| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 닷넷
- Maui
- .NET
- listview
- 바인딩
- db
- 마우이
- 깃허브
- page
- 자바스크립트
- 파이어베이스
- 애니메이션
- 오류
- React JS
- 리엑트
- MVVM
- HTML
- MSSQL
- Animation
- AnimationController
- JavaScript
- Flutter
- typescript
- 플러터
- MS-SQL
- Firebase
- spring boot
- Binding
- 함수
- GitHub
Archives
- Today
- Total
개발노트
21. [Flutter] Warp 위젯으로 자식 위젯들 줄바꿈하기 본문
반응형
Flutter의 Wrap 위젯은 자식 위젯을 행 또는 열로 배치하는 유연한 컨테이너 위젯입니다. Wrap 위젯은 자식 위젯이 가로 공간을 벗어날 때 자동으로 줄바꿈을 수행하여 적절하게 배치합니다.
[Wrap 위젯이 사용되는 경우]
- 다양한 크기의 자식 위젯을 동적으로 배치해야 할 때.
- 가로 공간이 제한된 상황에서 자식 위젯을 배치해야 할 때.
- 자식 위젯을 행 또는 열로 그룹화하고, 공간이 부족한 경우 자동으로 줄바꿈하고자 할 때.
[Warp 위젯의 주요속성]
- direction: 자식 위젯이 배치될 방향을 지정합니다. 기본값은 Axis.horizontal로 자식 위젯을 가로로 배치합니다. Axis.vertical을 설정하면 자식 위젯을 세로로 배치합니다.
- alignment: 자식 위젯의 정렬 방식을 지정합니다. 기본값은 WrapAlignment.start로 왼쪽(또는 위쪽) 정렬입니다. 다른 값으로 설정하여 가운데 정렬, 오른쪽(또는 아래쪽) 정렬 등을 할 수 있습니다.
- spacing: 자식 위젯 사이의 간격을 지정합니다. 기본값은 0입니다. 자식 위젯 사이의 공간을 원하는 만큼 설정할 수 있습니다.
- runSpacing: 행 또는 열 사이의 간격을 지정합니다. 기본값은 0입니다. 다음 줄(또는 열)과의 간격을 설정할 수 있습니다.
- runAlignment: 행 또는 열의 정렬 방식을 지정합니다. 기본값은 WrapAlignment.start로 왼쪽(또는 위쪽) 정렬입니다. 다른 값으로 설정하여 가운데 정렬, 오른쪽(또는 아래쪽) 정렬 등을 할 수 있습니다.
- Wrap 위젯은 children 속성을 통해 자식 위젯들을 포함합니다. 자식 위젯은 Wrap 위젯 내에서 유연하게 배치됩니다.
class WarpEx extends StatelessWidget {
const WarpEx({super.key});
@override
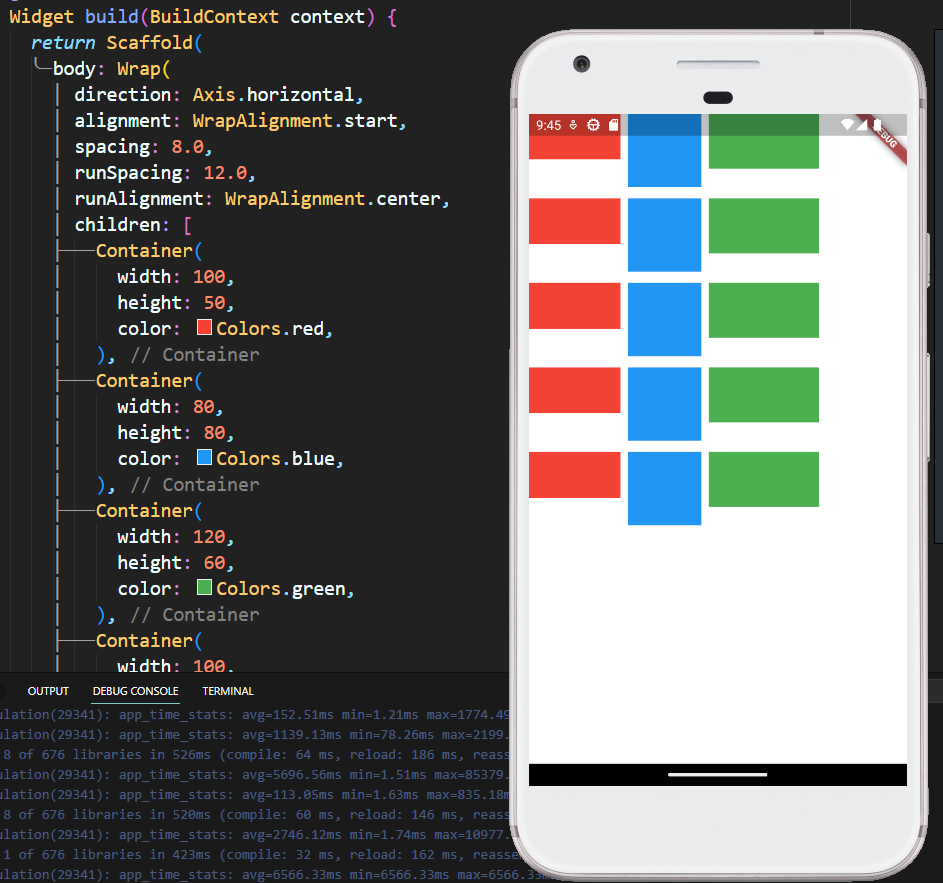
Widget build(BuildContext context) {
return Scaffold(
body: Wrap(
direction: Axis.horizontal,
alignment: WrapAlignment.start,
spacing: 8.0,
runSpacing: 12.0,
runAlignment: WrapAlignment.center,
children: [
Container(
width: 100,
height: 50,
color: Colors.red,
),
Container(
width: 80,
height: 80,
color: Colors.blue,
),
Container(
width: 120,
height: 60,
color: Colors.green,
),
Container(
width: 100,
height: 50,
color: Colors.red,
),
Container(
width: 80,
height: 80,
color: Colors.blue,
),
Container(
width: 120,
height: 60,
color: Colors.green,
),
Container(
width: 100,
height: 50,
color: Colors.red,
),
Container(
width: 80,
height: 80,
color: Colors.blue,
),
Container(
width: 120,
height: 60,
color: Colors.green,
),
Container(
width: 100,
height: 50,
color: Colors.red,
),
Container(
width: 80,
height: 80,
color: Colors.blue,
),
Container(
width: 120,
height: 60,
color: Colors.green,
),
Container(
width: 100,
height: 50,
color: Colors.red,
),
Container(
width: 80,
height: 80,
color: Colors.blue,
),
Container(
width: 120,
height: 60,
color: Colors.green,
),
// Add more child widgets as needed
],
),
);
}
}
반응형
'앱 개발 > Flutter' 카테고리의 다른 글
| 23. [Flutter] TabBarView 화면 넘기기 기능 만들기 (0) | 2023.07.07 |
|---|---|
| 22. [Flutter] ScrollBar 스크롤 할 때 AppBar title 표시하기 (0) | 2023.07.04 |
| 20. [Flutter] Form 여러 개가 입력된 데이터 유효성 검사하기(with GlobalKey) (0) | 2023.06.27 |
| 19. [Flutter] TextField 텍스트 입력 창 다루기(with TextEditingController, AnimatedContainer) (0) | 2023.06.16 |
| 18. [Flutter] ThemeData() 로 위젯 디자인 한번에 지정하기(Color, Font 등) (0) | 2023.06.15 |
Comments




