| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 파이어베이스
- JavaScript
- 닷넷
- AnimationController
- 함수
- 애니메이션
- 리엑트
- Flutter
- Maui
- 마우이
- MS-SQL
- Animation
- 자바스크립트
- page
- 플러터
- 바인딩
- Binding
- 오류
- db
- MVVM
- Firebase
- React JS
- listview
- HTML
- typescript
- .NET
- MSSQL
- GitHub
- spring boot
- 깃허브
- Today
- Total
목록.NET (30)
개발노트
 13. [.NET MAUI] ObservableCollection로 ListView 바인딩하기 [MVVM]
13. [.NET MAUI] ObservableCollection로 ListView 바인딩하기 [MVVM]
이번 시간에는 List가 아닌 ObservableCollection 라는 클래스를 사용하여 ListView에 연동 시켜본다. (MVVM 패턴 유지) - Model: Quest.cs - View: Page21.xaml , Page21.xaml.cs (코드 비하인드) - ViewModel: Page21_ViewModel.cs https://docs.microsoft.com/ko-kr/dotnet/api/system.collections.objectmodel.observablecollection-1?view=net-6.0 ObservableCollection 클래스 (System.Collections.ObjectModel) 항목이 추가 또는 제거되거나 전체 목록이 새로 고쳐질 때 알림을 제공하는 동적 데이터 ..
 12. [.NET MAUI] Splash Screen (앱 시작 웰컴 화면)
12. [.NET MAUI] Splash Screen (앱 시작 웰컴 화면)
앱실행시 초기 화면에 원하는 이미지로 주고 싶을때가 있다. 앱실행시 나오는 초기화면을 Splash Screen 라고 하며, 여기에 카카오나 네이버 어플처럼 자신만의 로고를 초기에 띄워주는 기능을 만들어보자. 1. Splash Screen에 사용할 이미지를 프로젝트에 넣는다. 2. 이미지 파일을 우클릭해서 속성에 들어간다. 3. 빌드작업 > MauiSplashScreen을 체크한다. 4. 프로젝트명.scproj 파일을 열어 ItemGroup에 아래와 같이 이미지 파일경로를 넣어준다. 5. 앱이 실행될때 이미지가 실행된다.! 끝!
 10. [.NET MAUI] Slider 회전하는 이미지 만들기(x:Reference 사용)
10. [.NET MAUI] Slider 회전하는 이미지 만들기(x:Reference 사용)
Image와 Slider의 x:Reference를 이용하여 이미지를 회전시키는 기능을 만들어보자. *Entry를 이용하여 회전 각도에 대한 쌍방향(TwoWay)바인딩 기능을 추가로 만들자. 모두 컨트롤에 있는 Property 바인딩으로 가능하기 때문에 마크업 소스만 작성하면된다. 1. Image Source에 들어갈 이미지파일을 프로젝트에 넣어준다. *Resources > Image 에 star.jpg 라는 Image 파일을 넣어줌 2. 마크업 소스를 아래와 같이 작성한다. 2-1) Image 컨트롤의 이름을 x:Name = "img1"으로 정하고 Slider 이름은 x:Name = slider1 으로 정한다. 2-2) Image에 회전 값을 넣을 수 있는 Rotation Property에 x:Refer..
 9. [.NET MAUI] IValueConverter로 string 형 값을 bool로 변환하기
9. [.NET MAUI] IValueConverter로 string 형 값을 bool로 변환하기
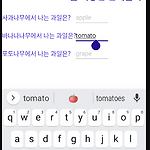
IValueConverter 를 이용하여 특정 string 값이 되었을때 Bool형인 True를 반환하는 기능을 구현해본다. - 정답일 때 Entry입력이 불가능하도록 IsEnabled Property의 값을 False 주고 오답일때 입력이 가능하도록 True를 주는 기능을 구현해보겠다. 1. Page10.xaml 마크업에 간단한 문제를 만든다. 2. ViewModel에 Xaml에 있는 Entry의 Text를 바인딩하기 위해 아래와 같이 3개의 Answer를 선언해준다. *문제 정보를 갖는 객체를 만들어서 Model쪽으로 처리하는게 좋을 것 같다. (질문, 답지, 해설, 점수 등의 변수를 갖는..?) 나중에 생각하기로 하고, 우선 ViewModel에 바로 구현해준다. using System; using ..
 8. [.NET MAUI] INavigation 으로 Page(View) 전환하기
8. [.NET MAUI] INavigation 으로 Page(View) 전환하기
MainPage의 Button을 클릭했을 때 새로운 Page(View)로 넘어가는 기능을 구현해보자. + 추가로 Page에서 Root Page로 돌아가는 기능도 구현해본다. 이 기능을 구현하기 위해서 INavigation이라는 인터페이스가 필요하다. - INavigation 참고자료 https://docs.microsoft.com/ko-kr/dotnet/api/xamarin.forms.inavigation?view=xamarin-forms INavigation 인터페이스 (Xamarin.Forms) 플랫폼별 탐색을 추상화하는 인터페이스입니다. docs.microsoft.com 1. MainPage_ViewModel.cs 소스에 INavigation을 전역으로 선언한다. public INavigation ..
 6. [.NET MAUI] ViewModel 과 View(Page) 바인딩 시키기(MVVM패턴)
6. [.NET MAUI] ViewModel 과 View(Page) 바인딩 시키기(MVVM패턴)
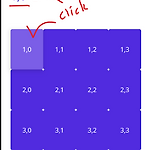
이번시간에는 MVVM에서 V(View)와 VM(ViewModel)을 바인딩시켜보는 작업을 해보자 바인딩을 확인하기위해 Grid 버튼을 눌렀을 때 Label에 해당 Row와 Column 값을 출력시키는 기능을 만들어본다. 위에 보이는 Xaml 코드는 아래와 같다. (ImageSource가 들어간 버튼은 빼주세요.) 시작! 우선 MainPage(View)의 ViewModel로 사용할 클래스를 생성하자. 1.MainPage의 ViewModel을 생성한다. MainPage_ViewModel.cs 를 아래와 같이 작성한다. using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threadin..
 5. [.NET MAUI] Xaml에서 Grid 사용법
5. [.NET MAUI] Xaml에서 Grid 사용법
자세한 내용은 아래 링크 참고 https://docs.microsoft.com/ko-kr/windows/apps/design/layout/layouts-with-xaml XAML을 사용한 반응형 레이아웃 - Windows apps 자동 크기 조정, 레이아웃 패널, 시각적 상태 및 별도의 UI 정의를 지원하는 XAML의 유연한 레이아웃 시스템을 사용하여 반응형 UI를 만드는 방법을 알아봅니다. docs.microsoft.com 귀찮아서 캡처로 올린것 아님..ㄹ
 4. [.NET MAUI] INotifyPropertyChanged 인터페이스 상속하기(MVVM 패턴)
4. [.NET MAUI] INotifyPropertyChanged 인터페이스 상속하기(MVVM 패턴)
MAUI는 MVU 모델을 지원한다고한다. 아직은 학습자료가 부족하기 때문에 자마린으로 경험해본 MVVM 패턴으로 개발하려고한다. 솔루션에 분류를 위해 디렉토리를 생성해준다. INotifyPropertyChanged 인터페이스 생성을 위해 Services 파일에 클래스 파일을 생성한다. Notify.cs를 아래와 같이 작성해준다. using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.ComponentModel; namespace AppMaui.Services { class Notify : INotifyPropertyChanged {..
 2. [.NET MAUI] Xaml 소스 디자인하기
2. [.NET MAUI] Xaml 소스 디자인하기
Xaml을 디자인하기 앞서서 "XAML Live View"창을 활성화하여 소스 수정에 따라 변하는 디자인을 확인한다. XAML Live View 활성화하는 방법은 아래와 같다. MainPage.xaml 수정하기 Xaml 라이브를 통해서 보이듯이 UTF-8 인코딩을 위해 BOM 헤더를 사용했던 Xamarin과 다르게 BOM(Byte-order mark) 헤더 없이 Text에 한글 빌드가 되는 모습을 볼 수 있다. 라이브에서는 잘 적용되었던 한글이 다시 빌드를하니까 XamlCTask 에러가 발생한다. 한글을 지워주니 잘 빌드된다. 한글을 이용할 수 있는 방법을 구굴링해본다. 파일이 UTF-8 With BOM 이여야만 Visual Studio 2019 이상에서 처리된다는 사실을 알게되었다. 따라서 해결방법은 ..
 1. [.NET MAUI] 시작하기(with 설치)
1. [.NET MAUI] 시작하기(with 설치)
1. MAUI 프로젝트 생성 무슨 이유인지 Xaml 미리보기 도구화면이 빌드되었을 때만 동작한다. Xaml 미리보기가 제공되지않는다면 매번 빌드해서 소스가 어떻게 그려졌는지 확인해야하는 상황... (.cs 소스는 핫 리로드를 통해서 바로 수정 확인 가능하다. 다만, 마크업 언어인 .xaml 소스는 다시 빌드해야 적용된다...) 소스를 수정하면 즉각적으로 보여주는 Xaml 미리보기 뷰가 필요하다. 기존에 자마린을 개발했던 Visual Studio 2017에서는 미리보기가 잘 작동한다. 2017과 2022 두개를 비교하여 하나씩 추가 설치해보기로 한다. 우선, ".NET 데스크톱 개발"을 먼저 설치해본다. 디자인 뷰가 아닌 마크업 뷰가 생겼다.. 2017을 보니 인코딩을 XML로 기본값으로해야 디자인 미리보..
