| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- MVVM
- 닷넷
- Maui
- Binding
- HTML
- .NET
- 오류
- 함수
- Firebase
- AnimationController
- MS-SQL
- 마우이
- 자바스크립트
- React JS
- 리엑트
- JavaScript
- db
- GitHub
- 플러터
- typescript
- 애니메이션
- Animation
- 파이어베이스
- spring boot
- MSSQL
- Flutter
- 깃허브
- listview
- page
- 바인딩
Archives
- Today
- Total
개발노트
31. [Flutter] ListTile 사용하기 (with ListView) 본문
반응형
ListTile
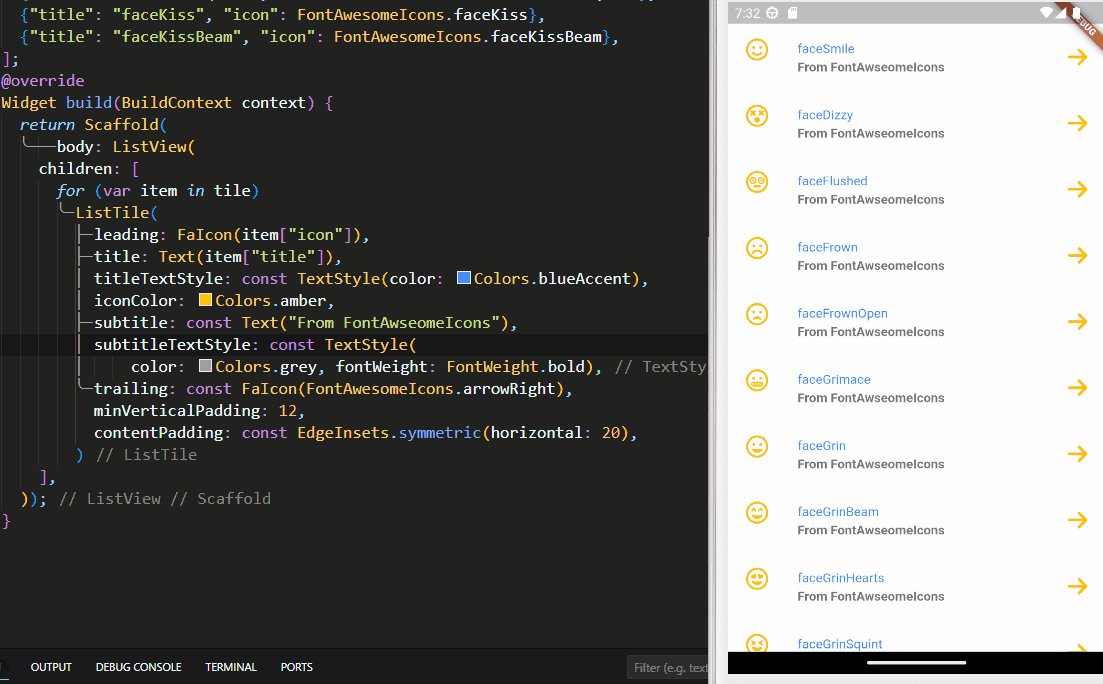
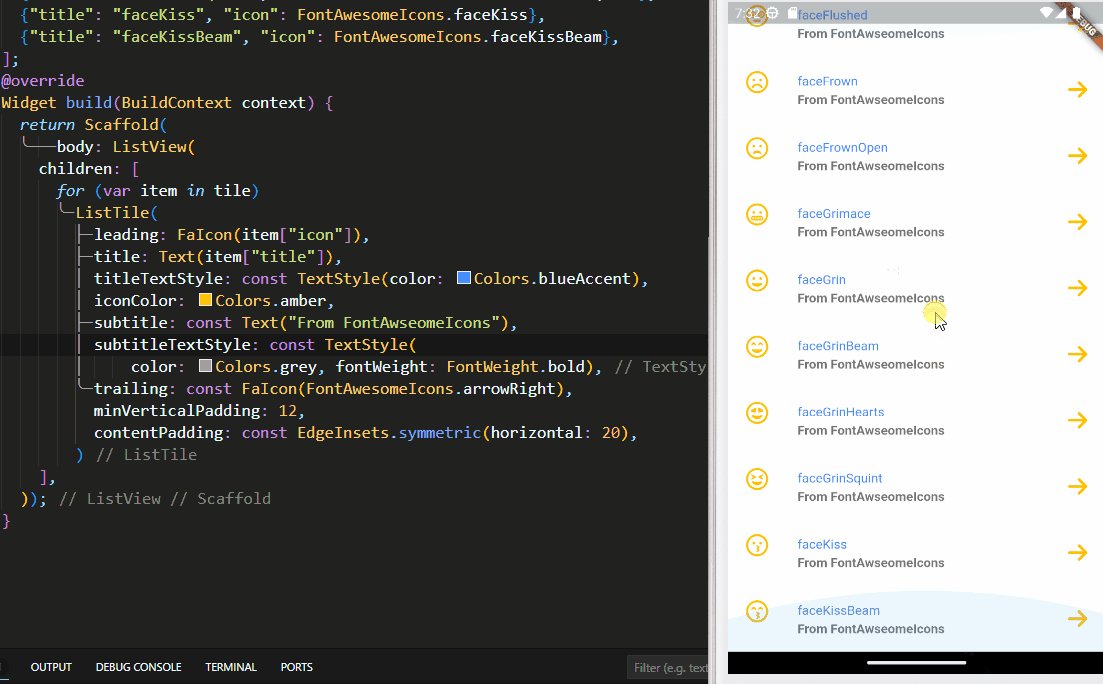
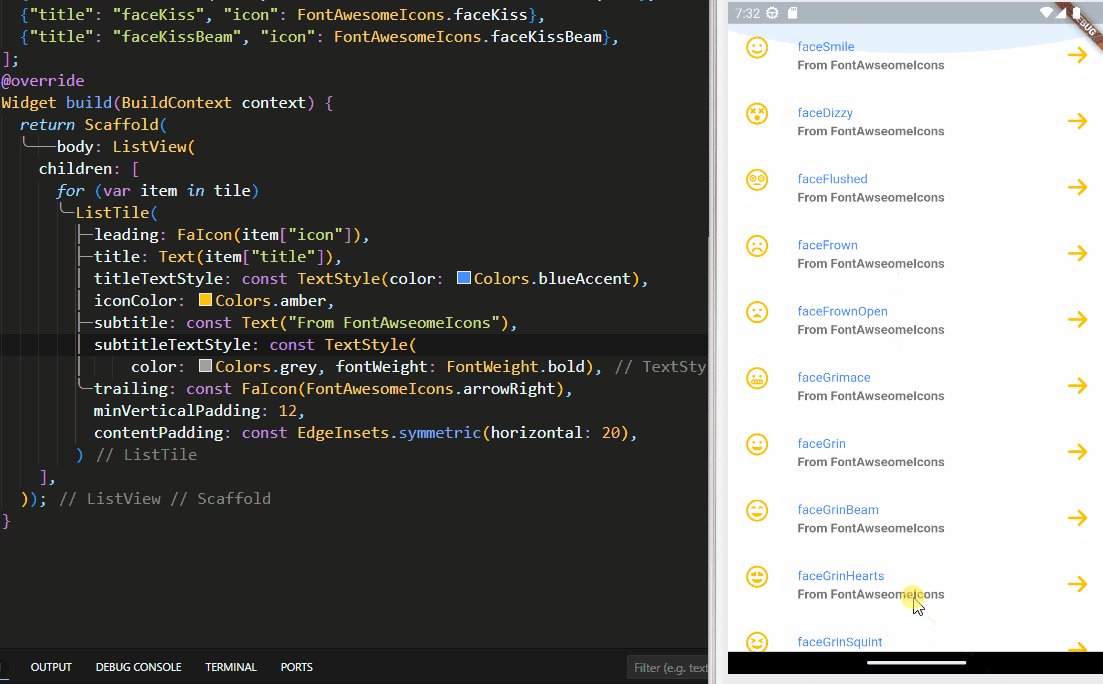
ListTile 위젯은 목록 또는 리스트 항목을 나타내는 Flutter 위젯 중 하나로, 다양한 속성을 통해 제목, 부제목, 아이콘 및 기타 정보를 표시할 수 있습니다.

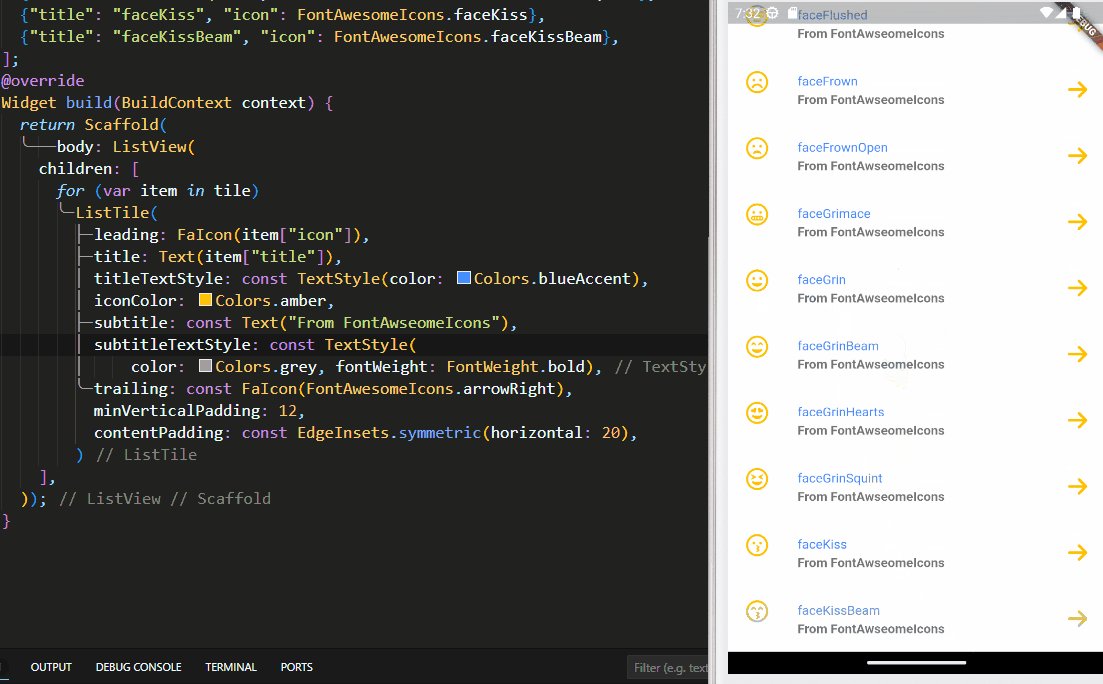
위 그림와 같이 사용할 위젯이 필요하다면 Container 위젯을 이용하여 만들기보다 ListTile 위젯을 사용하면 편리합니다.
import 'package:flutter/material.dart';
import 'package:font_awesome_flutter/font_awesome_flutter.dart';
class TestScreen extends StatefulWidget {
const TestScreen({super.key});
@override
State<TestScreen> createState() => _TestScreenState();
}
class _TestScreenState extends State<TestScreen> {
List<Map<String, dynamic>> tile = [
{"title": "faceSmile", "icon": FontAwesomeIcons.faceSmile},
{"title": "faceDizzy", "icon": FontAwesomeIcons.faceDizzy},
{"title": "faceFlushed", "icon": FontAwesomeIcons.faceFlushed},
{"title": "faceFrown", "icon": FontAwesomeIcons.faceFrown},
{"title": "faceFrownOpen", "icon": FontAwesomeIcons.faceFrownOpen},
{"title": "faceGrimace", "icon": FontAwesomeIcons.faceGrimace},
{"title": "faceGrin", "icon": FontAwesomeIcons.faceGrin},
{"title": "faceGrinBeam", "icon": FontAwesomeIcons.faceGrinBeam},
{"title": "faceGrinHearts", "icon": FontAwesomeIcons.faceGrinHearts},
{"title": "faceGrinSquint", "icon": FontAwesomeIcons.faceGrinSquint},
{"title": "faceKiss", "icon": FontAwesomeIcons.faceKiss},
{"title": "faceKissBeam", "icon": FontAwesomeIcons.faceKissBeam},
];
@override
Widget build(BuildContext context) {
return Scaffold(
body: ListView(
children: [
for (var item in tile)
ListTile(
leading: FaIcon(item["icon"]), //앞쪽 위젯
title: Text(item["title"]), //제목(상단)
titleTextStyle: const TextStyle(color: Colors.blueAccent),
iconColor: Colors.amber,
subtitle: const Text("From FontAwseomeIcons"), //부제목(하단)
subtitleTextStyle: const TextStyle(
color: Colors.grey, fontWeight: FontWeight.bold),
trailing: const FaIcon(FontAwesomeIcons.arrowRight), //뒷쪽 위젯
minVerticalPadding: 12, //수직 패딩
contentPadding: const EdgeInsets.symmetric(horizontal: 20), //패딩
)
],
));
}
}
ListTile의 주요 속성
- leading: ListTile 왼쪽에 표시되는 위젯입니다. 주로 아이콘, 이미지 또는 다른 위젯을 사용할 수 있습니다.
- title: ListTile의 주요 제목 텍스트입니다. 일반적으로 텍스트 위젯을 사용하여 표시됩니다.
- subtitle: ListTile의 부제목 텍스트입니다. 제목 아래에 표시되며 주로 추가 정보나 설명을 제공하는 데 사용됩니다.
- trailing: ListTile 오른쪽에 표시되는 위젯입니다. 주로 아이콘 또는 작업을 나타내는 버튼과 같은 위젯을 사용할 수 있습니다.
- selected: ListTile이 선택되었는지 여부를 나타내는 부울 값입니다. 선택 상태에 따라 ListTile의 스타일이 변경될 수 있습니다.
- onTap: ListTile을 탭할 때 실행되는 함수 또는 콜백입니다. 사용자 상호 작용에 대한 응답으로 특정 작업을 수행할 수 있습니다.
- enabled: ListTile이 활성화되었는지 여부를 나타내는 부울 값입니다. 비활성화 상태에서는 onTap 이벤트가 동작하지 않습니다.
- contentPadding: ListTile 내용의 패딩을 지정하는 EdgeInsets 속성입니다. 패딩을 조정하여 내용의 여백을 제어할 수 있습니다.
- dense: ListTile의 크기와 간격을 줄이는 부울 값입니다. 목록에서 여러 항목을 밀집하게 표시할 때 사용됩니다.
- shape: ListTile의 모양을 지정하는 ShapeBorder 속성입니다. 특정 모양을 나타내는 모양 객체를 사용할 수 있습니다.
- tileColor: ListTile의 배경 색상을 설정하는 Color 속성입니다. ListTile의 배경 색상을 지정할 수 있습니다.
- selectedTileColor: 선택된 ListTile의 배경 색상을 설정하는 Color 속성입니다. 선택된 상태에서의 배경 색상을 지정할 수 있습니다.
- focusColor: ListTile이 포커스를 받았을 때의 색상을 설정하는 Color 속성입니다.
- hoverColor: ListTile 위에 마우스 커서가 올라갔을 때의 색상을 설정하는 Color 속성입니다.
- visualDensity: ListTile의 시각적 밀도를 조절하는 VisualDensity 속성입니다. 위젯의 크기 및 간격을 조절할 수 있습니다.

반응형
'앱 개발 > Flutter' 카테고리의 다른 글
| 33. [Flutter] AnimatedList 로 쉽게 List 애니메이션 효과 구현하기 (with GlobalKey) (0) | 2023.09.22 |
|---|---|
| 32. [Flutter] AnimationController 애니메이션 적용 방법 2가지 (with RotationTransition, Tween) (0) | 2023.09.15 |
| 30. [Flutter] Dismissible 로 List item 밀어서 삭제하기 (0) | 2023.09.14 |
| 29. [Flutter] GridView 로 분할 화면 만들기(표 처럼) (0) | 2023.09.14 |
| 28. [Flutter] TabBar, TabBarView로 상단 바 만들기 (0) | 2023.09.13 |
Comments




