| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Binding
- JavaScript
- GitHub
- .NET
- 닷넷
- typescript
- MVVM
- 리엑트
- 함수
- 플러터
- Maui
- db
- MS-SQL
- 애니메이션
- Firebase
- listview
- 마우이
- 자바스크립트
- 깃허브
- MSSQL
- 바인딩
- Animation
- React JS
- spring boot
- 파이어베이스
- HTML
- Flutter
- page
- 오류
- AnimationController
Archives
- Today
- Total
개발노트
[Flutter] Visual Studio Code 사용 시, Don't use BuildContext's across async gaps 경고 없애기 본문
미분류 노트
[Flutter] Visual Studio Code 사용 시, Don't use BuildContext's across async gaps 경고 없애기
mroh1226 2023. 12. 27. 18:27반응형
context를 소스에 사용할 때면 Don't use BuildContext's across async gaps 라고 경고가 뜬다.

경고가 발생하는 원인:
- BuildContext context 를 사용자 정의 Class에 직접 저장할 경우,
Widget이 mount 되었는지 확실하지 않으며,
async 뒤에 mount 되지않은 context를 사용하면 그 안에 값이 들어있지 않을 수 있기 때문이다.
해결방법:
- context 사용 전에 mount가 되었는지 아래와 같이 조건문을 걸어준다.
State를 사용하는 Widget일 경우 (StatefulWidget 등...)
if(!mounted) return;
State를 사용하지 않는 Widget일 경우(ConsumerWidget 등...)
if (context.mounted) {
//context를 사용하는 소스
}* if(!context.mounted) return; 으로 사용하고 싶은데 이렇게 사용하면 동일하게 경고가 뜬다.
if문안에 소스를 작성하기 싫더라도 위와 같이 해줘야 경고가 사라진다.
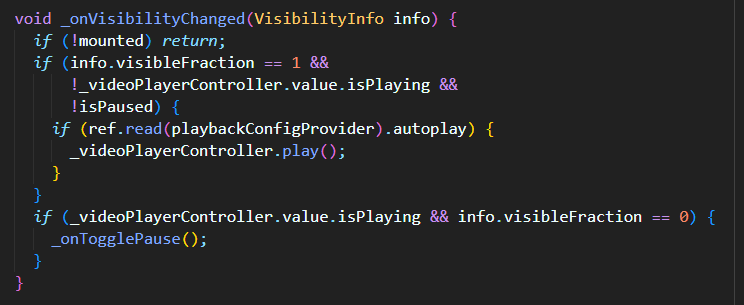
예시.


반응형
'미분류 노트' 카테고리의 다른 글
| [Flutter] pub dev 유용한 패키지 소개(지속적으로 추가할 예정) (1) | 2024.03.14 |
|---|---|
| VSCode의 터미널(Terminal)에서 명령어 접근이 안될 때 해결방법 (0) | 2024.01.08 |
| [Flutter] 에피소드 앱 홈화면 클론코딩 해보기 (0) | 2023.10.25 |
| [CSS] Font Awesome 을 다른 요소와 겹치게 사용할 때 생기는 간격 없애기 (0) | 2023.06.30 |
| [HTML, CSS] Reset CSS로 HTML 간격 리셋하기 (0) | 2023.05.24 |
Comments




