 탐색을 추상화하는 인터페이스입니다. docs.microsoft.com 1. MainPage_ViewModel.cs 소스에 INavigation을 전역으로 선언한다. public INavigation ..
 7. [.NET MAUI] ICommand 사용하기
7. [.NET MAUI] ICommand 사용하기
ICommand 를 이용하여 MainPage에 있는 Label의 Text 값을 변경해보자. 사용할 ICommand 인터페이스는 아래와 같다. - void Execute(object parameter): 실행될 소스 - bool CanExecute(object parameter): Execute소스가 실행되기 전, bool형을 return 받아 실행여부를 결정한다. 위의 ICommand를 상속받은 Command 클래스를 이용한다. 여기서, Action과 Func의 차이를 잠깐 살펴보면, - Action은 리턴값이 없는 무명의 Delegate 선언이다. 예시) public MainPage_ViewModel() { Action act1 = Plus; act1(1, 2); } public void Plus(in..
 6. [.NET MAUI] ViewModel 과 View(Page) 바인딩 시키기(MVVM패턴)
6. [.NET MAUI] ViewModel 과 View(Page) 바인딩 시키기(MVVM패턴)
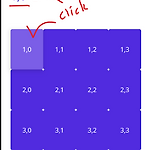
이번시간에는 MVVM에서 V(View)와 VM(ViewModel)을 바인딩시켜보는 작업을 해보자 바인딩을 확인하기위해 Grid 버튼을 눌렀을 때 Label에 해당 Row와 Column 값을 출력시키는 기능을 만들어본다. 위에 보이는 Xaml 코드는 아래와 같다. (ImageSource가 들어간 버튼은 빼주세요.) 시작! 우선 MainPage(View)의 ViewModel로 사용할 클래스를 생성하자. 1.MainPage의 ViewModel을 생성한다. MainPage_ViewModel.cs 를 아래와 같이 작성한다. using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threadin..
 5. [.NET MAUI] Xaml에서 Grid 사용법
5. [.NET MAUI] Xaml에서 Grid 사용법
자세한 내용은 아래 링크 참고 https://docs.microsoft.com/ko-kr/windows/apps/design/layout/layouts-with-xaml XAML을 사용한 반응형 레이아웃 - Windows apps 자동 크기 조정, 레이아웃 패널, 시각적 상태 및 별도의 UI 정의를 지원하는 XAML의 유연한 레이아웃 시스템을 사용하여 반응형 UI를 만드는 방법을 알아봅니다. docs.microsoft.com 귀찮아서 캡처로 올린것 아님..ㄹ
 4. [.NET MAUI] INotifyPropertyChanged 인터페이스 상속하기(MVVM 패턴)
4. [.NET MAUI] INotifyPropertyChanged 인터페이스 상속하기(MVVM 패턴)
MAUI는 MVU 모델을 지원한다고한다. 아직은 학습자료가 부족하기 때문에 자마린으로 경험해본 MVVM 패턴으로 개발하려고한다. 솔루션에 분류를 위해 디렉토리를 생성해준다. INotifyPropertyChanged 인터페이스 생성을 위해 Services 파일에 클래스 파일을 생성한다. Notify.cs를 아래와 같이 작성해준다. using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.ComponentModel; namespace AppMaui.Services { class Notify : INotifyPropertyChanged {..
