| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 바인딩
- Animation
- GitHub
- typescript
- 리엑트
- .NET
- Flutter
- spring boot
- JavaScript
- Firebase
- Binding
- 마우이
- 오류
- db
- AnimationController
- 파이어베이스
- React JS
- page
- listview
- 자바스크립트
- 플러터
- Maui
- MSSQL
- HTML
- MS-SQL
- 닷넷
- 애니메이션
- 깃허브
- 함수
- MVVM
- Today
- Total
개발노트
1. [Firebase] 시작하기 (Flutter와 Firebase 연동) 본문
Flutter 앱에 Firebase 를 사용하여 API Server와 DB를 구성하려고 한다면 다음과 같이 진행해주세요.
Window용 Firebase CLI 설치하기
-링크: https://firebase.google.com/docs/flutter/setup?hl=ko&platform=ios
Flutter 앱에 Firebase 추가
의견 보내기 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. Flutter 앱에 Firebase 추가 plat_ios plat_android plat_web iOS+ Android 웹 기본 요건 아직 Flutter 앱이 없다면
firebase.google.com
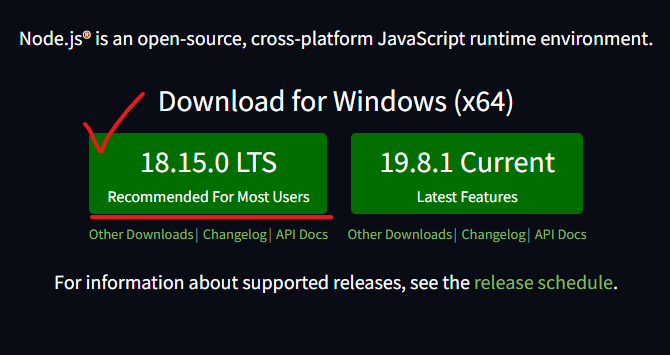
1) 링크로 들어가서 Node.js를 먼저 설치해줍니다.

2) 추천 버전과 최신 버전 중 추천 버전을 클릭하여 설치합니다.

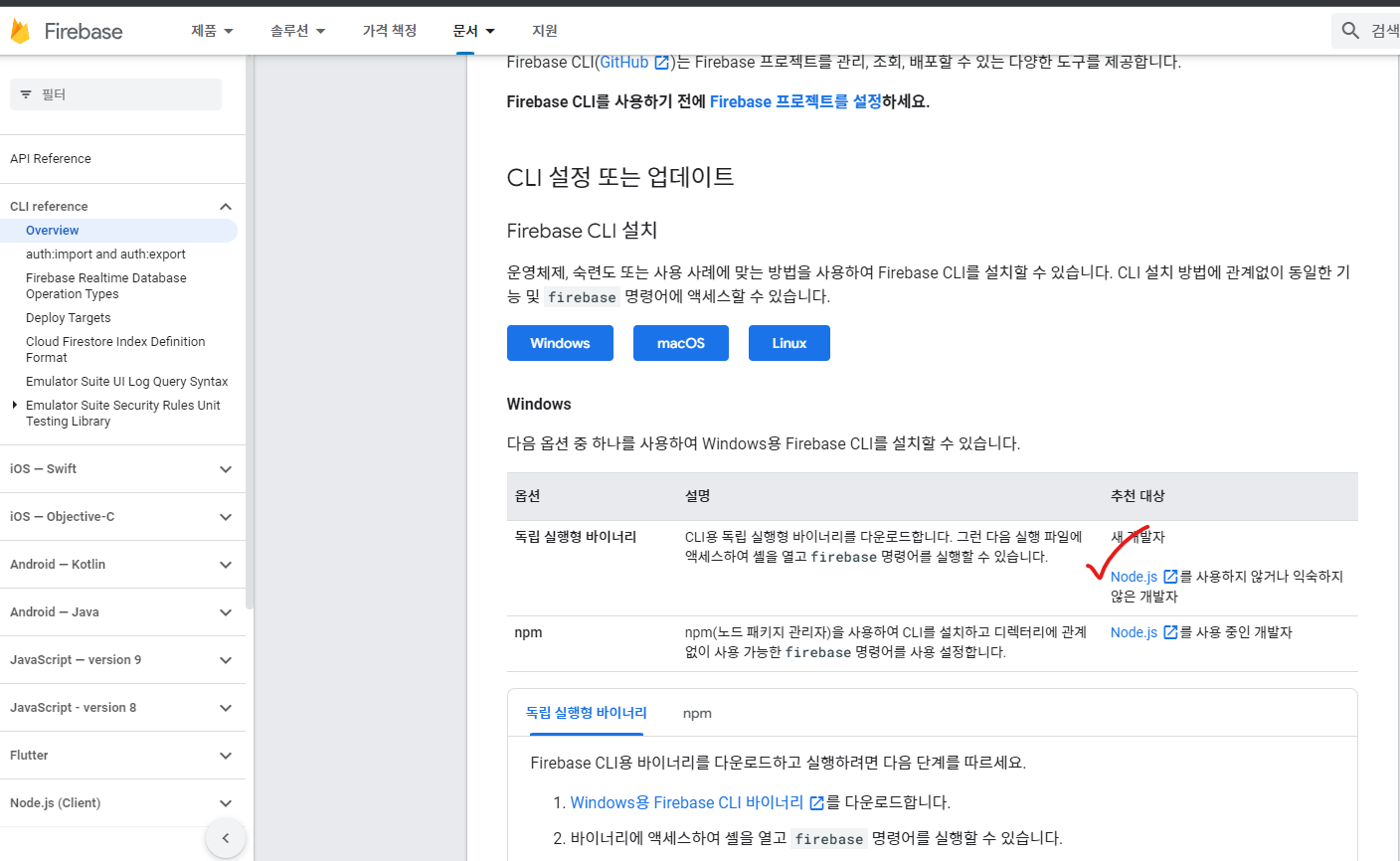
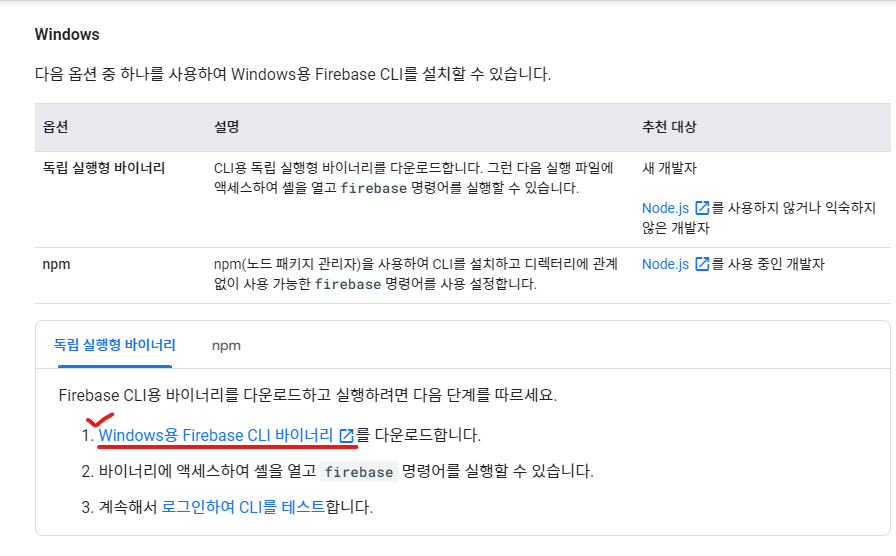
3) 다시 설치 홈페이지로 돌아와서 Windows용 Firebase CLI 바이너리를 다운로드합니다.

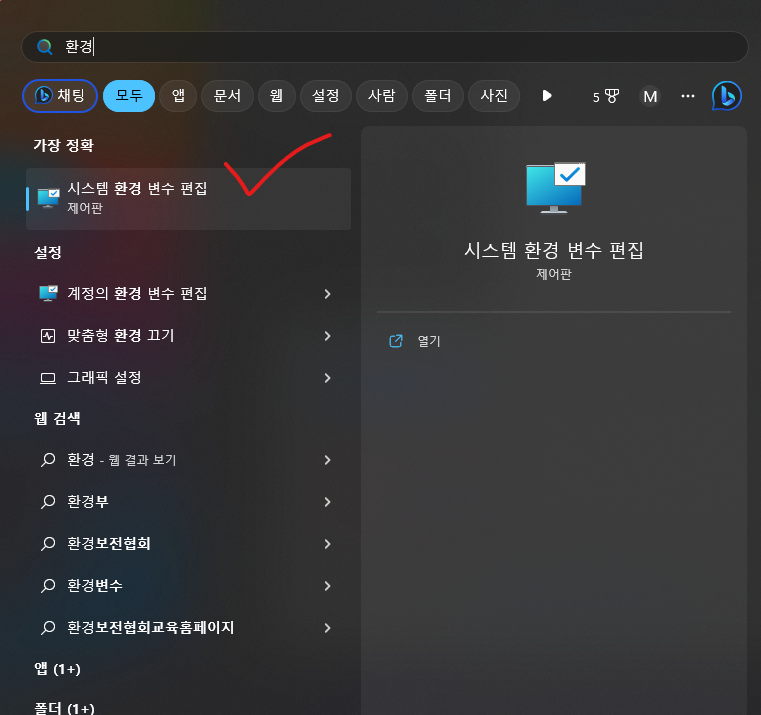
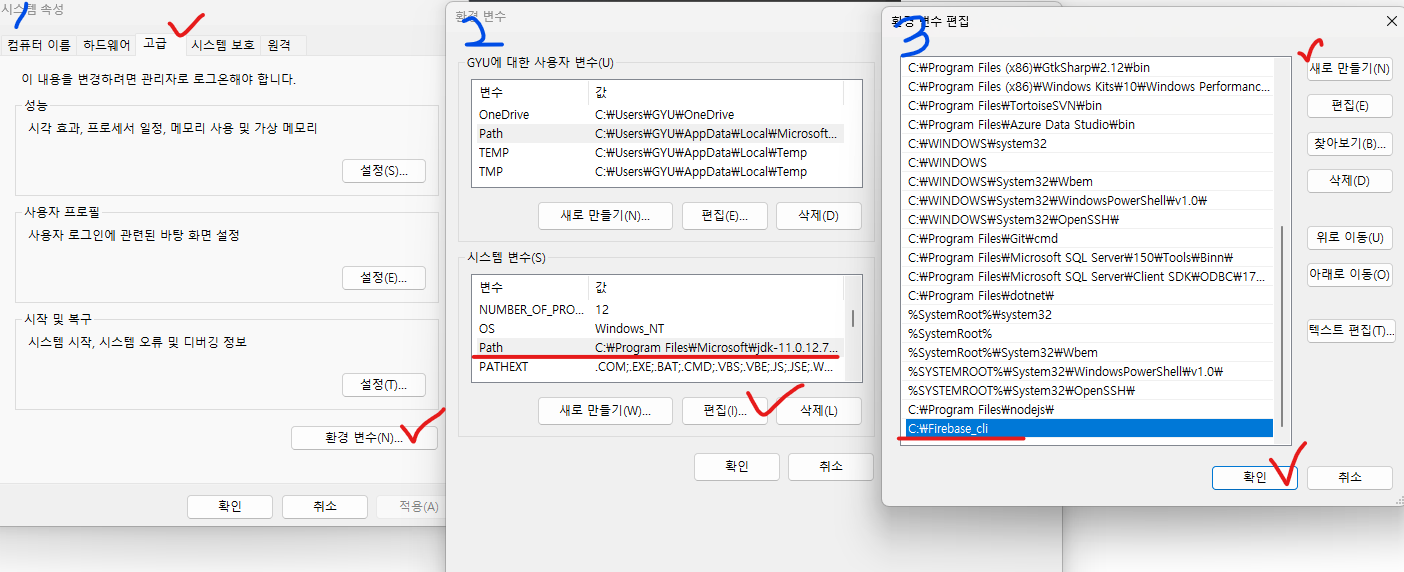
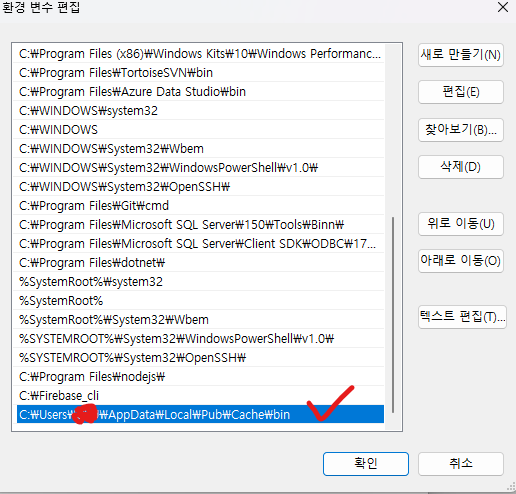
4) 터미널에서 Firebase 명령을 쉽게 사용하기 위해 아래와 같이 시스템 환경 변수를 편집합니다.



※사용자에 대한 사용자 변수 Path에도 추가해주세요.
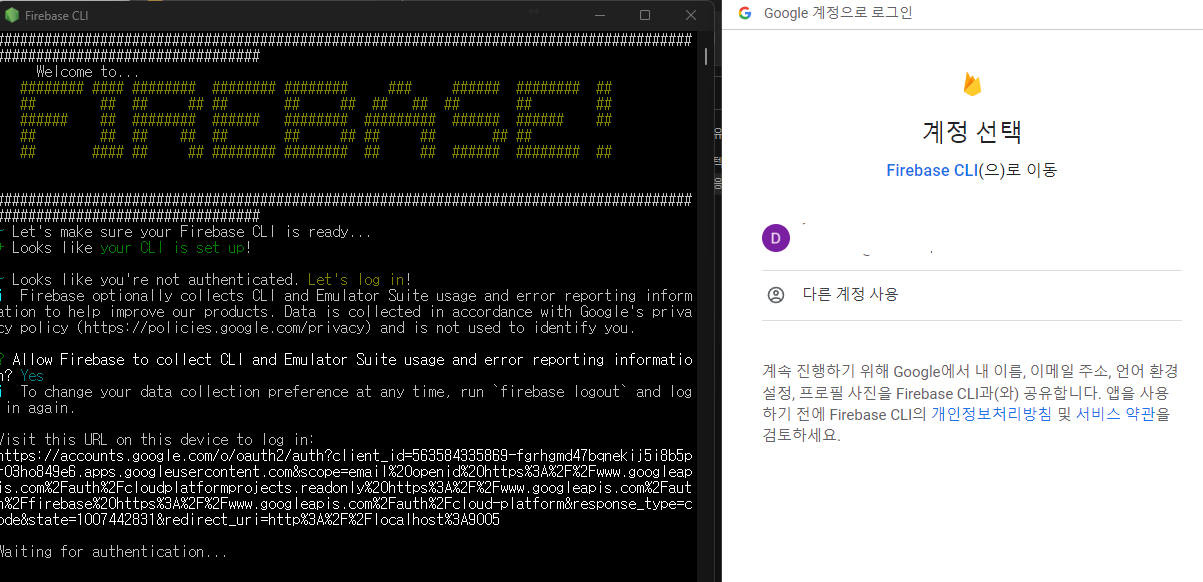
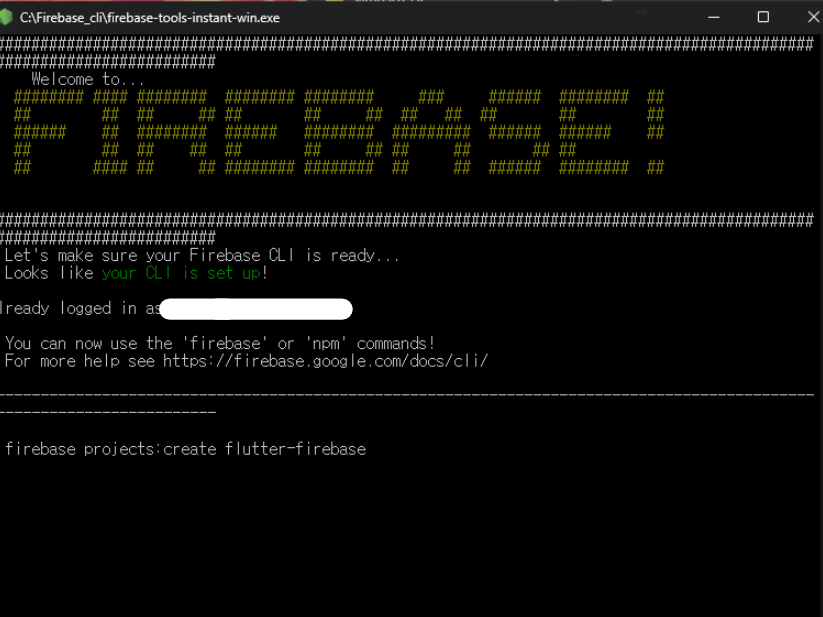
5) firebase-tools-instant-win을 눌러 CLI 실행후 로그인해줍니다.



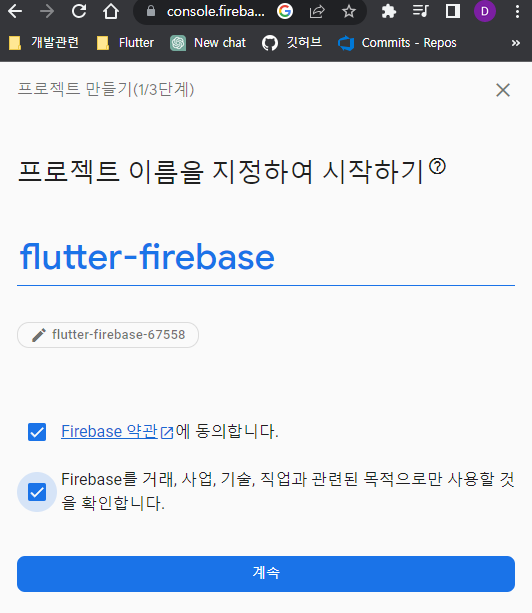
6) 아래 명령어로 Firebase 프로젝트를 생성하거나 Firebase 홈페이지에서 프로젝트를 생성합니다.
firebase projects:create 프로젝트명

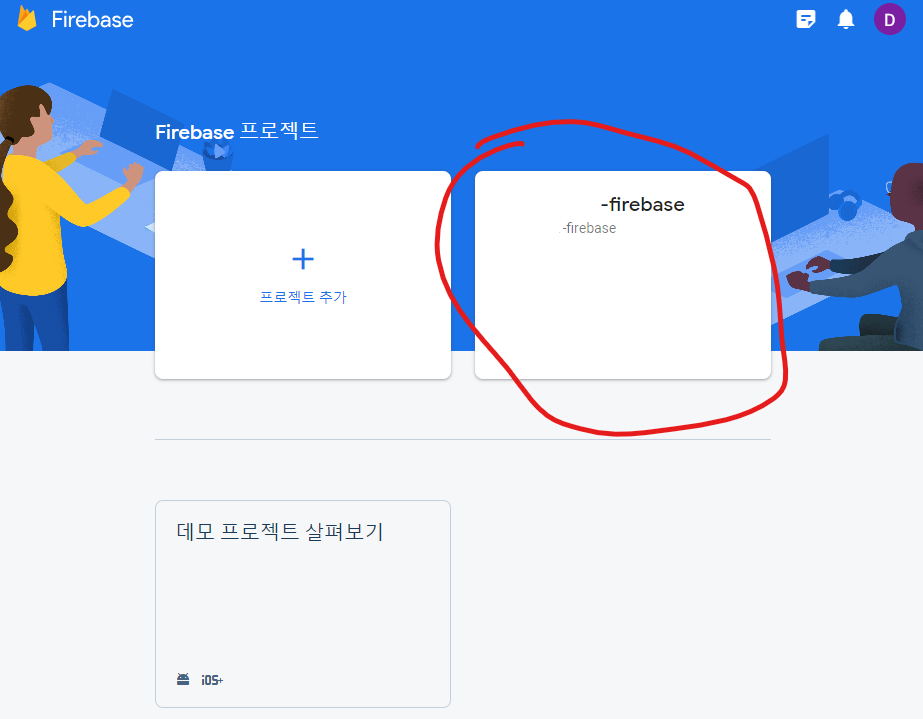
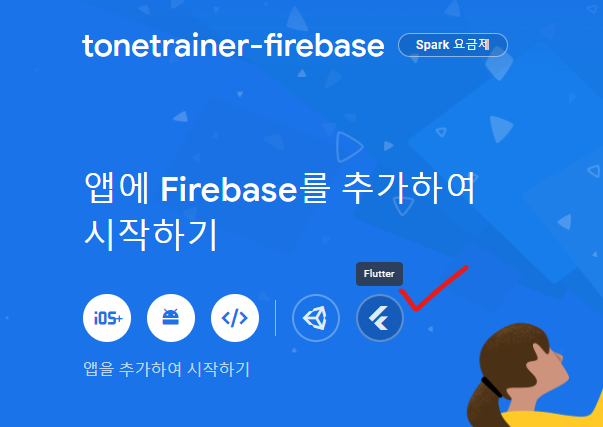
7) 생성완료 후 flutter 앱을 추가해줍니다.



8) flutter console을 실행하여 아래 명령어들을 실행해줍니다.
- flutter SDK 설치방법: https://mroh1226.tistory.com/61
1. [Flutter] 개발환경 구축하기 (Flutter SDK 설치 및 Visual Studio Code 연동하기)
게시물을 보기 전, 안드로이드 스튜디오를 설치하시고 따라가시면됩니다. 1. 아래 링크로 이동하여 Flutter SDK 압축파일을 받고 특수문자가 없고 권한문제가 없는 경로에 압축을 풀어줍니다. - 설
mroh1226.tistory.com
9) firebase_core 플러그인을 설치합니다.
-설치링크: https://pub.dev/packages/firebase_core/install
firebase_core | Flutter Package
Flutter plugin for Firebase Core, enabling connecting to multiple Firebase apps.
pub.dev
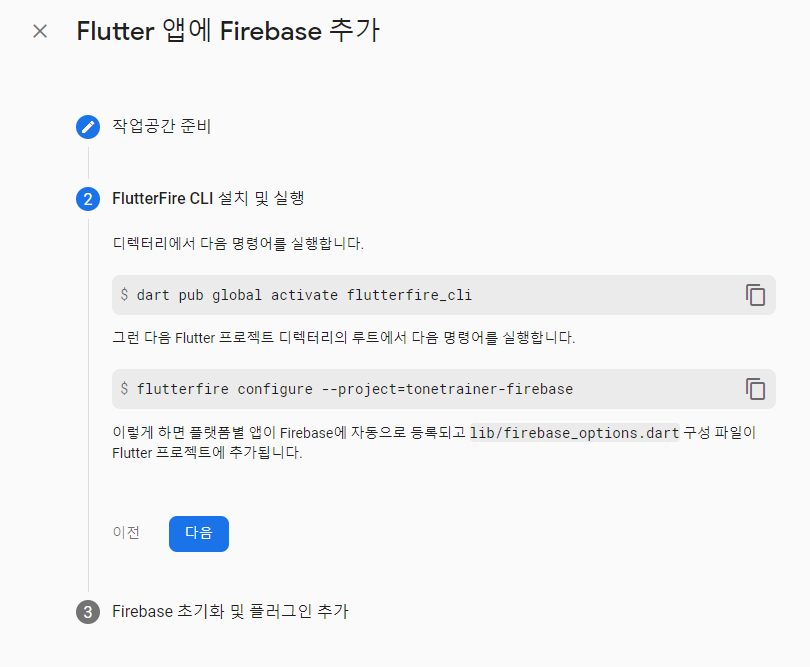
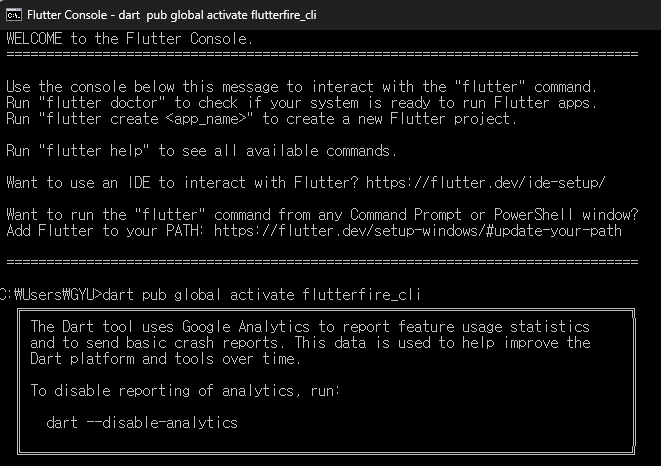
10) flutter 터미널에서 아래 명령어를 실행합니다.
$ dart pub global activate flutterfire_cli
그 다음 Flutter 프로젝트 디렉토리로 이동하여 아래 명령어를 실행합니다.
$ flutterfire configure
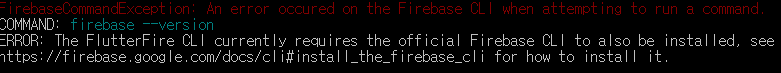
오류1.
아래 오류가 발생할시, 환경변수에 C:\Users\유저명\AppData\Local\Pub\Cache\bin 을 추가해주세요.
Warning: Pub installs executables into C:\Users\PC\AppData\Local\Pub\Cache\bin, which is not on your path.
You can fix that by adding that directory to your system's "Path" environment variable.
A web search for "configure windows path" will show you how.
Activated flutterfire_cli 0.2.7.

오류2.
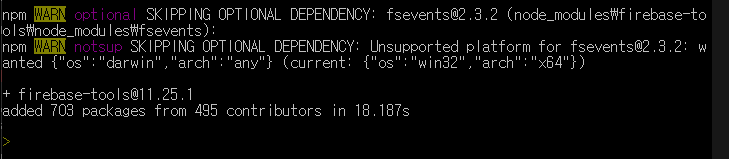
아래와 같이 오류가 나온다면 firebase cli에서 node scripts/postinstall 를 입력하여 해결해주세요.


위 과정을 완료하신 후 재부팅하고 다시 flutterfire configure 명령하시면 됩니다.
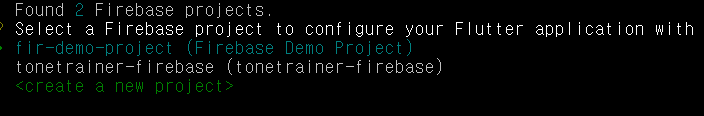
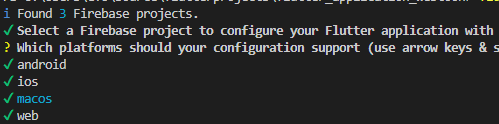
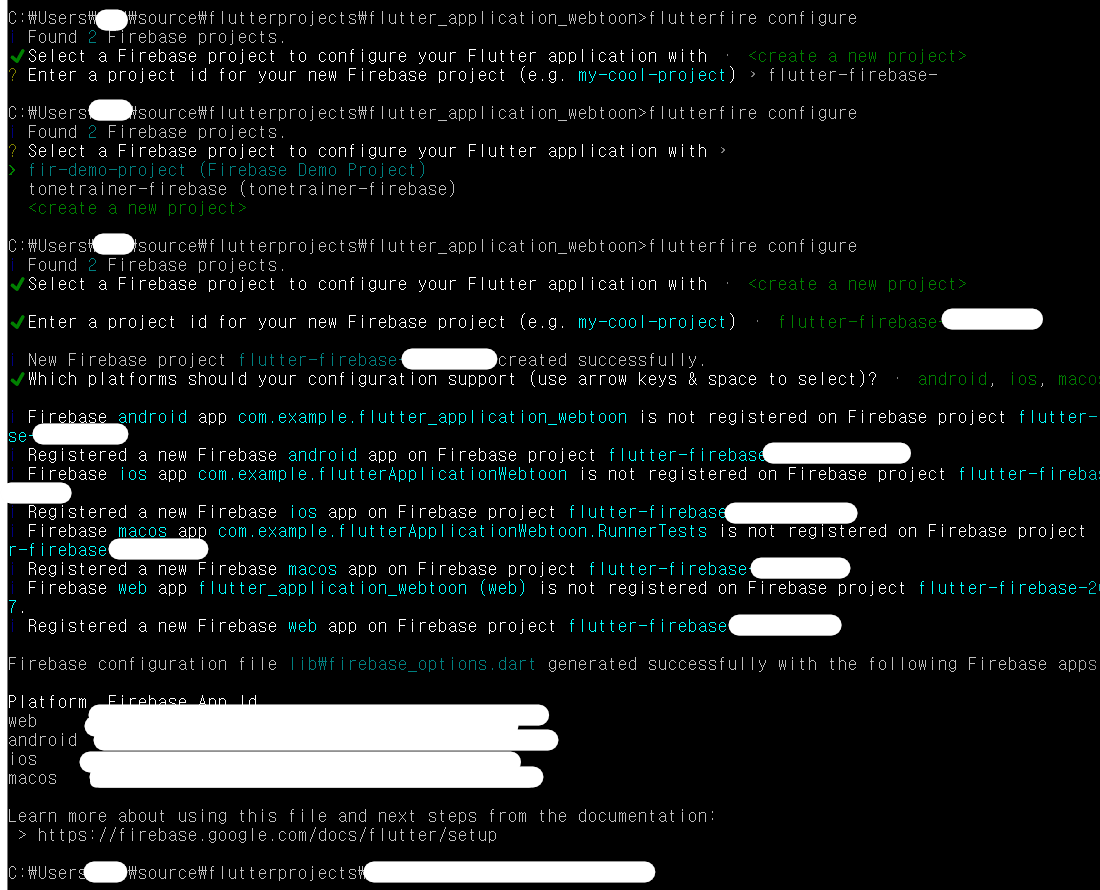
10) flutterfire configure 명령후 firebase 프로젝트를 선택하거나 새로 만들어서 연결합니다.
※중간에 OS (android, ios, web..)를 선택하는 부분이 나오는데 방향키와 엔터로 선택해주시면됩니다.


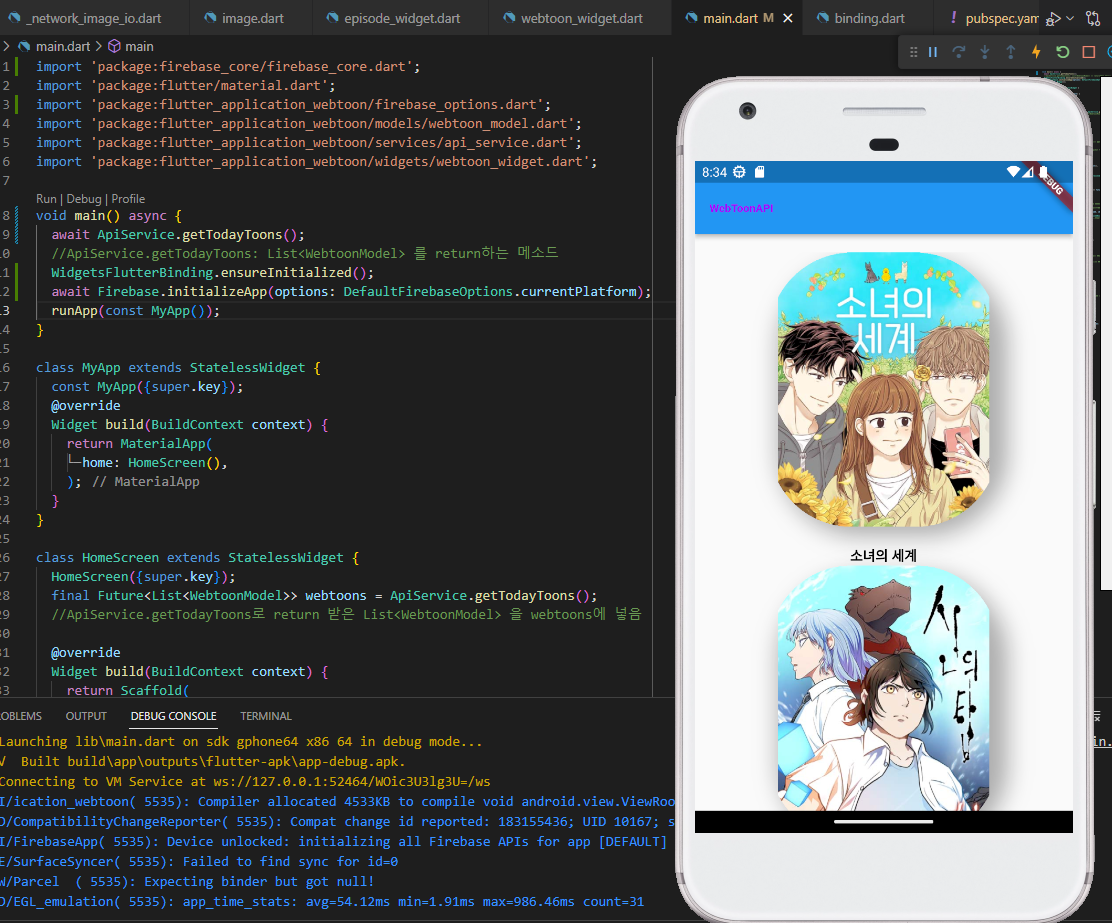
11) 프로젝트로 돌아와서 main.dart의 main 함수에 아래 소스를 추가해주면 빌드가 성공하면서 연동완료가 됩니다.
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(options: DefaultFirebaseOptions.currentPlatform);
runApp(const MyApp());
}
※기존에 노마드코더에서 수강한 WebToon 클론코딩에 연동해보았습니다.

'서버 개발 > Firebase' 카테고리의 다른 글
| 6. [Firebase] Firestore, Storage 시작하기 (1) | 2023.12.07 |
|---|---|
| 5. [Firebase] Authentication(깃허브 GitHub 계정) 로그인 인증 추가하기 (0) | 2023.12.01 |
| 4. [Firebase] Authentication (이메일/비밀번호) 로그인 인증 기능 추가하기 (2) | 2023.11.28 |
| 3. [Firebase] Firebase의 기능을 Flutter App에 추가하기 (0) | 2023.11.22 |
| 2. [Firebase] 오류 FirebaseCommandException: An error occured on the Firebase CLI when attempting to run a command. 해결하기 (0) | 2023.11.22 |




