| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- Firebase
- 파이어베이스
- 마우이
- MVVM
- Maui
- MSSQL
- Animation
- AnimationController
- typescript
- 닷넷
- 깃허브
- GitHub
- JavaScript
- spring boot
- Flutter
- 플러터
- 함수
- db
- page
- HTML
- 오류
- MS-SQL
- 자바스크립트
- listview
- 애니메이션
- 바인딩
- Binding
- 리엑트
- React JS
- .NET
- Today
- Total
개발노트
28. [Flutter] TabBar, TabBarView로 상단 바 만들기 본문
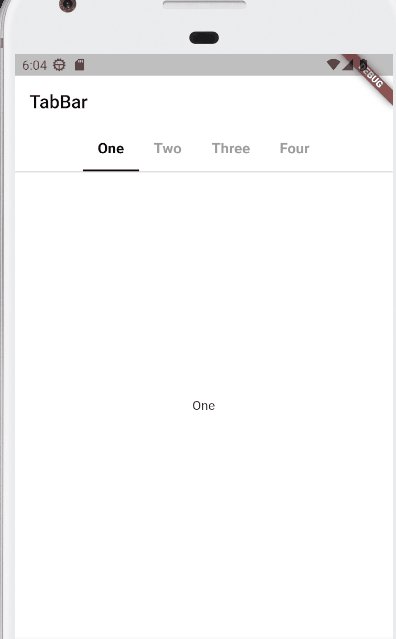
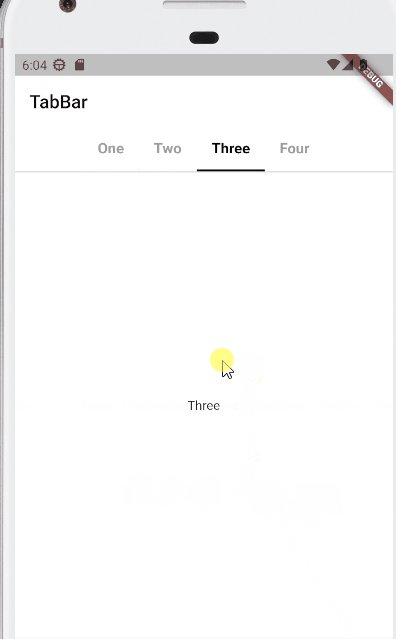
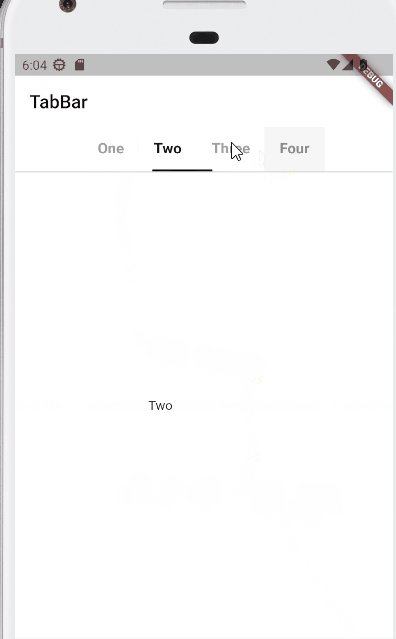
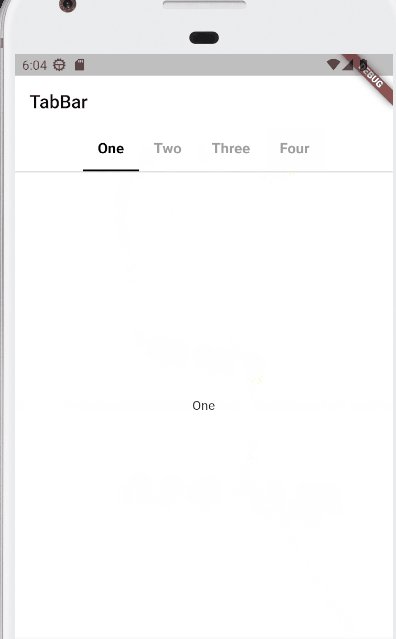
TabBar, TabBarView
AppBar의 바로 밑에 Tab을 넣어 화면전환이 필요할 때가 있습니다.
이 경우 TabBar를 Appbar() Bottom:에 넣고, body:에 TabBarView를 넣어 기능을 구현할 수 있습니다.
*DefaultTabController 위젯으로 꼭 감싸고 Tab item의 갯수를 정해줘야 TabBar 위젯을 사용할 수 있습니다.
예시.
import 'package:flutter/material.dart';
class TestScreen extends StatefulWidget {
const TestScreen({super.key});
@override
State<TestScreen> createState() => TestScreenState();
}
class _TestScreenState extends State<TestScreen> {
final tabs = [
"One", "Two", "Three", "Four"
];
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: tabs.length,
child: Scaffold(
appBar: AppBar(
elevation: 1,
title: const Text(
"TabBar",
style: TextStyle(color: Colors.black),
),
bottom: TabBar(
padding: const EdgeInsets.symmetric(horizontal: 20),
unselectedLabelColor: Colors.grey,
labelColor: Colors.black,
splashFactory: NoSplash.splashFactory,
indicatorColor: Colors.black,
isScrollable: true,
labelStyle:
const TextStyle(fontWeight: FontWeight.bold, fontSize: 16),
tabs: [
for (var tab in tabs)
Tab(
text: tab,
)
]),
),
body: TabBarView(children: [
for (var tab in tabs)
Center(
child: Text(tab),
)
]),
),
);
}
}
설명.
1. TabBar에 들어갈 item들을 text: 에 넣습니다.(List를 하나 선언하여, foreach문으로 메핑함)
2. 주요 속성을 이용하여 색상, 디자인을 설정합니다.
padding: 탭들의 좌우 패딩을 설정합니다. 탭 바의 양쪽 여백을 조정할 때 사용됩니다.
unselectedLabelColor: 선택되지 않은 탭의 라벨(텍스트) 색상을 설정합니다. 이 색상은 선택되지 않은 탭의 텍스트에 적용됩니다.
labelColor: 선택된 탭의 라벨(텍스트) 색상을 설정합니다. 이 색상은 선택된 탭의 텍스트에 적용됩니다.
splashFactory: 탭을 터치할 때 터치 효과를 정의하는 팩토리를 설정합니다. NoSplash.splashFactory는 터치 효과를 비활성화하려는 경우 사용될 수 있습니다.
indicatorColor: 선택된 탭 아래에 표시되는 인디케이터(선택 효과)의 색상을 설정합니다. 이 색상은 선택된 탭의 아래에 가로로 그려진 줄에 적용됩니다.
isScrollable: true로 설정하면 탭이 화면에 맞지 않을 때 스크롤 가능한 탭 바를 생성합니다. 즉, 화면에 맞지 않는 많은 탭을 스크롤하여 볼 수 있게 됩니다.
labelStyle: 선택된 탭의 텍스트 스타일을 설정합니다. 예를 들어 폰트 크기, 글꼴 가중치 및 스타일을 조정할 수 있습니다.
3. body: 쪽에 TabBarView 위젯을 넣고 List를 동일하게 매핑합니다.

'앱 개발 > Flutter' 카테고리의 다른 글
| 30. [Flutter] Dismissible 로 List item 밀어서 삭제하기 (0) | 2023.09.14 |
|---|---|
| 29. [Flutter] GridView 로 분할 화면 만들기(표 처럼) (0) | 2023.09.14 |
| 27. [Flutter] showModalBottomSheet 로 하단에서 올라오는 작은 화면 만들기 (0) | 2023.09.13 |
| 26. [Flutter] VideoPlayer 위젯으로 앱에 동영상 활용하기 (0) | 2023.07.19 |
| 25. [Flutter] PageView List의 item 값 Page형태로 전환시키기 (0) | 2023.07.17 |





