| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- React JS
- HTML
- 리엑트
- db
- 함수
- typescript
- MSSQL
- 자바스크립트
- 파이어베이스
- .NET
- page
- listview
- 닷넷
- 깃허브
- Animation
- AnimationController
- GitHub
- Firebase
- 플러터
- 바인딩
- 애니메이션
- Flutter
- spring boot
- Binding
- JavaScript
- Maui
- 마우이
- 오류
- MVVM
- MS-SQL
- Today
- Total
개발노트
31. [.NET MAUI] CommunityToolKit 으로 앱에서 동영상(.mp4) 재생하기 (+ NU1605 오류 해결) 본문
31. [.NET MAUI] CommunityToolKit 으로 앱에서 동영상(.mp4) 재생하기 (+ NU1605 오류 해결)
mroh1226 2022. 12. 28. 12:05드디어 CommunityToolkit 누겟에서 MAUI앱에서 동영상을 재생할 수 있게 만들어주는 기능이 추가되었습니다. (정식버전 아님)
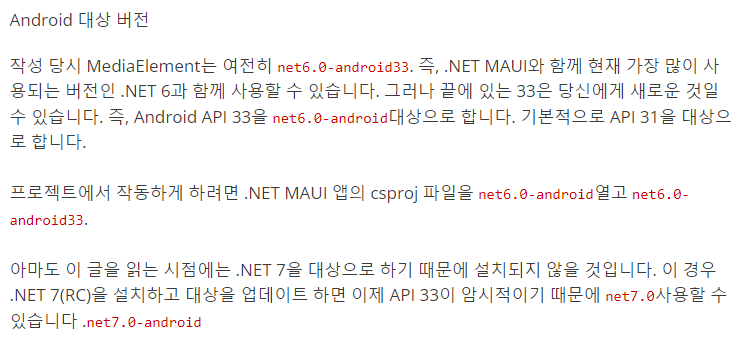
이 누겟은 .NET 7.0 과 같이 배포하는 것을 목표로 하기때문에 .NET 7으로 업데이트하는 것을 권장드립니다.
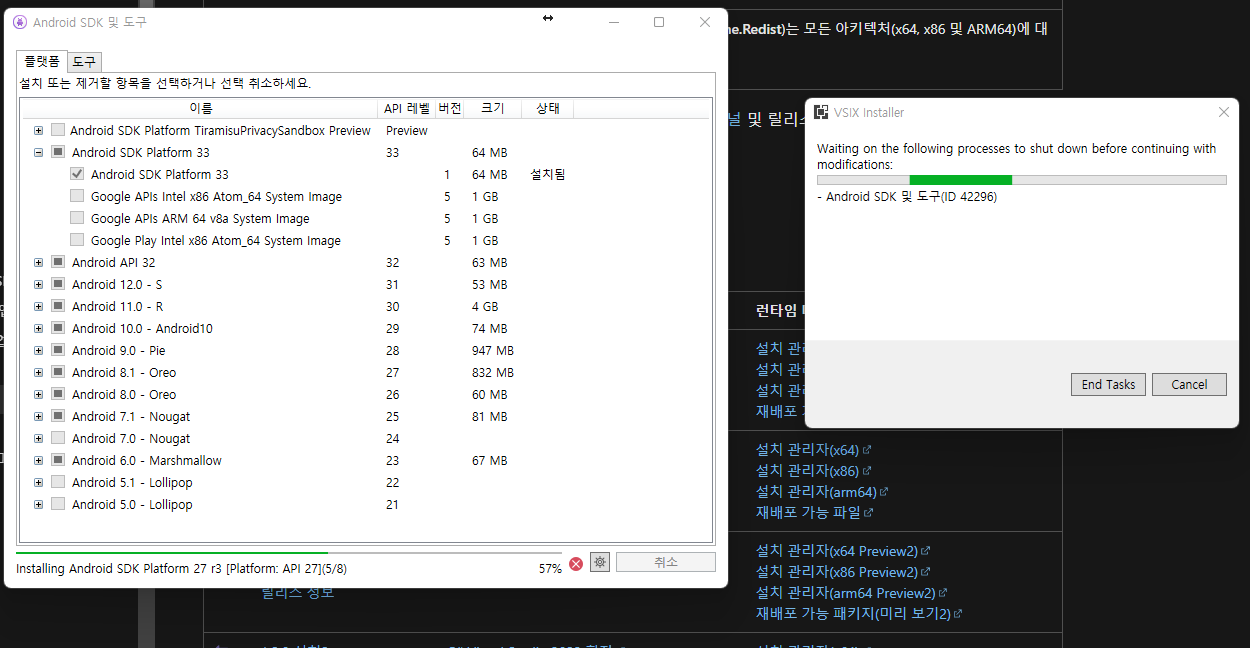
또한, .NET 7.0은 안드로이드 API 33을 타깃으로하며, 닷넷 업데이트 시, 원래있던 안드로이드 API 32, 31, 30 등 지워 버
리기 때문에.. 타깃 API가 33이하라면 주의가 필요합니다.


아래 설명은 이를 이용한 동영상 기능구현으로, 기존에 개발중인 프로젝트가 .NET 7이 아니라면 호환성 문제로 여러 오류와 마주하게 되니 주의가 필요합니다.
- 참고링크: https://blog.verslu.is/maui/mediaelement-for-net-maui-early-preview/
MediaElement for .NET MAUI: Early Preview
MediaElement for .NET MAUI is coming! In this post you can read about the progress, features and how you can try it yourself, today!
blog.verslu.is
- 개발과 동시에 글을 작성하고 있어, 해결했던 내용들 크게 3가지로 정리해보았습니다.
1. Feed URL로 Nuget 설치하는 방법
2. WindowsAppSDK 버전 올리는 방법
(NU1605 에러 해결)
3. Xaml에 사용할 핸들러를 프로젝트에 추가하는 방법
(Handler not found for view CommunityToolkit.Maui.MediaElement.MediaElement 오류 해결)
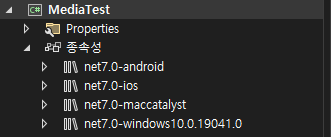
1. .Net 7.0 으로 프로젝트를 생성한 뒤, 미리보기 버전 CommunityToolkit.Maui 누겟을 설치합니다.
현재 정식 버전이 아니기 때문에 Official' Preview Packages URL을 통해 누겟을 설치할 수 있습니다.
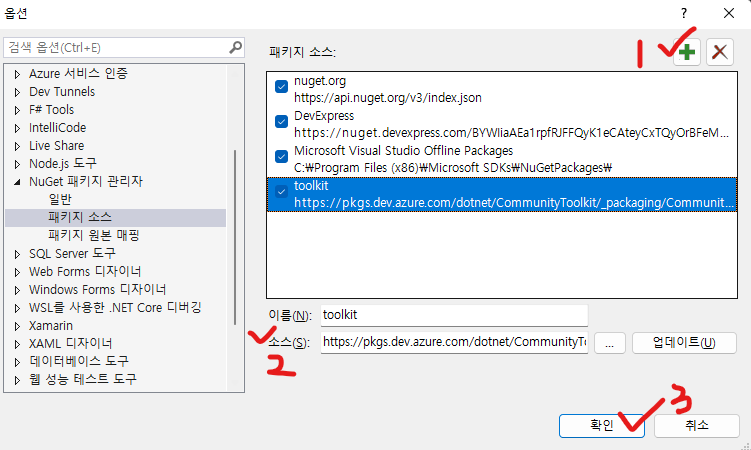
1) Nuget 패키지 관리자 설정에 들어갑니다.
2) 추가 > 소스에 Feed URL 입력 > 업데이트 > 확인

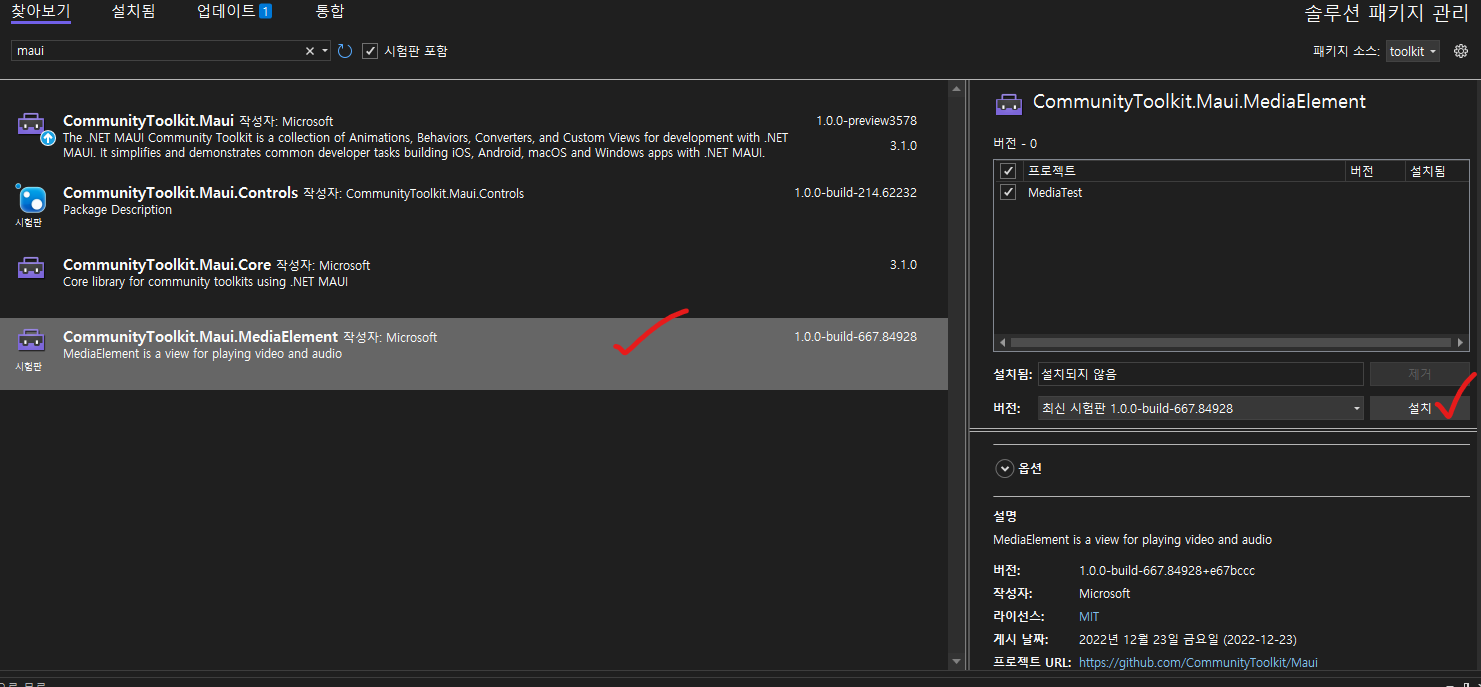
3) 패키지 소스 변경 후, MAUI 검색 후 설치

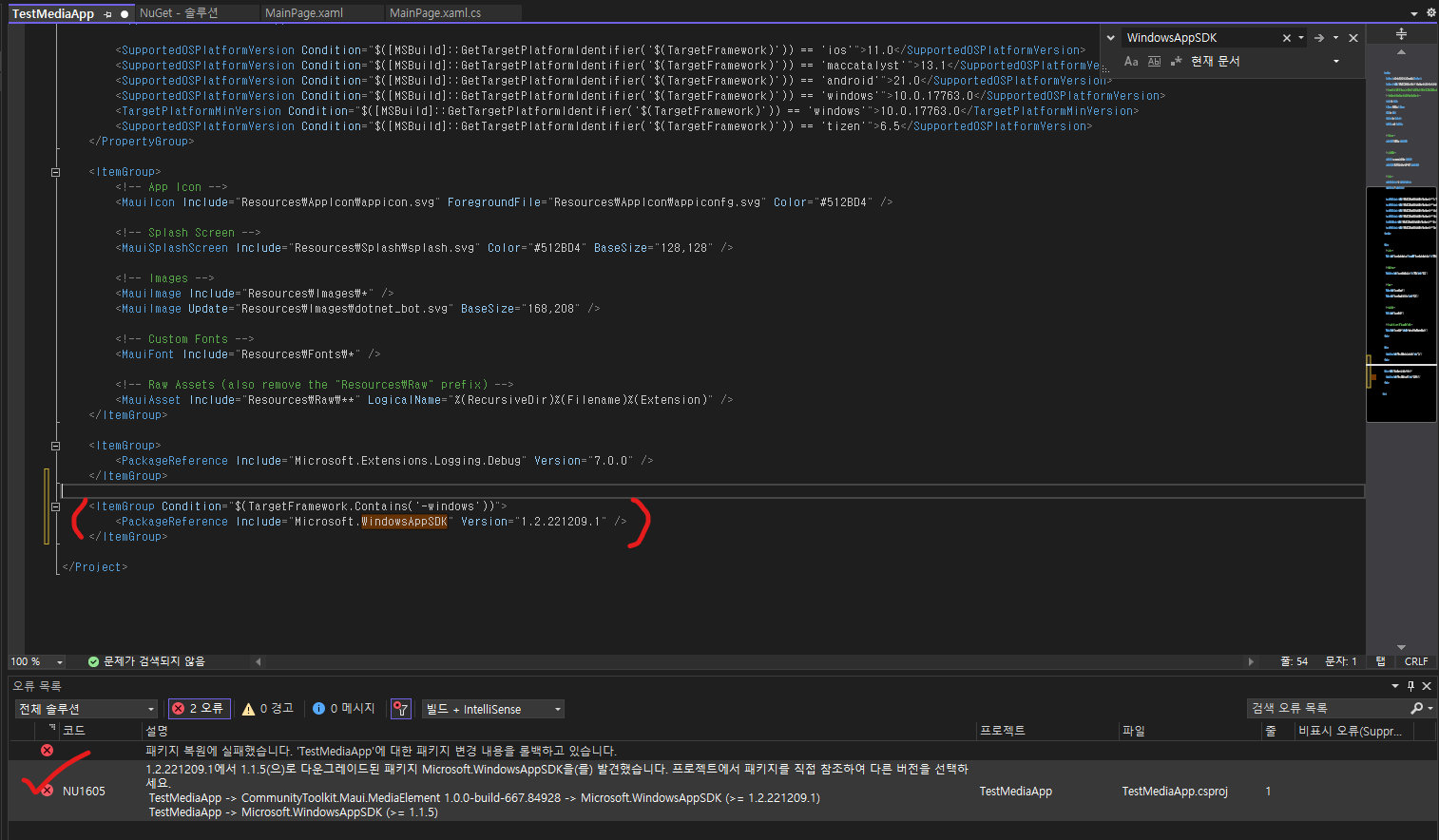
< NU1605 오류가 뜬다면 아래와 같이 진행 해주세요.>
1) Android, WindowsApp SDK 최신화하기
*패키지를 최신화 및 WindowsAppSDK를 최신화 시켜주면 됩니다.(링크 하단)

2) 프로젝트.cs 파일에 패키지 참조 직접 작성
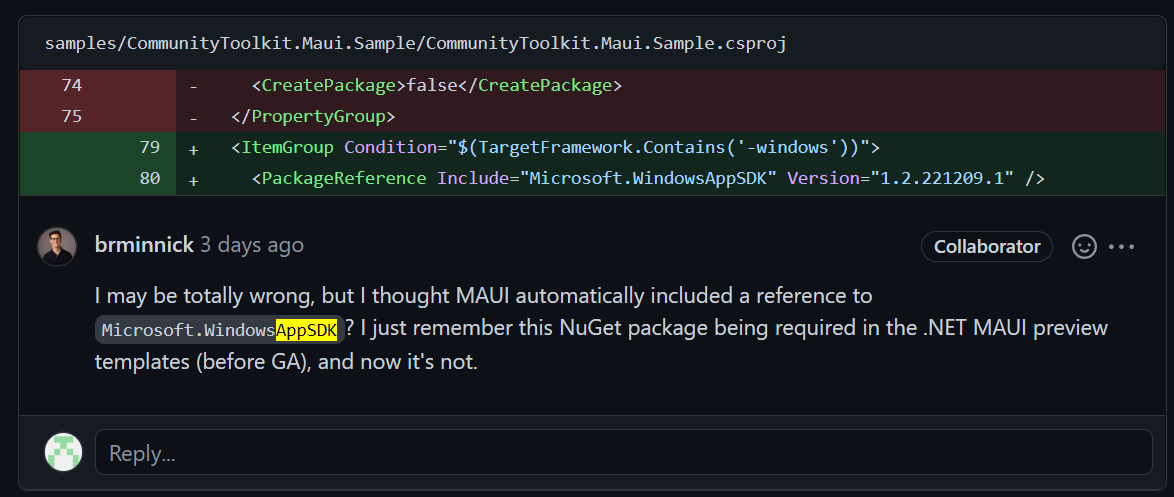
+ 제럴드의 답변(Microsoft.WindowsAppSDK 관련)

*프로젝트.cs 파일에 아래 패키지참조를 직접 작성해줘야합니다.
<ItemGroup Condition="$(TargetFramework.Contains('-windows'))">
<PackageReference Include="Microsoft.WindowsAppSDK" Version="1.2.221209.1" />
</ItemGroup>
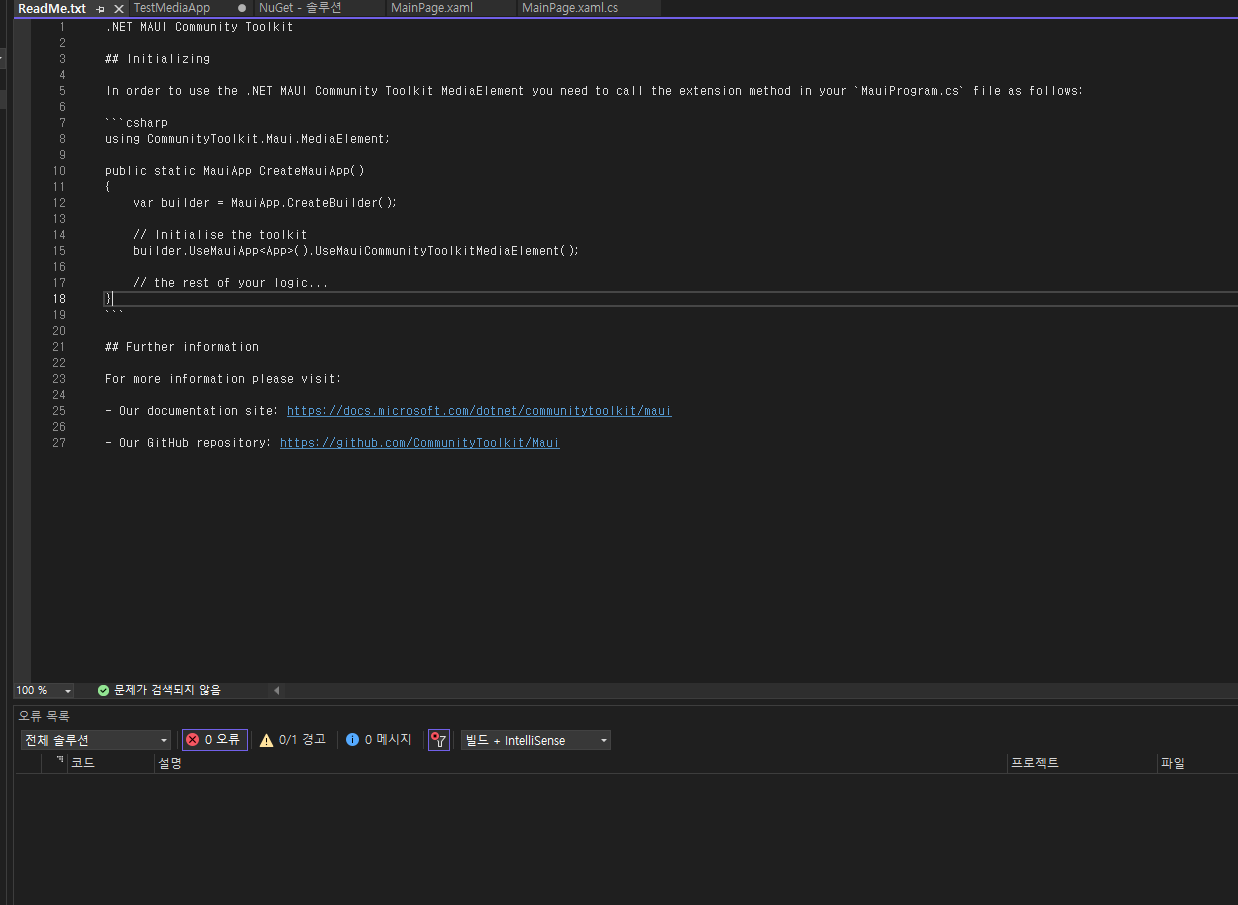
3) 빌드 후, Media Element 누겟 설치 완료

[관련 링크]
- Pull Request / Feed URL 확인 링크: https://github.com/CommunityToolkit/Maui/wiki/Preview-Packages#pull-requests-
GitHub - CommunityToolkit/Maui: The .NET MAUI Community Toolkit is a community-created library that contains .NET MAUI Extension
The .NET MAUI Community Toolkit is a community-created library that contains .NET MAUI Extensions, Advanced UI/UX Controls, and Behaviors to help make your life as a .NET MAUI developer easier - Gi...
github.com
- Feed URL 설치 방법: https://blog.verslu.is/nuget/testing-nuget-packages-locally/
Testing NuGet packages locally - Gerald Versluis
While writing reusable code, it might be benificial to be able to test your NuGet packages locally. In this post we learn how to do that on Mac and Windows
blog.verslu.is
- WindowsAppSDK 업데이트 다운로드 링크: https://learn.microsoft.com/ko-kr/windows/apps/windows-app-sdk/downloads
Windows App SDK 다운로드 - Windows apps
VSIX, 설치 관리자 및 MSIX 패키지를 포함하여 Windows 앱 SDK 대한 다운로드
learn.microsoft.com
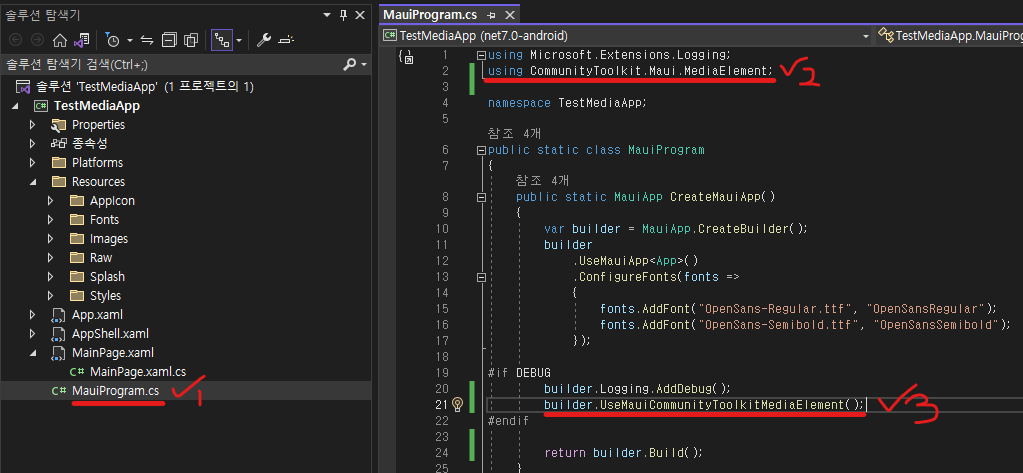
2. 프로젝트 .Xaml에 CommunityToolKit의 MediaElement 핸들러를 사용하기 위해서는,
아래와 같이 MauiProgram.cs 에 .UseMauiCommunityToolkitMediaElement()를 추가해줘야합니다.
using Microsoft.Extensions.Logging;
using CommunityToolkit.Maui.MediaElement;
namespace TestMediaApp;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.UseMauiCommunityToolkitMediaElement()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
});
#if DEBUG
builder.Logging.AddDebug();
builder.UseMauiCommunityToolkitMediaElement();
#endif
return builder.Build();
}
}

3. NameSpace에 CommunityToolKit.Maui.MediaElement를 추가하고 컨트롤을 추가합니다.
(다양한 Property를 사용할 수 있으나, 예시로는 autoPlay만 사용하였습니다.)
MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:media="clr-namespace:CommunityToolkit.Maui.MediaElement;assembly=CommunityToolkit.Maui.MediaElement"
x:Class="TestMediaApp.MainPage">
<StackLayout>
<media:MediaElement x:Name="media1"
HorizontalOptions="FillAndExpand"
VerticalOptions="FillAndExpand"
Margin="20"
Source="https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4"
AutoPlay="True"
/>
<media:MediaElement x:Name="media2"
Margin="20"
HorizontalOptions="FillAndExpand"
VerticalOptions="FillAndExpand"
Source="https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4"
AutoPlay="True"
/>
</StackLayout>
</ContentPage>
4. 빌드후, 확인합니다.


끝
MVVM 패턴에 응용하는 방법은 다음시간에 설명드리겠습니다.
'앱 개발 > .NET MAUI' 카테고리의 다른 글
| 32. [.NET MAUI] CommunityToolKit MediaElement 사용하기 (0) | 2022.12.30 |
|---|---|
| 30. [.NET MAUI] Image 파일 경로 추가하기 (1) | 2022.11.30 |
| 29. [.NET MAUI] CarouselView의 Item이 변경될 때 Command 및 Parameter 받기 (0) | 2022.11.29 |
| 28. [.NET MAUI] xaml에서 BackgroundColor 다크 모드, 라이트 모드일 때 Color 지정하기 (1) | 2022.09.22 |
| 27. [.NET MAUI] 시간제한 화면 만들기(Stopwatch사용) (0) | 2022.09.21 |




