| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 마우이
- db
- 플러터
- 자바스크립트
- React JS
- MS-SQL
- 바인딩
- 깃허브
- 닷넷
- MVVM
- Binding
- 리엑트
- .NET
- MSSQL
- Firebase
- AnimationController
- HTML
- listview
- spring boot
- Maui
- Flutter
- GitHub
- 함수
- page
- typescript
- 애니메이션
- JavaScript
- Animation
- 파이어베이스
- 오류
- Today
- Total
개발노트
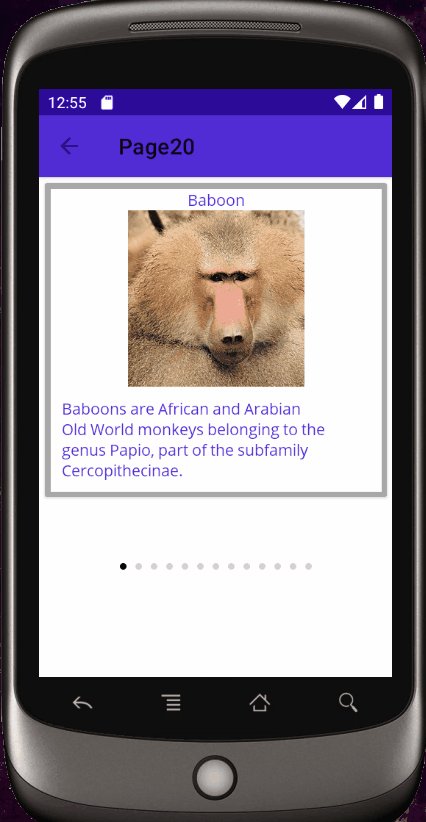
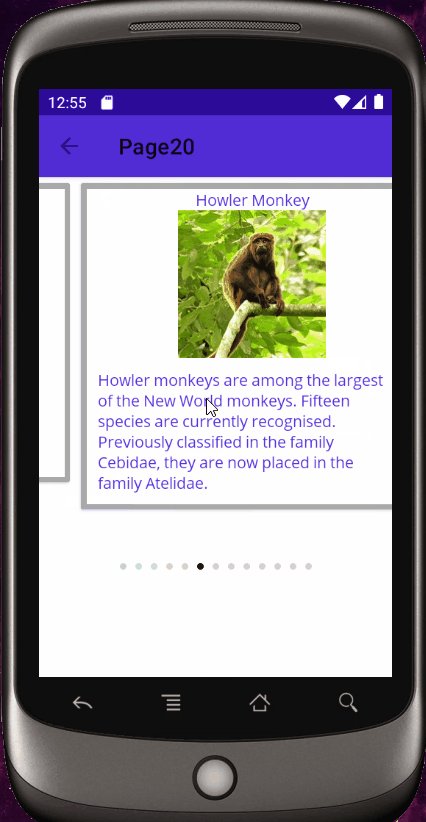
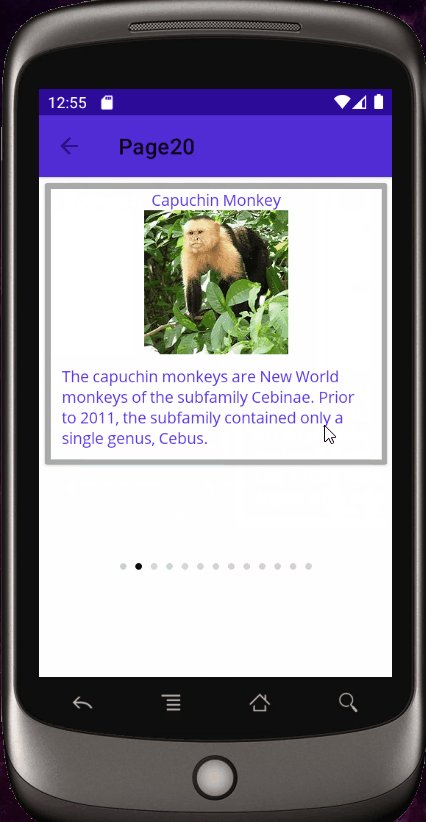
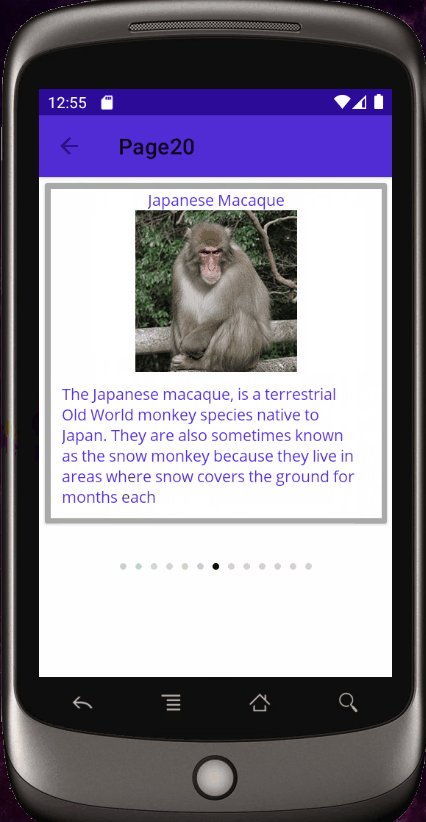
14. [.NET MAUI] CarouselView (with Json ) 만들어보기 본문
Web Server에서 받은 Json 데이터를 MAUI에 연동 시키는 방법을 포스팅 하려고 했으나...
Json을 연동하는 방법이 다른 .NET 템플릿(Winform, WFP, ASP, 등..)과 크게 다르지 않기 때문에 이를 CarouselView 라는 새로운 컨트롤에 Jason 데이터를 바인딩해보는 것을 메인으로 소개하겠다.
물론 MVVM 패턴을 유지한다.
Jason 파싱하기
1. Model에 Monkeys라는 Entity 클래스를 작성한다.
Monkeys.cs
using Newtonsoft.Json;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace AppMaui.Models
{
public class Monkeys
{
[JsonProperty("Name")]
public string Name { get; set; }
[JsonProperty("Location")]
public string Location { get; set; }
[JsonProperty("Details")]
public string Details { get; set; }
[JsonProperty("Image")]
public string Image { get; set; }
[JsonProperty("Population")]
public string Population { get; set; }
[JsonProperty("Latitude")]
public string Latitude { get; set; }
[JsonProperty("Longitude")]
public string Longitude { get; set; }
}
}2. 자마린 전문 MS 직원인 "james Montemagno" 가 제공하는 원숭이 관련 jason server를 사용한다.
(Spring Boot로 API서버를 만드는 방법도 포스팅하겠습니다.)
- URL : https://montemagno.com/monkeys.json
3. ViewModel에 아래와 같이 작성한다.
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Net.Http;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using AppMaui.Models;
using AppMaui.Services;
using Newtonsoft.Json;
using System.Windows.Input;
namespace AppMaui.ViewModels
{
class Page20_ViewModel : Notify
{
public ICommand btn_Click { get; set; }
//MS 직원 james Montemagno 가 제공하는 원숭이 jason 데이터를 이용한다.
private const string MonkeyURL = "https://montemagno.com/monkeys.json"; //const 상수(값 변경 불가)
private readonly HttpClient httpClient = new HttpClient(); //읽기전용으로 선언
public ObservableCollection<Monkeys> _Monkey { get; set; } = new ObservableCollection<Monkeys>();
public Page20_ViewModel()
{
}
public Page20_ViewModel(INavigation navigation)
{
GetMonkeys();
btn_Click = new Command(() =>
{
GetMonkeys();
}, () =>
{
return true;
});
}
protected async void GetMonkeys()
{
var monkeyJson = await httpClient.GetStringAsync(MonkeyURL);
var monkeys = JsonConvert.DeserializeObject<Monkeys[]>(monkeyJson);
Monkey.Clear();
foreach (var Monkeys in monkeys)
{
Monkey.Add(Monkeys);
}
}
public ObservableCollection<Monkeys> Monkey
{
get => _Monkey;
set
{
if (value != _Monkey)
{
_Monkey = value;
OnPropertyChanged("Monkey");
}
}
}
}
}4. View의 코드비하인드에 ViewModel을 바인딩 시킨다.
Page20.xaml.cs
using AppMaui.Models;
using AppMaui.ViewModels;
using Newtonsoft.Json;
using System.Collections.ObjectModel;
namespace AppMaui;
public partial class Page20 : ContentPage
{
public Page20()
{
InitializeComponent();
BindingContext = new Page20_ViewModel(Navigation);
}
}CarouselView 바인딩하기
1. 위와 같이 소스를 작성했다면 마크업소스로 가서 아래와 같이 CarouselView에 값을 바인딩 시켜준다.
* 추가적으로 IndicatorView를 연결하여 현재 보고있는 데이터의 순서를 알 수 있게 도와준다.
Page20.xaml.cs
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="AppMaui.Page20"
Title="Page20"
BackgroundColor="White">
<NavigationPage.TitleView>
<Label Text="Page20"/>
</NavigationPage.TitleView>
<Grid RowDefinitions="350,*">
<CarouselView ItemsSource="{Binding Monkey}" IndicatorView="indicatorview" >
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Frame BackgroundColor="DarkGray" Padding="5,5" Margin="5,5">
<StackLayout BackgroundColor="White">
<Label Text="{Binding Name}" HorizontalOptions="Center"/>
<Image Source="{Binding Image}" />
<Label Text="{Binding Details}" HorizontalOptions="Start" Margin="10"/>
</StackLayout>
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView x:Name="indicatorview" Grid.Row="1" IndicatorColor="LightGray" SelectedIndicatorColor="Black" HorizontalOptions="Center"/>
</Grid>
</ContentPage>1) ItemsSource: ListView와 마찬가지로 CarouselView 또한 List<T> 나 ObservableCollection<T> 를 바인딩시킨다.
2) <CarouselView.ItemTemplate> 안에 <DataTemplate>을 넣어서 다양한 컨트롤(Label, Image, 등..)의 Property와 ItemSource에 있는 Model 내부 값들을 바인딩시켜준다.
*IndicatorView와 CarouselView 연결방법
<IndicatorView x:Name="indicatorview"> 로 IndicatorView에 이름을 indicatorview 로 주고
<CarouselView IndicatorView="indicatorview" > CarouselView의 IndicatorView Property에 위에서 부여한 IndicatorView의 이름을 넣어준다.
2. 마지막으로 빌드한다.

참고영상: https://www.youtube.com/watch?v=y0X15M_Acdc
'앱 개발 > .NET MAUI' 카테고리의 다른 글
| 16. [.NET MAUI] SecureStorage 사용하기(기기에 Key 값 저장) (0) | 2022.04.26 |
|---|---|
| 15. [.NET MAUI] SwipeView 만들기(with CollectionView) (0) | 2022.04.22 |
| 13. [.NET MAUI] ObservableCollection로 ListView 바인딩하기 [MVVM] (0) | 2022.04.14 |
| 12. [.NET MAUI] Splash Screen (앱 시작 웰컴 화면) (0) | 2022.04.11 |
| 11. [.NET MAUI] ViewModel에서 Control Method 바인딩시키기 (0) | 2022.03.18 |




