| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- spring boot
- 파이어베이스
- MSSQL
- 리엑트
- MS-SQL
- .NET
- HTML
- 오류
- 자바스크립트
- typescript
- AnimationController
- 닷넷
- React JS
- JavaScript
- 깃허브
- listview
- Binding
- 함수
- Maui
- Firebase
- Animation
- Flutter
- db
- page
- MVVM
- 마우이
- 바인딩
- 애니메이션
- 플러터
- GitHub
Archives
- Today
- Total
목록AnimatedCrossFade (1)
개발노트
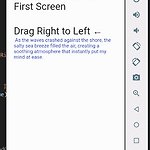
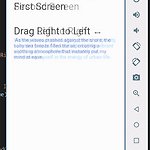
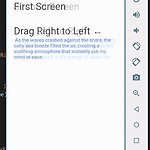
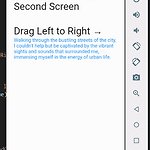
 24. [Flutter] AnimatedCrossFade 화면 전환 애니메이션 및 Drag 기능 만들기(with GestureDetector)
24. [Flutter] AnimatedCrossFade 화면 전환 애니메이션 및 Drag 기능 만들기(with GestureDetector)
AnimatedCrossFade AnimatedCrossFade 위젯은 두 개의 자식 위젯 간에 부드러운 전환 효과를 제공하는 Flutter 애니메이션 위젯입니다. 첫 번째 자식 위젯과 두 번째 자식 위젯 사이에서 애니메이션을 통해 전환되며, 애니메이션 지속 시간과 전환 상태에 따라 어떤 자식 위젯이 표시될지 결정됩니다. bool _showFirstWidget = true; // 첫 번째 자식 위젯을 표시할지 여부를 결정하는 변수 Widget build(BuildContext context) { return AnimatedCrossFade( duration: const Duration(milliseconds: 500), // 애니메이션 지속 시간 firstChild: Container( // 첫 번째 자..
앱 개발/Flutter
2023. 7. 7. 14:41

