| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- AnimationController
- 바인딩
- MSSQL
- 리엑트
- 닷넷
- Firebase
- Animation
- db
- spring boot
- 자바스크립트
- 오류
- 마우이
- 깃허브
- GitHub
- JavaScript
- typescript
- listview
- HTML
- MVVM
- MS-SQL
- Flutter
- 애니메이션
- 파이어베이스
- Binding
- page
- Maui
- .NET
- React JS
- 플러터
- 함수
Archives
- Today
- Total
개발노트
29. [Flutter] GridView 로 분할 화면 만들기(표 처럼) 본문
반응형
GridView
GridView 위젯으로 화면을 분할하여 위젯 노출이 가능합니다.
Grid의 비율,간격, Column의 갯수 item의 수 등 정할 수 있으며, 쉽게 말해 표처럼 위젯을 표현할 수 있습니다.
또한, .builder를 제공하기 때문에 동적으로 생성이 가능합니다.
import 'package:flutter/material.dart';
class TestScreen extends StatefulWidget {
const TestScreen({super.key});
@override
State<TestScreen> createState() => _TestScreenState();
}
class _TestScreenState extends State<TestScreen> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: GridView.builder(
itemCount: 15, //item 갯수
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3, //Column 갯수
crossAxisSpacing: 10, // Column 사이 간격
mainAxisSpacing: 10, //Row 사이 간격
childAspectRatio: 13 / 19), // Grid 가로 세로 비율
itemBuilder: (context, index) {
return Container(
decoration: const BoxDecoration(color: Colors.blueGrey),
child: Center(child: Text("$index")),
);
},
),
);
}
}설명.
위의 코드에서는 Flutter의 GridView.builder 위젯을 사용하여 그리드 뷰를 생성하고 15개의 아이템을 표시하는 예제를 보여줍니다. 이 코드를 통해 GridView에 대한 기본적인 개념과 사용법을 이해할 수 있습니다.
여기에서 GridView.builder 위젯을 사용하는 이유는 그리드 뷰에 대한 아이템들을 동적으로 생성하려는 경우에 유용합니다. 아이템의 수가 많거나 동적으로 변경될 수 있는 경우 GridView.builder를 사용하면 효율적으로 아이템을 관리할 수 있습니다.
- GridView.builder 위젯은 그리드 뷰를 생성하는데 사용됩니다. itemCount 속성은 그리드 뷰에 표시할 아이템의 총 수를 지정합니다. 이 예제에서는 15개의 아이템을 생성합니다.
- gridDelegate 속성은 그리드의 레이아웃을 정의합니다. SliverGridDelegateWithFixedCrossAxisCount는 그리드의 각 행에 포함될 열의 수를 설정하며, 이 예제에서는 3개의 열로 설정되었습니다. crossAxisSpacing 및 mainAxisSpacing은 열과 행 간의 간격을 지정하며, childAspectRatio는 각 아이템의 가로/세로 비율을 설정합니다.
- itemBuilder 콜백 함수는 각 아이템의 내용을 생성하는데 사용됩니다. 여기에서는 Container 위젯을 사용하여 각 아이템을 만들고, 그 안에 텍스트를 표시합니다.
- decoration 속성을 사용하여 각 아이템의 배경색을 설정하고, Center 위젯을 사용하여 텍스트를 가운데 정렬합니다.
- Text("$index")는 아이템의 인덱스를 텍스트로 표시합니다. 이 예제에서는 0부터 14까지의 인덱스가 표시됩니다.
이것으로 GridView 위젯의 기본적인 사용법을 이해할 수 있습니다. 그리드 뷰는 다양한 레이아웃 및 스크롤 가능한 그리드를 만들 때 유용하며, GridView.builder를 사용하면 아이템의 동적 로딩 및 효율적인 메모리 관리가 가능합니다.
gridDelegate: 에 들어갈 수 있는 설정들.
- SliverGridDelegateWithFixedCrossAxisCount: 이미 사용한 델리게이트로, 열의 수를 고정하고, 각 열에 일정한 너비를 할당하는 레이아웃을 생성합니다.
- SliverGridDelegateWithMaxCrossAxisExtent: 열의 수를 고정하지 않고, 열의 최대 너비를 정의하여 그리드를 생성합니다. 열 너비가 다양할 수 있습니다.
- SliverGridDelegateWithMinCrossAxisExtent: 열의 수를 고정하지 않고, 열의 최소 너비를 정의하여 그리드를 생성합니다. 열 너비가 다양할 수 있습니다.
- SliverGridDelegateWithFixedCrossAxisCountAndCrossAxisSpacing: 열의 수를 고정하고, 각 열에 일정한 너비를 할당하며, 열 사이에도 고정된 간격을 두는 레이아웃을 생성합니다.
- SliverGridDelegateWithMaxCrossAxisExtentAndCrossAxisSpacing: 열의 수를 고정하지 않고, 열의 최대 너비를 정의하며, 열 사이에도 고정된 간격을 두는 레이아웃을 생성합니다.
- SliverGridDelegateWithMinCrossAxisExtentAndCrossAxisSpacing: 열의 수를 고정하지 않고, 열의 최소 너비를 정의하며, 열 사이에도 고정된 간격을 두는 레이아웃을 생성합니다.
- 델리게이트를 선택할 때 고려해야 할 사항은 그리드의 모양, 열의 수, 간격 및 아이템 크기 등입니다. 프로젝트의 디자인 요구사항에 따라 가장 적합한 델리게이트를 선택하실 수 있습니다.

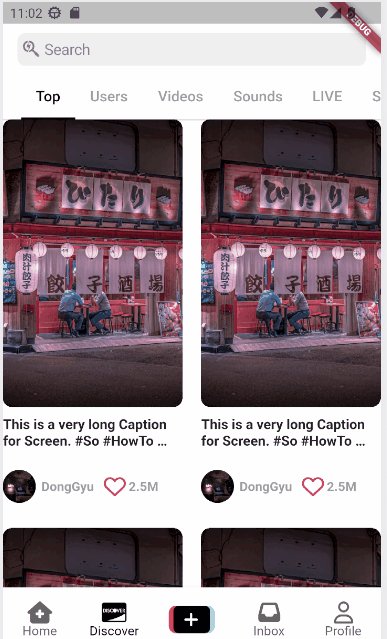
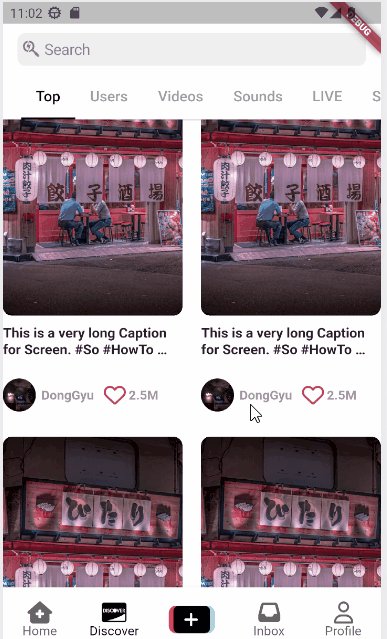
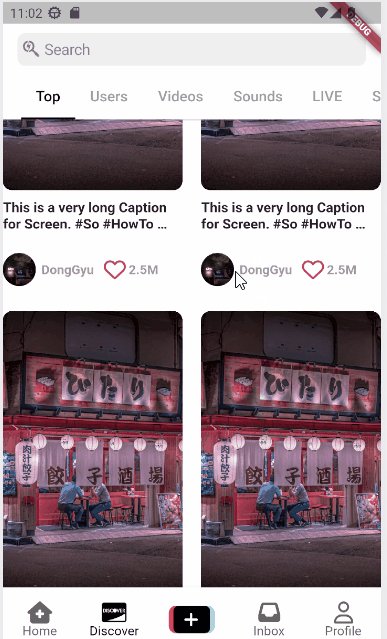
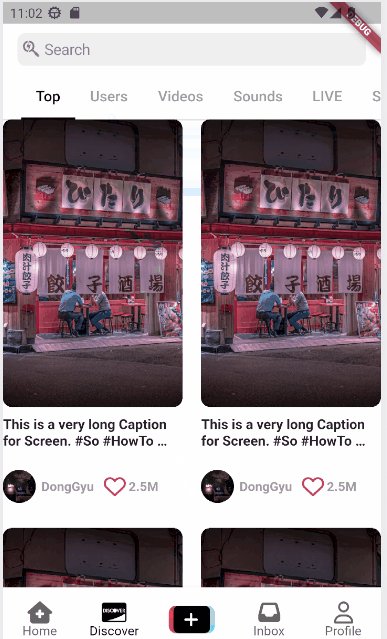
응용된 예시.
(출처: 노마드코더)

반응형
'앱 개발 > Flutter' 카테고리의 다른 글
| 31. [Flutter] ListTile 사용하기 (with ListView) (0) | 2023.09.15 |
|---|---|
| 30. [Flutter] Dismissible 로 List item 밀어서 삭제하기 (0) | 2023.09.14 |
| 28. [Flutter] TabBar, TabBarView로 상단 바 만들기 (0) | 2023.09.13 |
| 27. [Flutter] showModalBottomSheet 로 하단에서 올라오는 작은 화면 만들기 (0) | 2023.09.13 |
| 26. [Flutter] VideoPlayer 위젯으로 앱에 동영상 활용하기 (0) | 2023.07.19 |
Comments




