| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 플러터
- 애니메이션
- React JS
- .NET
- 깃허브
- 자바스크립트
- Animation
- 마우이
- AnimationController
- listview
- Firebase
- 리엑트
- 파이어베이스
- JavaScript
- MS-SQL
- GitHub
- spring boot
- page
- MVVM
- HTML
- 오류
- 함수
- Binding
- 바인딩
- 닷넷
- typescript
- Maui
- Flutter
- MSSQL
- db
- Today
- Total
목록분류 전체보기 (240)
개발노트
Interface interface Person { firstName: string; lastName: string; fullName(): string; } class Employee implements Person { constructor(public firstName: string, public lastName: string) {} fullName(): string { return `${this.firstName} ${this.lastName}`; } } const emp = new Employee("John", "Doe"); console.log(emp.fullName()); // 출력: John Doe Type으로 했을 때 동일한 소스 type Person = { firstName: string;..
 5. [TypeScript] Class 로 객체 및 데이터형 만들기
5. [TypeScript] Class 로 객체 및 데이터형 만들기
class (클래스) class MyClass { private name: string; private age: number; constructor(name: string, age: number) { // 클래스의 인스턴스 변수에 값을 할당 this.name = name; this.age = age; // 생성자에서 추가적인 초기화 로직 수행 가능 console.log(`${this.name} 객체가 생성되었습니다.`); } // 클래스의 메서드 sayHello() { console.log(`안녕하세요, 저는 ${this.name}이고, ${this.age}살입니다.`); } } // 클래스의 객체 생성 const myObject = new MyClass("Alice", 30); myObject.sayH..
Array를 역순으로 재배치 시키는 Function 만들기 Call Signature 방식1. //Generic을 사용한 Signature type Reverse = { (array: T[]): T[]; }; 여기서 T는 데이터 형식을 나타내는 Generic으로 어떠한 형식이 오더라도 TypeScript가 알아서 그 데이터 형식에 맞춰줌 (따라서 아래와 같이 올 수 있는 데이터형식을 전부 작성해줄 필요없음) 데이터 형식 T의 Array로 매개변수를 받았다면 return 되는 Array도 T형식의 배열로 Return 해야하기 때문에 동일하게 T로 작성해줌 방식2. //Generic을 사용하지않은 Call Signature type Reverse = { (array: string[] | number[] | ..
 3. [TypeScript] Call Signatures, Overloading, Polymorphism 개념 정리
3. [TypeScript] Call Signatures, Overloading, Polymorphism 개념 정리
Call Signatures Call Signatures는 TypeScript에서 함수 타입을 정의하는데 사용되는 방법 중 하나입니다. 함수는 객체와 마찬가지로 일급 객체로서, 변수에 할당하거나 매개변수로 전달할 수 있습니다. 따라서 TypeScript에서 함수의 타입을 명시적으로 정의하고 사용하고자 할 때 Call Signatures를 활용합니다 함수의 매개변수와 반환 타입을 명시하며, 함수의 매개변수와 반환 타입 사이에 => 기호를 사용하여 표현합니다. type NumFunc = (a:number,b:number)=> number; const add:NumFunc = (a,b) => a+b const sub:NumFunc = (a,b) => a-b const divide:NumFunc = (a,b) ..
 2. [TypeScript] any, unknown, readonly 등 여러 타입
2. [TypeScript] any, unknown, readonly 등 여러 타입
any any는 모든 타입을 허용하는 동적 타입으로, 컴파일러가 해당 값에 대해 타입 검사를 수행하지 않습니다. any를 사용하면 타입 체크를 우회할 수 있지만, 타입 안정성을 잃을 수 있으므로 사용을 최소화하는 것이 좋습니다. let anyValue: any = 10; anyValue = "Hello"; anyValue = true; console.log(anyValue); // Output: true unknown unknown은 any와 비슷하지만, any보다 타입 안정성을 유지할 수 있는 타입입니다. unknown은 타입이 무엇인지 모를 때 사용하며, 타입 체크를 거쳐야만 사용할 수 있습니다. function processValue(value: unknown) { if (typeof value =..
TypeScript TypeScript는 정적 타입을 지원하는 프로그래밍 언어로서, 자바스크립트의 상위 집합(superset)입니다. 마이크로소프트에서 개발한 오픈소스 언어로, JavaScript 코드를 TypeScript로 변환하여 사용할 수 있습니다. TypeScript는 JavaScript의 기능을 모두 포함하면서 타입 시스템과 몇 가지 새로운 기능을 추가하여 개발자들이 안정적이고 유지보수하기 쉬운 코드를 작성할 수 있도록 돕습니다. 사용이유 개발자의 의도와 다르게 실행되거나, JavaScript 특성상 컴파일을 하기전에 오류를 잡지 못하기 때문에(JS는 컴파일 후에 오류가 발생 했음을 알려주는 Runtime 오류만 나옴) TypeScript를 사용하여 Type을 정해주고 오류를 컴파일 전에 미리 ..
문자형 mixed_quotes = "She said, \"Hello, World!\" and it's amazing." mixed_quotes = 'She said, "Hello, World!" and it\'s amazing.' mixed_quotes = """She said, "Hello, World!" and it's amazing.""" # 문자열 이어붙이기 (+ 연산자) greeting = "Hello, " name = "John" message = greeting + name print(message) # 출력: "Hello, John" # 문자열 반복하기 (* 연산자) word = "Python " repeated_word = word * 3 print(repeated_word) # 출력: ..
 26. [Flutter] VideoPlayer 위젯으로 앱에 동영상 활용하기
26. [Flutter] VideoPlayer 위젯으로 앱에 동영상 활용하기
VideoPlayer 앱내에 동영상을 사용할 수 있도록 도와주는 위젯으로 asset, url 과 같이 경로에 있는 동영상을 controller로 받아 여러가지 속성을 이용하여 표현해주는 위젯입니다. 주요 속성 VideoPlayerController 비디오 재생을 제어하는 컨트롤러입니다. VideoPlayer 비디오를 표시하는 위젯입니다. VideoPlayerController.initialize 비디오를 초기화하는 메서드입니다. VideoPlayerController.setVolume 비디오의 볼륨을 설정하는 메서드입니다. VideoPlayerController.addListener _videoPlayerController 객체의 값이 변경될 때 호출되는 콜백 함수를 설정하는 메서드입니다. VideoPl..
 25. [Flutter] PageView List의 item 값 Page형태로 전환시키기
25. [Flutter] PageView List의 item 값 Page형태로 전환시키기
PageView PageView는 여러 페이지를 가로 또는 세로로 스크롤하여 전환할 수 있도록 해줍니다. 주로 이미지 갤러리, 사용자 안내 등 다양한 상황에서 사용됩니다. controller: PageController를 지정합니다. PageController는 페이지의 전환을 제어하는 Widget입니다. children: PageView에 표시할 Widget의 목록입니다. scrollDirection: 스크롤 방향을 지정합니다. scrollDirection은 horizontal, vertical 중 하나를 선택할 수 있습니다. pageSnapping: 페이지가 전환될 때 페이지를 정지시키는 여부를 지정합니다. pageSnapping은 true, false 중 하나를 선택할 수 있습니다. viewport..
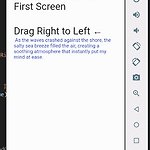
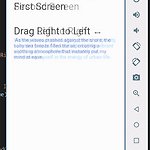
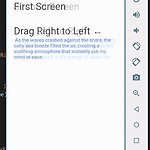
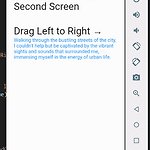
 24. [Flutter] AnimatedCrossFade 화면 전환 애니메이션 및 Drag 기능 만들기(with GestureDetector)
24. [Flutter] AnimatedCrossFade 화면 전환 애니메이션 및 Drag 기능 만들기(with GestureDetector)
AnimatedCrossFade AnimatedCrossFade 위젯은 두 개의 자식 위젯 간에 부드러운 전환 효과를 제공하는 Flutter 애니메이션 위젯입니다. 첫 번째 자식 위젯과 두 번째 자식 위젯 사이에서 애니메이션을 통해 전환되며, 애니메이션 지속 시간과 전환 상태에 따라 어떤 자식 위젯이 표시될지 결정됩니다. bool _showFirstWidget = true; // 첫 번째 자식 위젯을 표시할지 여부를 결정하는 변수 Widget build(BuildContext context) { return AnimatedCrossFade( duration: const Duration(milliseconds: 500), // 애니메이션 지속 시간 firstChild: Container( // 첫 번째 자..

