| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 파이어베이스
- 마우이
- HTML
- Binding
- typescript
- Animation
- React JS
- 닷넷
- 리엑트
- spring boot
- GitHub
- Firebase
- 오류
- page
- Flutter
- MSSQL
- AnimationController
- Maui
- MVVM
- 플러터
- .NET
- db
- 깃허브
- 함수
- JavaScript
- 애니메이션
- listview
- MS-SQL
- 자바스크립트
- 바인딩
Archives
- Today
- Total
개발노트
50. [Flutter] Firebase Authentication (깃허브) 인증 구현하기 본문
반응형
Firebase GitHub 소셜로그인 세팅하기
- Github 인증 세팅하는 방법: https://mroh1226.tistory.com/157
5. [Firebase] Authentication(깃허브 GitHub 계정) 로그인 인증 추가하기
Firebase 의 Authenication에 GitHub 로그인 인증을 추가해보겠습니다. 1. Firebase의 Authenication 탭에 들어가 Guthub를 클릭합니다. 2.사용설정을 체크해줍니다. 클라이언트 ID, 보안 비밀번호를 설정하기 위해
mroh1226.tistory.com
세팅이 끝났다면, 아래 소스로 Flutter와 연동이 가능합니다.
Future<UserCredential> signInWithGitHub() async {
// Create a new provider
GithubAuthProvider githubProvider = GithubAuthProvider();
return await FirebaseAuth.instance.signInWithProvider(githubProvider);
}
소셜로그인 공식문서: https://firebase.google.com/docs/auth/flutter/federated-auth?hl=ko
제휴 ID 및 소셜 로그인 | Firebase 문서
Google I/O 2022에서 Firebase의 새로운 기능을 확인하세요. 자세히 알아보기 의견 보내기 제휴 ID 및 소셜 로그인 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요.
firebase.google.com
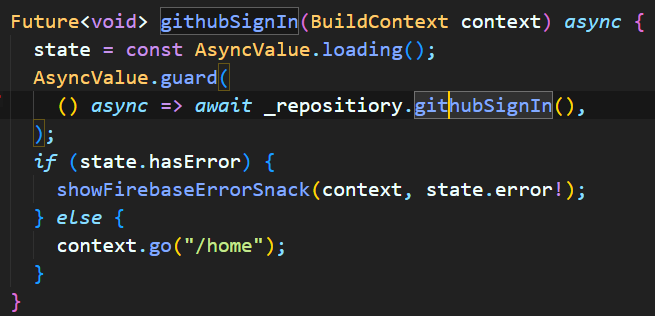
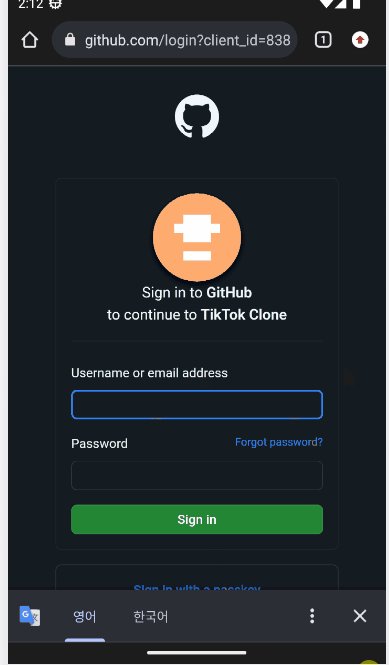
사용 예시.



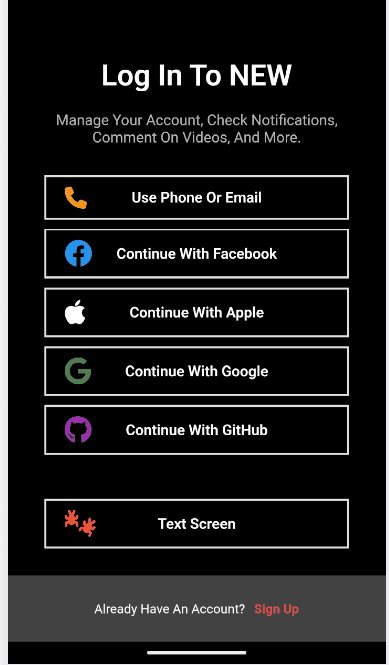
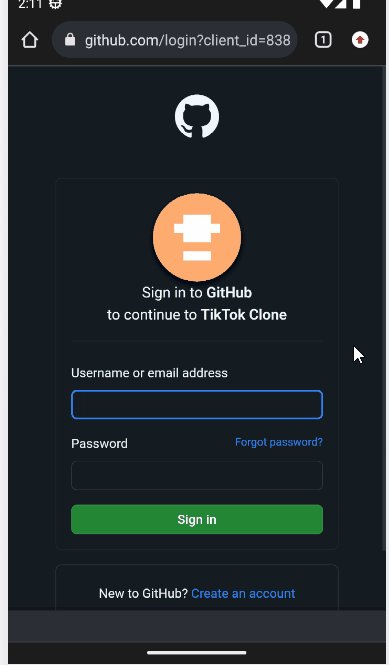
GutHub 소셜로그인이 추가된 모습.

- 소스출처: 노마드 코더
반응형
'앱 개발 > Flutter' 카테고리의 다른 글
| 52. [Flutter] Firebase Storage 이용하기 (파일 업로드) (1) | 2024.01.05 |
|---|---|
| 51. [Flutter] FireStore 연동하기(NoSQL DB) (0) | 2023.12.19 |
| 49. [Flutter] Firebase Authentication (이메일/비밀번호) 인증 구현하기 (2) | 2023.12.01 |
| 48. [Flutter] Riverpod Provider 종류와 사용법(with MVVM 패턴) (1) | 2023.11.24 |
| 47. [Flutter] MVVM + Repository 적용, 상태관리(with Riverpod, SharedPreferences 패키지) (0) | 2023.11.17 |
Comments





