| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- MSSQL
- HTML
- 애니메이션
- React JS
- Binding
- 마우이
- Animation
- MVVM
- 함수
- Flutter
- GitHub
- AnimationController
- MS-SQL
- 자바스크립트
- 리엑트
- spring boot
- JavaScript
- typescript
- .NET
- listview
- 플러터
- 깃허브
- db
- Maui
- 닷넷
- 바인딩
- 파이어베이스
- 오류
- Firebase
- page
Archives
- Today
- Total
개발노트
72. [Flutter] MediaQueryData로 BuildContext 없이 기기 size 구하기(Device Size 가져오기) 본문
앱 개발/Flutter
72. [Flutter] MediaQueryData로 BuildContext 없이 기기 size 구하기(Device Size 가져오기)
mroh1226 2024. 2. 28. 18:33반응형
MediaQuery.of(context).size 는 BuildContext 형인 context가 필요합니다.
따라서 위 코드는 BuildContext 를 제공하는 build안에서만 사용이 가능합니다.
- 해결방법:
BuildContext가 없이 기기의 size를 가져오기 위해서는 MediaQueryData를 사용하면됩니다.
import 'package:flutter/material.dart';
class DeviceSize {
static final deviceWidth = MediaQueryData.fromView(
WidgetsBinding.instance.platformDispatcher.views.single)
.size
.width;
static final deviceHeight = MediaQueryData.fromView(
WidgetsBinding.instance.platformDispatcher.views.single)
.size
.height;
}- 먼저, **import 'package:flutter/material.dart';**는 Flutter의 Material 패키지를 가져옵니다.
- **class DeviceSize {**는 DeviceSize 라는 클래스를 선언합니다.
- **static final deviceWidth = MediaQueryData.fromView(WidgetsBinding.instance.platformDispatcher.views.single).size.width;**는 **MediaQueryData.fromView()**를 사용하여 현재 앱의 뷰를 기준으로 한 MediaQueryData를 가져와서 해당 뷰의 가로 크기를 얻습니다. 이 값을 **deviceWidth**에 저장합니다.
- **static final deviceHeight = MediaQueryData.fromView(WidgetsBinding.instance.platformDispatcher.views.single).size.height;**는 위와 비슷하게 현재 앱의 뷰를 기준으로 한 MediaQueryData를 가져와서 해당 뷰의 세로 크기를 얻습니다. 이 값을 **deviceHeight**에 저장합니다.
이렇게 함으로써 DeviceSize.deviceWidth 및 **DeviceSize.deviceHeight**를 사용하여 어디서든 현재 장치의 가로 및 세로 크기에 접근할 수 있습니다. 이 정보는 다양한 레이아웃을 구성하는 데 유용하게 활용될 수 있습니다.

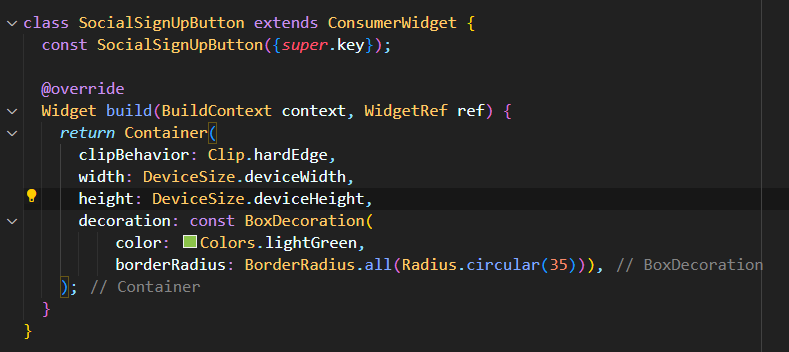
따로 선언할 필요없이 위에서 작성한 DeviceSize Class를 import하여 사용가능.!
반응형
'앱 개발 > Flutter' 카테고리의 다른 글
| 74. [Flutter] http 패키지 사용하기 (API 서버 통신) (0) | 2024.04.11 |
|---|---|
| 73. [Flutter] GoRoute, Stack, OffStage 조합으로 bottomNavigationBar 화면 만들기 (0) | 2024.03.07 |
| 71. [Flutter] flutter_animate 패키지로 손쉽게 애니메이션 효과 주기 (1) | 2024.02.26 |
| 70. [Flutter] animations 패키지로 Page 전환 효과주기(with OpenContainer,SharedAxisTransition,FadeThroughTransition) (0) | 2024.02.22 |
| 69. [Flutter] RIVE 사용하기 (움직이는 애니메이션 패키지) (0) | 2024.02.20 |
Comments




