| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 깃허브
- .NET
- Firebase
- spring boot
- JavaScript
- Animation
- 플러터
- Binding
- AnimationController
- MS-SQL
- GitHub
- 리엑트
- 바인딩
- MVVM
- Flutter
- React JS
- page
- 자바스크립트
- typescript
- 오류
- listview
- 닷넷
- MSSQL
- 마우이
- 함수
- Maui
- db
- 애니메이션
- HTML
- 파이어베이스
Archives
- Today
- Total
개발노트
1. [ReactJS] React.js 시작하기 본문
반응형
React JS 는 javascript를 더 간편하기 사용하기 위해 도움을 주는 라이브러리입니다.
메타(페이스북)에서 개발했으며, 가상 DOM(virtual DOM)을 사용하여 웹 성능을 향상시킵니다.
컴포넌트 개발방식으로 재사용이 가능하도록 모듈화된 코드를 작성할 수 있도록 도와줍니다.
특징.
- 컴포넌트
React 애플리케이션은 컴포넌트의 조합으로 이루어집니다. 컴포넌트는 재사용 가능하며 독립적인 코드 단위입니다. 각 컴포넌트는 자체적인 상태(state)와 속성(properties)을 가질 수 있습니다. - JSX
React에서는 JSX라는 문법을 사용하여 JavaScript 코드 안에 HTML과 비슷한 구문을 작성할 수 있습니다. JSX는 가독성이 높고 컴포넌트의 구조를 명확하게 표현할 수 있는 장점이 있습니다. - 가상 DOM
React는 가상 DOM을 사용하여 성능을 최적화합니다. 가상 DOM은 실제 DOM과 동기화되는 가벼운 복사본으로, 변경 사항을 효율적으로 감지하고 최소한의 업데이트만 수행하여 성능을 향상시킵니다. - 단방향 데이터 흐름
React는 단방향 데이터 흐름을 따릅니다. 부모 컴포넌트에서 자식 컴포넌트로 데이터를 전달하고, 자식 컴포넌트는 받은 데이터를 변경할 수 없습니다. 이로써 애플리케이션의 데이터 흐름이 예측 가능하고 디버깅이 쉬워집니다. - 상태 관리
React에서는 상태(state)를 관리하여 동적인 UI를 구현할 수 있습니다. 상태는 컴포넌트 내에서 변경 가능하며, 상태가 업데이트되면 자동으로 UI가 갱신됩니다. 추가적으로 Redux나 MobX와 같은 상태 관리 라이브러리를 사용하여 복잡한 애플리케이션의 상태 관리를 보다 용이하게 할 수 있습니다.
React JS 설치방법.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
</body>
</html>- 위와같이 2개의 링크를 <script src="">에 추가해줍니다.(버전 확인필요)
React JS로 요소 생성하고 위치 지정하기
- React.createElement(type,property,...children) 로 Element를 생성합니다.
(property는 id, class, event listener 등) - ReactDOM.render(element, container[, callback]) 로 Element가 들어갈 위치를 지정합니다.
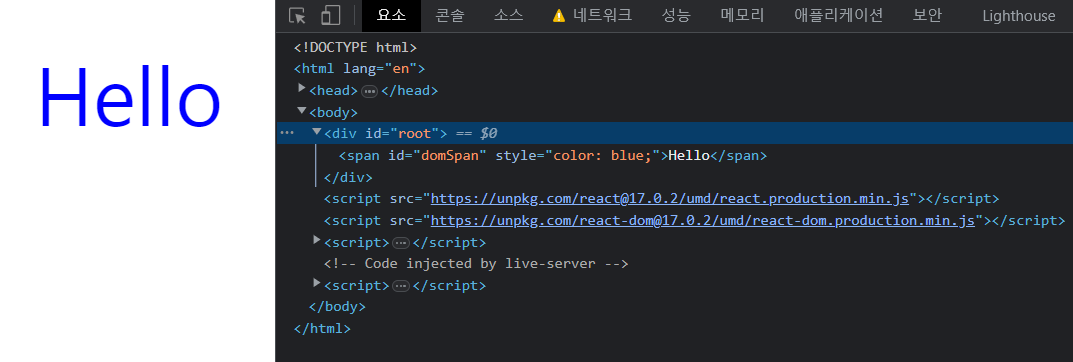
예제 1.
<body>
<div id="root"></div>
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
<script>
const root = document.getElementById("root");
const span = React.createElement(
"span",
{ id: "domSpan", style: { color: "blue" } },
"Hello"
);
ReactDOM.render(span, root);
</script>
</body>
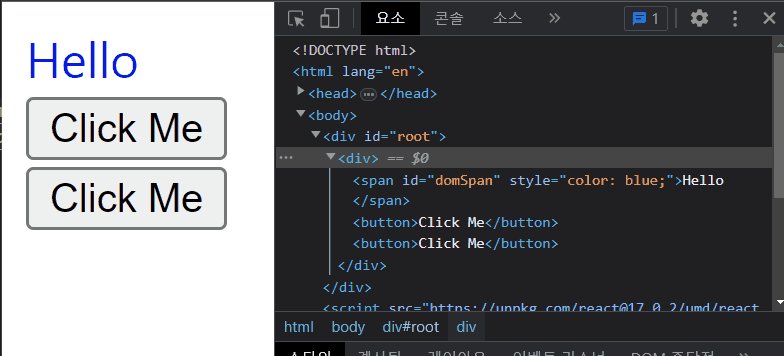
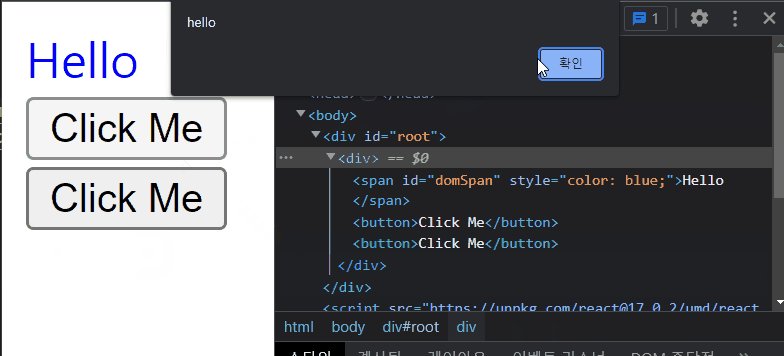
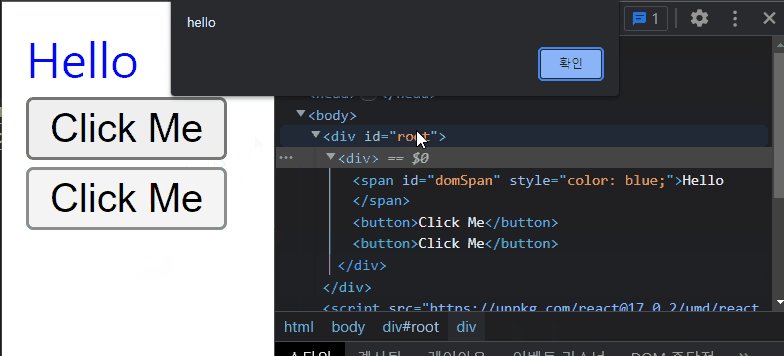
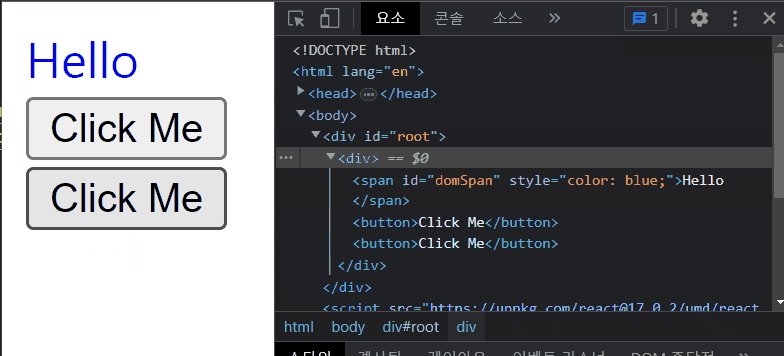
예제 2.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="root"></div>
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
<script>
const root = document.getElementById("root");
const span = React.createElement(
"span",
{ id: "domSpan", style: { color: "blue" } },
"Hello"
);
const btn = React.createElement(
"button",
{ onClick: () => alert("hello") },
"Click Me"
);
const btn2 = React.createElement(
"button",
{ onClick: () => alert("hello") },
"Click Me"
);
const contaioner = React.createElement("div", null, [span, btn, btn2]);
ReactDOM.render(contaioner, root);
</script>
</body>
</html>

JSX를 사용한 방식.
JSX(JavaScript XML)
- JSX는 React에서 사용되는 JavaScript의 확장 문법입니다. JSX는 JavaScript 코드 안에 HTML과 비슷한 구문을 작성할 수 있게 해주어 React 컴포넌트를 더 직관적이고 가독성 있게 작성할 수 있습니다.
- 간결하고 가독성이 좋음: JSX는 HTML과 유사한 구문을 사용하기 때문에 컴포넌트의 구조와 계층을 직관적으로 파악할 수 있습니다. 컴포넌트의 요소와 속성이 명확하게 표현되므로 코드의 가독성이 향상됩니다.
- 컴포넌트와 HTML 요소의 구분: JSX를 사용하면 사용자 정의 컴포넌트와 HTML 요소를 쉽게 구분할 수 있습니다. 사용자 정의 컴포넌트는 대문자로 시작하는 이름을 가지며, HTML 요소는 소문자로 작성된 이름을 가집니다.
- JavaScript 표현식의 삽입: JSX 내부에서 중괄호({})를 사용하여 JavaScript 표현식을 삽입할 수 있습니다. 이를 통해 동적으로 값을 계산하거나 변수를 사용할 수 있습니다. 예를 들어, {name}과 같이 표현식을 JSX에 삽입할 수 있습니다.
- Babel과 함께 사용: JSX는 브라우저에서 직접 실행되지 않는 JavaScript 문법이므로 Babel과 같은 도구를 사용하여 일반 JavaScript로 변환됩니다. Babel은 JSX를 React.createElement() 호출로 변환하여 React 컴포넌트를 생성하는 데 사용됩니다.
JSX 설치방법.
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel"></script>위 2줄의 소스를 추가로 작성합니다.
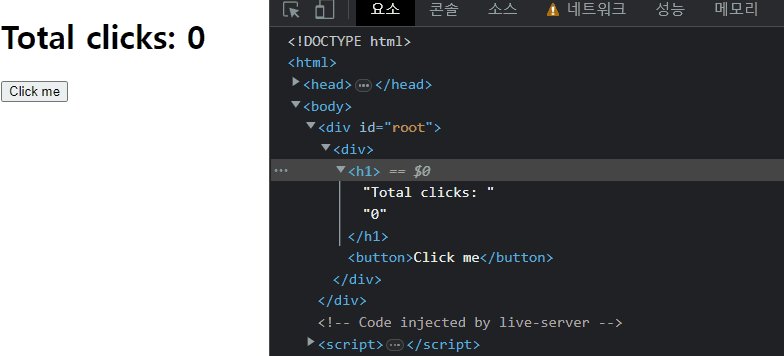
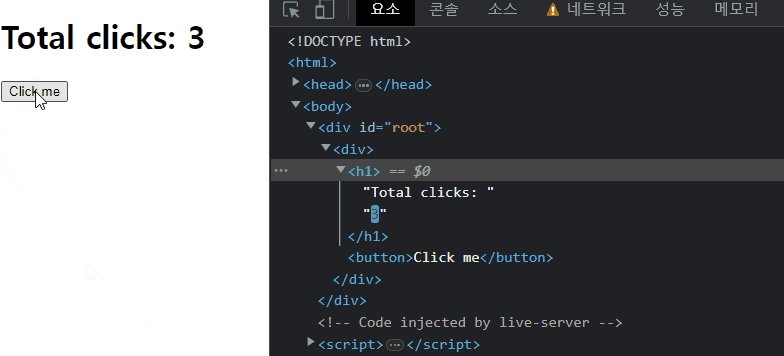
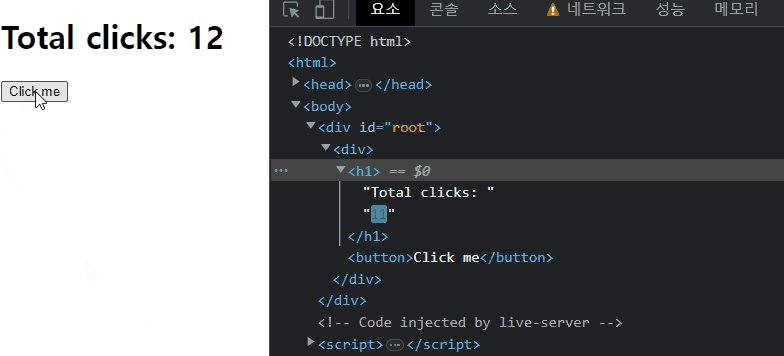
예제.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>Document</title>
</head>
<body>
<div id="root"></div>
</body>
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
// root 요소를 가져옵니다.
const root = document.getElementById("root");
// 클릭 횟수를 저장할 변수입니다.
let counter = 0;
// 클릭할 때마다 클릭 횟수를 증가시키고 다시 렌더링하는 함수입니다.
function counting() {
counter++;
render();
}
//컴포넌트를 렌더링하는 함수입니다.
function render() {
// ReactDOM.render 메서드를 사용하여 Container 컴포넌트를 root 요소에 렌더링합니다.
ReactDOM.render(<Container />, root);
}
//카운터를 표시하고 클릭 이벤트를 처리하는 컴포넌트입니다.
const Container = () => (
<div>
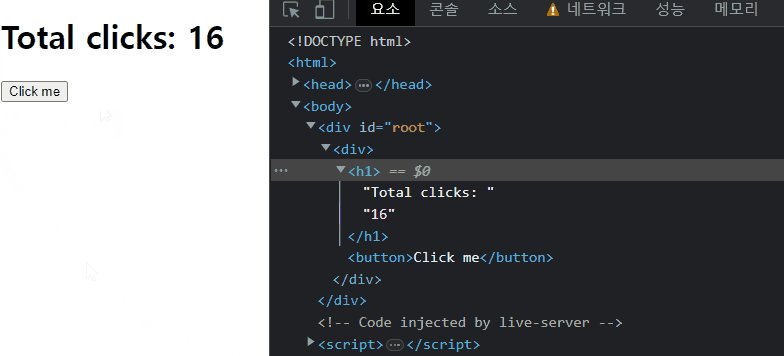
<h1>Total clicks: {counter}</h1>
<button onClick={counting}>Click me</button>
</div>
);
//초기 렌더링을 실행합니다.
render();
</script>
</html>위의 코드는 React와 JSX를 사용하여 작성된 클라이언트 측 코드입니다. 주요 요소는 다음과 같습니다:
- <div id="root"></div>: 이 div 요소는 React 애플리케이션을 렌더링할 대상 요소입니다. 해당 요소의 내용이 React 컴포넌트에 의해 채워집니다.
- <script> 태그: 코드에서 사용되는 React, ReactDOM 및 Babel 라이브러리를 가져옵니다. Babel은 JSX 코드를 JavaScript로 변환하는 데 사용됩니다.
- const root = document.getElementById("root");: HTML에서 id가 "root"인 요소를 가져와서 root 변수에 할당합니다.
let counter = 0;: 클릭 횟수를 저장하는 변수입니다. - function counting() { ... }: counting 함수는 클릭할 때마다 counter를 증가시키고 render 함수를 호출하여 UI를 업데이트합니다.
- function render() { ... }: render 함수는 ReactDOM.render 메서드를 사용하여 Container 컴포넌트를 root 요소에 렌더링합니다.
- const Container = () => { ... }: Container는 함수형 컴포넌트입니다. 이 컴포넌트는 <h1> 요소와 클릭 이벤트를 처리하는 <button> 요소를 포함합니다. 클릭할 때마다 counter 값을 업데이트하여 클릭 횟수를 표시합니다.
- ReactDOM.render(<Container />, root);: 초기 렌더링 시 Container 컴포넌트를 root 요소에 렌더링합니다.

React JS는 JSX 방식을 주로 사용하기 때문에 학습이 필요합니다.
반응형
'웹 개발 > React.js' 카테고리의 다른 글
| 6. [ReactJS] map() 함수로 Array형 State 다루기 (0) | 2023.06.09 |
|---|---|
| 5. [ReactJS] useEffect 특정 상태에서 랜더링하기 (0) | 2023.06.08 |
| 4. [ReactJS] Create React App 사용하기 (0) | 2023.06.07 |
| 3. [ReactJS] Props 컴포넌트 간에 데이터 주고받기 (0) | 2023.06.02 |
| 2. [ReactJS] State (0) | 2023.05.31 |
Comments




