| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- MSSQL
- spring boot
- listview
- Flutter
- 플러터
- HTML
- React JS
- GitHub
- .NET
- Binding
- 바인딩
- 자바스크립트
- Maui
- db
- 마우이
- MS-SQL
- page
- 깃허브
- AnimationController
- MVVM
- Firebase
- 리엑트
- JavaScript
- 파이어베이스
- 함수
- 오류
- 닷넷
- Animation
- typescript
- 애니메이션
Archives
- Today
- Total
개발노트
[HTML, CSS] Reset CSS로 HTML 간격 리셋하기 본문
반응형
HTML 마크업 언어를 작성하다 보면 CSS로 어떻게든 해보려고해도 아래와 같이 간격이 생깁니다.

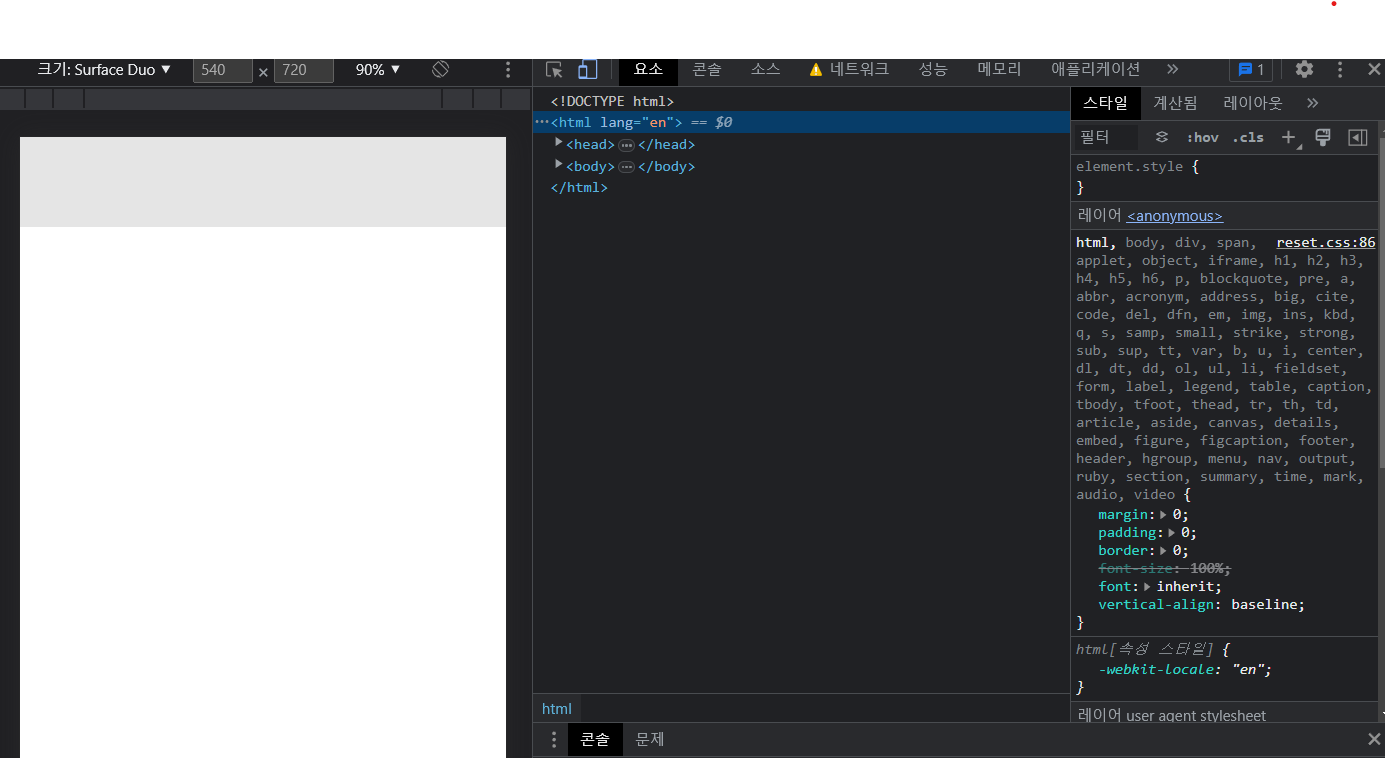
이를 해결하는 방법으로 Reset이라는 CSS 파일을 html에 link로 연결 시켜주는 방법이 있습니다.
1. 접속하기 https://meyerweb.com/eric/tools/css/reset/
CSS Tools: Reset CSS
CSS Tools: Reset CSS The goal of a reset stylesheet is to reduce browser inconsistencies in things like default line heights, margins and font sizes of headings, and so on. The general reasoning behind this was discussed in a May 2007 post, if you're inter
meyerweb.com
2. 내용 복사하기

3. reset.css 파일 생성

4. 붙여넣기

5.html 과 reset.css 연결하기

6. 완료

반응형
'미분류 노트' 카테고리의 다른 글
| [Flutter] 에피소드 앱 홈화면 클론코딩 해보기 (0) | 2023.10.25 |
|---|---|
| [CSS] Font Awesome 을 다른 요소와 겹치게 사용할 때 생기는 간격 없애기 (0) | 2023.06.30 |
| GitHub Page 무료 호스팅 이용하기 (0) | 2023.05.15 |
| 1. [C#] Excel, csv 파일 DataTable로 변환시키기 (1) | 2023.01.13 |
| ClickOnce로 게시된 .app-ms에 다른 프로그램의 Arguments 값 받아오기 (0) | 2022.12.23 |
Comments




