| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- AnimationController
- .NET
- MSSQL
- spring boot
- MS-SQL
- HTML
- 함수
- 오류
- MVVM
- 닷넷
- 리엑트
- 깃허브
- 플러터
- typescript
- Animation
- GitHub
- JavaScript
- 바인딩
- 파이어베이스
- db
- page
- 자바스크립트
- Binding
- listview
- 애니메이션
- 마우이
- Maui
- Flutter
- Firebase
- React JS
Archives
- Today
- Total
개발노트
3. [Flutter] Web장치(크롬, 엣지)로 디버깅하기 본문
반응형
1. flutter console에 flutter devices 명령하면 사용가능한 장치목록을 확인합니다.

2. flutter config로 enable 명령어 목록을 확인하고
flutter config --enable-web 명령으로 web을 사용할 수 있게 권한을 수정합니다.


3.flutter 프로젝트에서 launch.json에 아래와같이 실행 방법을 추가해줍니다.

{
"name": "Flutter",
"request": "launch",
"type": "dart",
"args": [
"--web-hostname",
"127.0.0.1"
]
},
4. 생성된 장치로 선택 후 실행합니다.


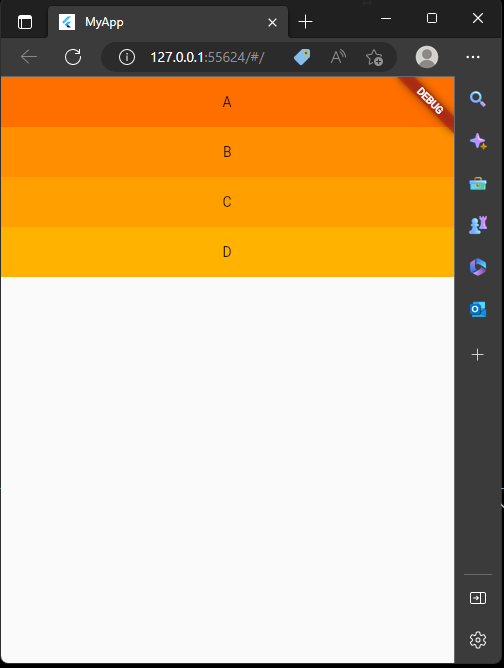
5. Web 장치로 빌드 완료.



반응형
'앱 개발 > Flutter' 카테고리의 다른 글
| 6. [Flutter] 앱 하단에 화면전환 버튼 만들기(with BottomNavigationBar) (0) | 2023.03.30 |
|---|---|
| 5. [Flutter] 플러터의 기본 앱 구조 분석하기 (0) | 2023.03.30 |
| 4. [Flutter] git repository 10K+ 오류 해결하기 (0) | 2023.03.21 |
| 2. [Flutter] Visual Studio Code 에서 실행 에뮬레이터 변경하기 (0) | 2023.02.14 |
| 1. [Flutter] 개발환경 구축하기 (Flutter SDK 설치 및 Visual Studio Code 연동하기) (0) | 2023.02.14 |
Comments




