| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- listview
- 닷넷
- spring boot
- 애니메이션
- .NET
- Firebase
- MSSQL
- 바인딩
- JavaScript
- HTML
- 파이어베이스
- Animation
- db
- Flutter
- Maui
- 마우이
- 오류
- typescript
- MS-SQL
- React JS
- 플러터
- Binding
- 함수
- AnimationController
- GitHub
- MVVM
- 깃허브
- 자바스크립트
- page
- 리엑트
- Today
- Total
개발노트
20. [.NET MAUI] SkiaSharp로 Lottie 사용하기(애니메이션 효과) 본문
마우이 커뮤니티에서 깃허브 링크를 공유받았는데 .NET MAUI 에서도 이제 Lottie를 사용할 수 있게 된 것 같다.
Gif 파일에 IsAnimationPlaying = True 로 줘도 실행이 안되는 문제에 대한 고민이 다른 방법으로 해결되었다.
Lottie의 존재를 미리 알고있어서 Xamarin에서 사용했던 것 처럼 MAUI에도 Nuget이 나올거라고 생각했지만 SkiaSharp를 통해 해결가능하다는 것을 알게되어 이 방법을 먼저 포스팅하게 되었다.
- 공유받은 깃허브 링크:
https://www.youtube.com/watch?v=o5X5yXdWpuc
https://github.com/roubachof/Sharpnado.TaskLoaderView/tree/maui
GitHub - roubachof/Sharpnado.TaskLoaderView: Free yourself from IsBusy=true! The `TaskLoaderView` is a UI component that handles
Free yourself from IsBusy=true! The `TaskLoaderView` is a UI component that handles all your UI loading state (Loading, Error, Result, Notification), and removes all the pain of async loading from ...
github.com
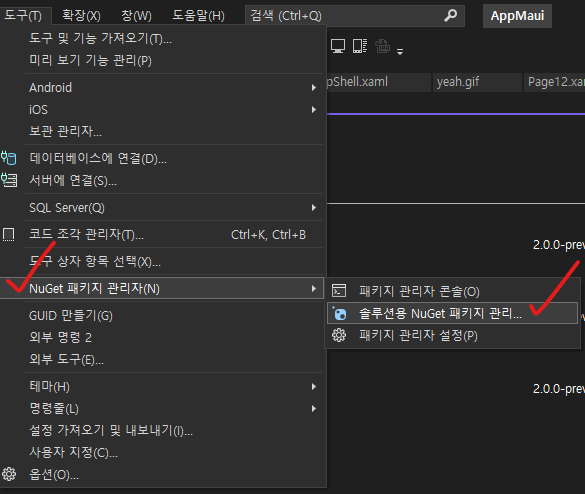
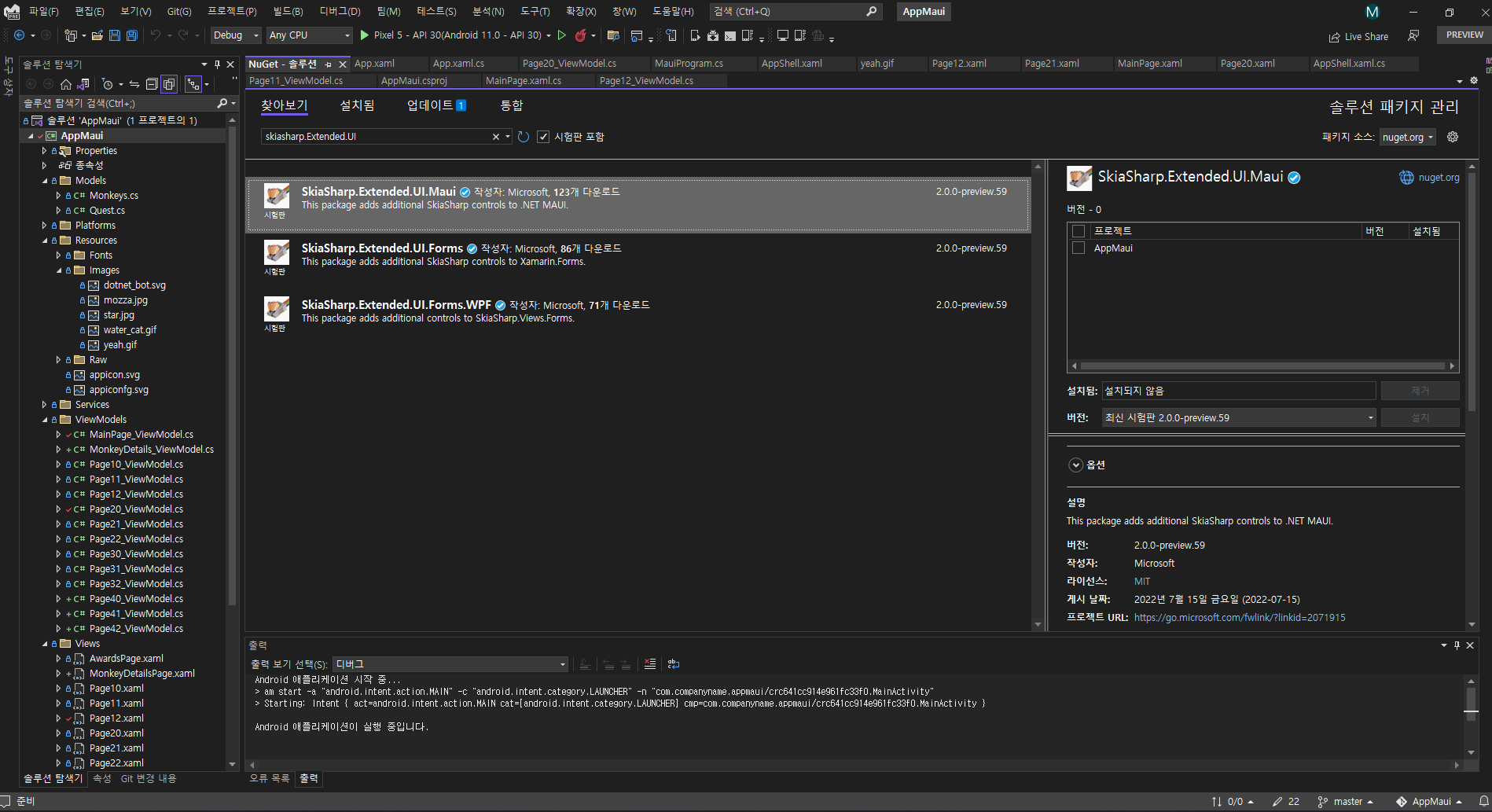
1. 준비물: NuGet 패키지 skiasharp.Extended.UI.Maui 다운로드



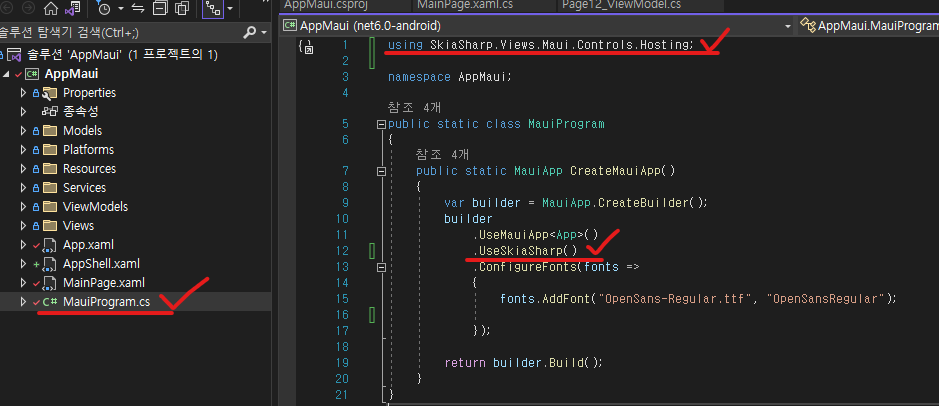
2. MauiProgram.cs 에 SKiaSharp를 등록한다.

MauiProgram.cs
using SkiaSharp.Views.Maui.Controls.Hosting;
namespace testappmaui;
public static class MauiProgram
{
public static testappmaui CreateMauiApp()
{
var builder = testappmaui.CreateBuilder();
builder
.UseMauiApp<App>()
.UseSkiaSharp()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
3. Lottie 사이트에서 맘에드는 애니메이션을 Json 파일로 다운로드받는다.
- Lottie 사이트
https://lottiefiles.com/featured?page=7
Featured animations from our community
Featured collection of Free Lottie Animations created with Bodymovin.
lottiefiles.com
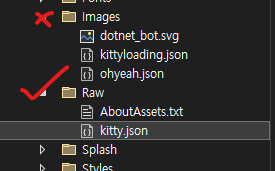
4. Lottie에서 받은 json 파일을 꼭 Raw에 넣어준다.
(*Image파일에 넣으면 안돌아감)

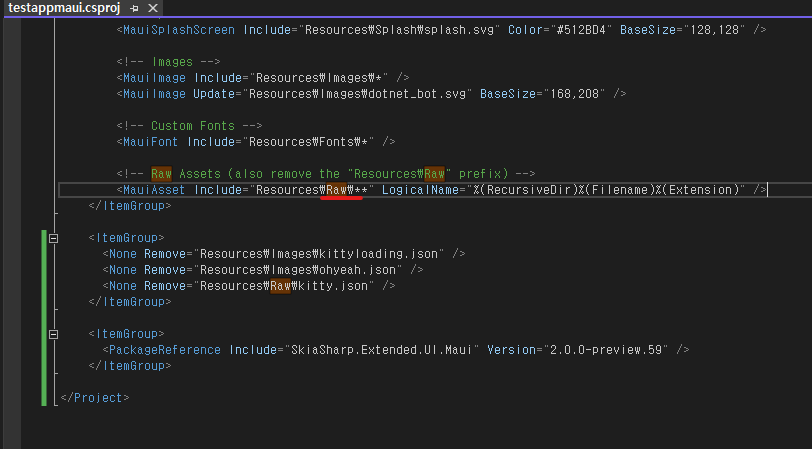
*Raw에만 넣어야하는 이유는 프로젝트파일(.csproj)에 경로가 Raw로 설정되어있기 때문이다.
(다른 경로로하고싶다면 아래 MauiAsset의경로를 수정하면된다.

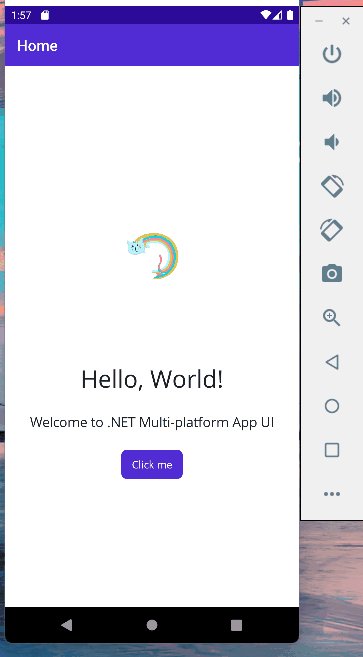
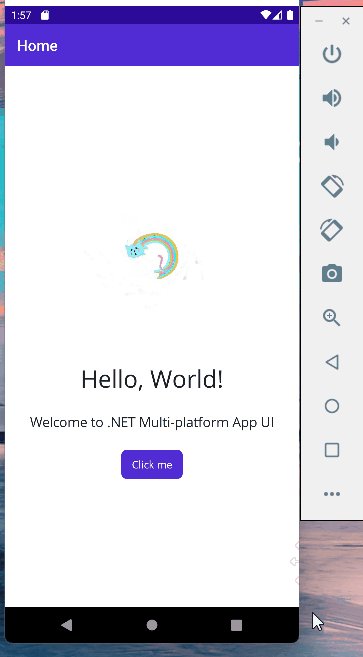
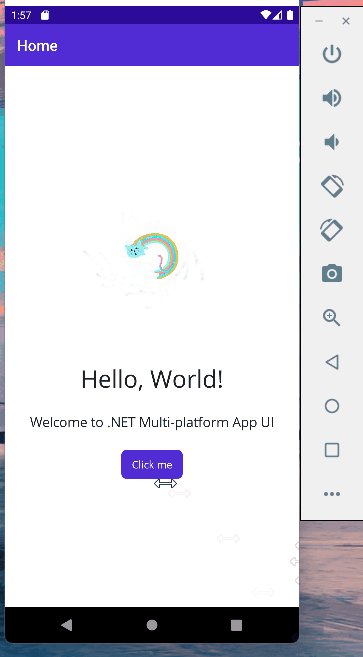
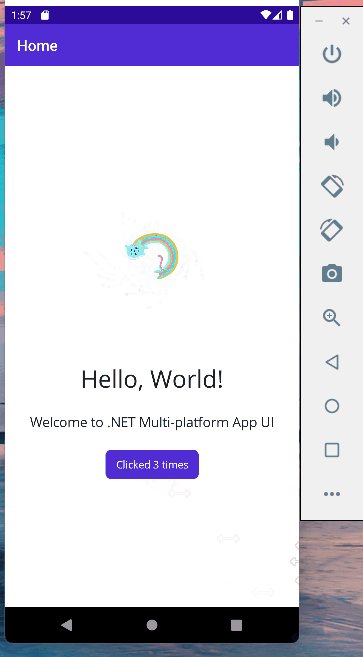
5. 아래와 같이 MainPage 마크업 소스 작성한다.
1). MainPage.xaml 네임스페이스에 SkiaSharp 를 추가한다.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:skia ="clr-namespace:SkiaSharp.Extended.UI.Controls;assembly=SkiaSharp.Extended.UI"
x:Class="testappmaui.MainPage">2). <skia:SKLottieView/> 컨트롤을 만들어준다.
<skia:SKLottieView
Source="kitty.json"
RepeatCount="-1"
SemanticProperties.Description="Cute dot net bot waving hi to you!"
HeightRequest="200"
HorizontalOptions="Center" />- Source = "Lottie에서 받은 Json파일명"
- RepeatCount = "반복하고싶은 횟수" ( -1이면 무한 재생 )

MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:skia ="clr-namespace:SkiaSharp.Extended.UI.Controls;assembly=SkiaSharp.Extended.UI"
x:Class="testappmaui.MainPage">
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<skia:SKLottieView
Source="kitty.json"
RepeatCount="-1"
SemanticProperties.Description="Cute dot net bot waving hi to you!"
HeightRequest="200"
HorizontalOptions="Center" />
<Label
Text="Hello, World!"
SemanticProperties.HeadingLevel="Level1"
FontSize="32"
HorizontalOptions="Center" />
<Label
Text="Welcome to .NET Multi-platform App UI"
SemanticProperties.HeadingLevel="Level2"
SemanticProperties.Description="Welcome to dot net Multi platform App U I"
FontSize="18"
HorizontalOptions="Center" />
<Button
x:Name="CounterBtn"
Text="Click me"
SemanticProperties.Hint="Counts the number of times you click"
Clicked="OnCounterClicked"
HorizontalOptions="Center" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
'앱 개발 > .NET MAUI' 카테고리의 다른 글
| 22. [.NET MAUI] ItemsSource에 설정된 Binding 이외의 Binding이 필요할 때 (0) | 2022.08.26 |
|---|---|
| 21. [.NET MAUI] MAUI에 DevExpress 컨트롤 사용하기 (0) | 2022.08.10 |
| 19. [.NET MAUI] Shell 사용하여 다른 Page에 값 넘기기 (With CollectionView) (0) | 2022.05.30 |
| 18. [.NET MAUI] 트리거(Trigger) 사용하기 (0) | 2022.05.19 |
| 17. [.NET MAUI] Tabbed Page 만들기 (0) | 2022.04.27 |




