| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 함수
- AnimationController
- .NET
- 바인딩
- 파이어베이스
- MVVM
- 오류
- 깃허브
- JavaScript
- Binding
- Flutter
- HTML
- page
- listview
- 닷넷
- MS-SQL
- 마우이
- typescript
- 애니메이션
- 자바스크립트
- 플러터
- Firebase
- MSSQL
- db
- React JS
- spring boot
- Maui
- Animation
- GitHub
- 리엑트
- Today
- Total
개발노트
39. [Flutter] Google Font 사용하기(TextStyle 통일하기 + Typography) 본문
39. [Flutter] Google Font 사용하기(TextStyle 통일하기 + Typography)
mroh1226 2023. 10. 18. 11:22Google Font
Google Font에서 원하는 Font를를 적용하는 2가지 방법을 설명드리겠습니다.
1. Material Design 2 에서 Code Generator로 생성된 Code를 사용하는 방법
2. 구글 폰트에서 원하는 폰트를 가져오는 방법
+ 번외편: 위 과정이 다 귀찮고 나는 TextStyle을 통일하기만 하면된다면, Typography 를 사용하는 방법
우선 pub에 들어가서 Google Font 패키지를 프로젝트에 설치합니다.
pub 설치링크: https://pub.dev/packages/google_fonts/install
google_fonts | Flutter Package
A Flutter package to use fonts from fonts.google.com. Supports HTTP fetching, caching, and asset bundling.
pub.dev
방법.1
1) 아래 Material Design 2 링크로 들어갑니다.
Material Design 2 Code Generator링크: https://m2.material.io/design/typography/the-type-system.html#type-scale
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
m3.material.io
2) TYPE SCALE에서 원하는 폰트를 찾습니다.

3) 원하는 폰트를 찾았다면, CODE에 Flutter(.dart)를 클릭하여 Code를 생성하고, Copy합니다.

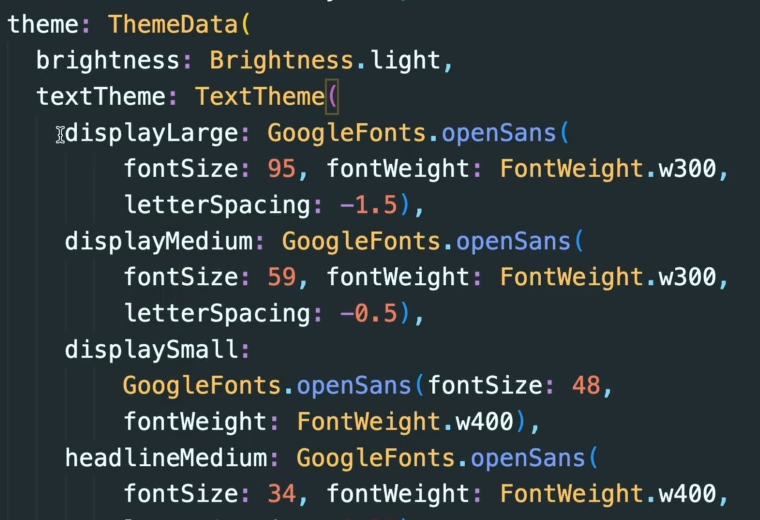
4) ThemeData의 위 소스를 textTheme: 속성에 복붙해주면 끝.

방법.2
1) 아래 링크로 접속하여 원하는 Font의 이름을 찾습니다.
구글폰트 링크: https://fonts.google.com/?subset=korean¬o.script=Kore
Browse Fonts - Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
3) 아래와 같이 사용할 style의 속성에 GooGleFonts.찾은폰트의 이름() 으로 적용합니다.

4) 지정해준 속성(headlineLarge)를 Text위젯의 style: 에 넣어주면 끝.

Google Font가 적용된 모습.

+ 번외편: 위 과정이 다 귀찮고 나는 App 내의 위젯 TextStyle을 통일하기만 하면된다면,
Typography 를 사용하시면됩니다.
따로 위젯에 style을 등록할 필요가없으며, 아래와 같이 Typography에서 원하는 Font를 찾아서 넣어주기만하면 끝.!
(자동으로 해주는데 약간 맘에 들지않는다면, 그 부분만 style:에 추가적으로 정의해주면 됨)

'앱 개발 > Flutter' 카테고리의 다른 글
| 41. [Flutter] Camera 녹화하고 gallery_saver 로 영상 저장하기 (with Permission_handler 장치 (0) | 2023.11.02 |
|---|---|
| 40. [Flutter] GoRouter 사용하기 (Navigator 2.0) (1) | 2023.10.23 |
| 38. [Flutter] 다크모드, 라이트모드 테마 커스텀 하기(with ThemeMode) (0) | 2023.10.18 |
| 37.[Flutter] LayoutBuilder 로 위젯 크기 가져오기 (vs MediaQuery) (2) | 2023.10.13 |
| 36. [Flutter] ListWheelScrollView 회전하는 리스트뷰 만들기 (2) | 2023.10.11 |





