| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 오류
- db
- GitHub
- 리엑트
- Firebase
- 애니메이션
- Animation
- JavaScript
- MS-SQL
- 함수
- Flutter
- 자바스크립트
- typescript
- page
- 파이어베이스
- 마우이
- Maui
- MSSQL
- 바인딩
- 닷넷
- React JS
- 깃허브
- AnimationController
- .NET
- listview
- HTML
- MVVM
- 플러터
- spring boot
- Binding
- Today
- Total
목록닷넷 (16)
개발노트
 8. [.NET MAUI] INavigation 으로 Page(View) 전환하기
8. [.NET MAUI] INavigation 으로 Page(View) 전환하기
MainPage의 Button을 클릭했을 때 새로운 Page(View)로 넘어가는 기능을 구현해보자. + 추가로 Page에서 Root Page로 돌아가는 기능도 구현해본다. 이 기능을 구현하기 위해서 INavigation이라는 인터페이스가 필요하다. - INavigation 참고자료 https://docs.microsoft.com/ko-kr/dotnet/api/xamarin.forms.inavigation?view=xamarin-forms INavigation 인터페이스 (Xamarin.Forms) 플랫폼별 탐색을 추상화하는 인터페이스입니다. docs.microsoft.com 1. MainPage_ViewModel.cs 소스에 INavigation을 전역으로 선언한다. public INavigation ..
 7. [.NET MAUI] ICommand 사용하기
7. [.NET MAUI] ICommand 사용하기
ICommand 를 이용하여 MainPage에 있는 Label의 Text 값을 변경해보자. 사용할 ICommand 인터페이스는 아래와 같다. - void Execute(object parameter): 실행될 소스 - bool CanExecute(object parameter): Execute소스가 실행되기 전, bool형을 return 받아 실행여부를 결정한다. 위의 ICommand를 상속받은 Command 클래스를 이용한다. 여기서, Action과 Func의 차이를 잠깐 살펴보면, - Action은 리턴값이 없는 무명의 Delegate 선언이다. 예시) public MainPage_ViewModel() { Action act1 = Plus; act1(1, 2); } public void Plus(in..
 6. [.NET MAUI] ViewModel 과 View(Page) 바인딩 시키기(MVVM패턴)
6. [.NET MAUI] ViewModel 과 View(Page) 바인딩 시키기(MVVM패턴)
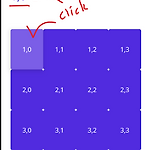
이번시간에는 MVVM에서 V(View)와 VM(ViewModel)을 바인딩시켜보는 작업을 해보자 바인딩을 확인하기위해 Grid 버튼을 눌렀을 때 Label에 해당 Row와 Column 값을 출력시키는 기능을 만들어본다. 위에 보이는 Xaml 코드는 아래와 같다. (ImageSource가 들어간 버튼은 빼주세요.) 시작! 우선 MainPage(View)의 ViewModel로 사용할 클래스를 생성하자. 1.MainPage의 ViewModel을 생성한다. MainPage_ViewModel.cs 를 아래와 같이 작성한다. using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threadin..
 5. [.NET MAUI] Xaml에서 Grid 사용법
5. [.NET MAUI] Xaml에서 Grid 사용법
자세한 내용은 아래 링크 참고 https://docs.microsoft.com/ko-kr/windows/apps/design/layout/layouts-with-xaml XAML을 사용한 반응형 레이아웃 - Windows apps 자동 크기 조정, 레이아웃 패널, 시각적 상태 및 별도의 UI 정의를 지원하는 XAML의 유연한 레이아웃 시스템을 사용하여 반응형 UI를 만드는 방법을 알아봅니다. docs.microsoft.com 귀찮아서 캡처로 올린것 아님..ㄹ
 2. [.NET MAUI] Xaml 소스 디자인하기
2. [.NET MAUI] Xaml 소스 디자인하기
Xaml을 디자인하기 앞서서 "XAML Live View"창을 활성화하여 소스 수정에 따라 변하는 디자인을 확인한다. XAML Live View 활성화하는 방법은 아래와 같다. MainPage.xaml 수정하기 Xaml 라이브를 통해서 보이듯이 UTF-8 인코딩을 위해 BOM 헤더를 사용했던 Xamarin과 다르게 BOM(Byte-order mark) 헤더 없이 Text에 한글 빌드가 되는 모습을 볼 수 있다. 라이브에서는 잘 적용되었던 한글이 다시 빌드를하니까 XamlCTask 에러가 발생한다. 한글을 지워주니 잘 빌드된다. 한글을 이용할 수 있는 방법을 구굴링해본다. 파일이 UTF-8 With BOM 이여야만 Visual Studio 2019 이상에서 처리된다는 사실을 알게되었다. 따라서 해결방법은 ..
 1. [.NET MAUI] 시작하기(with 설치)
1. [.NET MAUI] 시작하기(with 설치)
1. MAUI 프로젝트 생성 무슨 이유인지 Xaml 미리보기 도구화면이 빌드되었을 때만 동작한다. Xaml 미리보기가 제공되지않는다면 매번 빌드해서 소스가 어떻게 그려졌는지 확인해야하는 상황... (.cs 소스는 핫 리로드를 통해서 바로 수정 확인 가능하다. 다만, 마크업 언어인 .xaml 소스는 다시 빌드해야 적용된다...) 소스를 수정하면 즉각적으로 보여주는 Xaml 미리보기 뷰가 필요하다. 기존에 자마린을 개발했던 Visual Studio 2017에서는 미리보기가 잘 작동한다. 2017과 2022 두개를 비교하여 하나씩 추가 설치해보기로 한다. 우선, ".NET 데스크톱 개발"을 먼저 설치해본다. 디자인 뷰가 아닌 마크업 뷰가 생겼다.. 2017을 보니 인코딩을 XML로 기본값으로해야 디자인 미리보..
