| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 닷넷
- .NET
- 함수
- HTML
- Binding
- 애니메이션
- MSSQL
- 깃허브
- Animation
- Flutter
- MS-SQL
- 자바스크립트
- Maui
- 플러터
- AnimationController
- 마우이
- 바인딩
- spring boot
- 파이어베이스
- db
- 오류
- listview
- Firebase
- page
- JavaScript
- MVVM
- 리엑트
- GitHub
- React JS
- typescript
Archives
- Today
- Total
개발노트
38. [Flutter] 다크모드, 라이트모드 테마 커스텀 하기(with ThemeMode) 본문
반응형
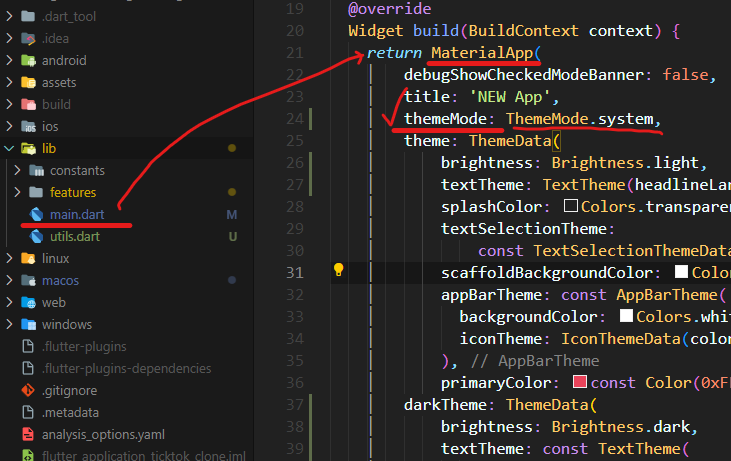
ThemeMode
main.dart에 작성되어있는 MaterialApp 위젯의 themeMode: 속성에 ThemeMode.dark, ThemeMode. light, ThemeMode. system 3가지 옵션을 줘서 강제로 Mode를 설정할지, 사용자의 Mode에 따라 설정할지 테마를 정할 수 있습니다.

- themeMode: ThemeMode.dark 일경우: 강제로 dark 모드로 설정됨
- themeMode: ThemeMode.light 일경우: 강제로 light 모드로 설정됨
- themeMode: ThemeMode.system 일경우: 사용자 모드에 따라 설정됨
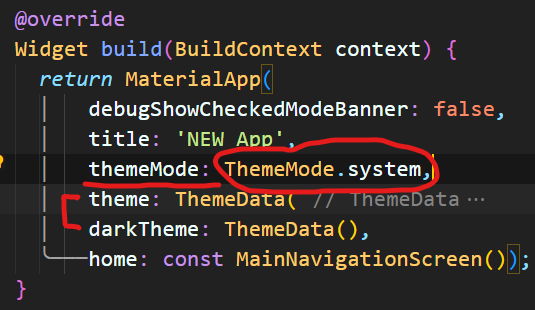
themeMode: ThemeMode.system 으로 설정하여
다크모드, 라이트모드 테마 따로 지정하기

- Theme.system 일 경우,
- theme: 속성으로 light모드일때 테마를 정의하고
- darkTheme: 속성으로 다크모드일 때 테마를 정의 할 수 있습니다.
예시.
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'My App',
themeMode: ThemeMode.system,
theme: ThemeData(
brightness: Brightness.light,
textTheme: TextTheme(headlineLarge: GoogleFonts.asul()),
splashColor: Colors.transparent,
textSelectionTheme:
const TextSelectionThemeData(cursorColor: Color(0xFFE9435A)),
scaffoldBackgroundColor: Colors.white,
appBarTheme: const AppBarTheme(
backgroundColor: Colors.white,
iconTheme: IconThemeData(color: Colors.black),
),
primaryColor: const Color(0xFFE9435A)),
darkTheme: ThemeData(
brightness: Brightness.dark,
textTheme: const TextTheme(
headlineLarge: TextStyle(fontSize: 32, color: Colors.white)),
textSelectionTheme:
const TextSelectionThemeData(cursorColor: Color(0xFFE9435A)),
scaffoldBackgroundColor: Colors.black,
appBarTheme: const AppBarTheme(backgroundColor: Colors.black),
iconTheme: const IconThemeData(color: Colors.white),
bottomAppBarTheme: BottomAppBarTheme(color: Colors.grey.shade800),
primaryColor: const Color(0xFFE9435A)),
home: const MainScreen());
}
설명.
위의 코드는 Flutter 앱에서 사용되는 MaterialApp 위젯의 설정을 나타냅니다. 이 코드는 앱의 테마를 설정하고, 라이트 모드 및 다크 모드에서의 외관과 동작을 구성합니다.
- debugShowCheckedModeBanner: false: 디버그 모드에서 상단에 빨간색 레이블을 표시하지 않도록 합니다.
- themeMode: ThemeMode.system: 시스템 설정을 기반으로 라이트 모드 또는 다크 모드를 사용하도록 설정합니다.
- theme: 라이트 모드의 테마 설정입니다.
- brightness: Brightness.light: 밝은 모드를 사용하여 색상이 지정되지않은 위젯의 Color를 알맞게 자동 적용합니다.
- textTheme: 텍스트 스타일을 정의합니다. 여기서 headlineLarge에 Google Fonts인 "asul"을 사용합니다.
- splashColor: Colors.transparent: 스플래시 색상을 투명하게 설정합니다.
- textSelectionTheme: 텍스트 선택과 관련된 테마 데이터를 정의합니다. 커서 색상을 사용자 정의합니다.
- scaffoldBackgroundColor: Colors.white: 스카폴드 배경색을 흰색으로 설정합니다.
- appBarTheme: 앱 바의 테마 설정입니다. 여기서 배경색을 흰색으로, 아이콘 색상을 검정색으로 설정합니다.
- primaryColor: const Color(0xFFE9435A): 기본 색상을 사용자 지정 색상(빨간색)으로 설정합니다.
- darkTheme: 다크 모드의 테마 설정입니다.
- brightness: Brightness.dark: 어두운 모드를 사용하여 색상이 지정되지않은 위젯의 Color를 알맞게 자동 적용합니다.
- textTheme: 텍스트 스타일을 정의합니다. 여기서 headlineLarge의 글꼴 크기와 색상을 설정합니다.
- textSelectionTheme: 텍스트 선택과 관련된 테마 데이터를 정의합니다. 커서 색상을 사용자 정의합니다.
- scaffoldBackgroundColor: Colors.black: 스카폴드 배경색을 검은색으로 설정합니다.
- appBarTheme: 앱 바의 테마 설정입니다. 여기서 배경색을 검은색으로 설정합니다.
- iconTheme: 아이콘 테마 데이터를 정의합니다. 아이콘 색상을 흰색으로 설정합니다.
- bottomAppBarTheme: 바텀 앱 바 테마를 정의합니다. 색상을 어두운 회색으로 설정합니다.
- primaryColor: const Color(0xFFE9435A): 기본 색상을 사용자 지정 색상(빨간색)으로 설정합니다.

반응형
'앱 개발 > Flutter' 카테고리의 다른 글
| 40. [Flutter] GoRouter 사용하기 (Navigator 2.0) (1) | 2023.10.23 |
|---|---|
| 39. [Flutter] Google Font 사용하기(TextStyle 통일하기 + Typography) (1) | 2023.10.18 |
| 37.[Flutter] LayoutBuilder 로 위젯 크기 가져오기 (vs MediaQuery) (2) | 2023.10.13 |
| 36. [Flutter] ListWheelScrollView 회전하는 리스트뷰 만들기 (2) | 2023.10.11 |
| 35. [Flutter] NestedScrollView 로 여러개 스크롤 하나로 제어하기(with Sliver) (0) | 2023.10.11 |
Comments





