| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- .NET
- 마우이
- MS-SQL
- Firebase
- 깃허브
- Animation
- Flutter
- HTML
- 애니메이션
- 오류
- 자바스크립트
- React JS
- page
- 파이어베이스
- Binding
- typescript
- MSSQL
- 닷넷
- listview
- 바인딩
- db
- spring boot
- 함수
- Maui
- GitHub
- JavaScript
- AnimationController
- 플러터
- 리엑트
- MVVM
- Today
- Total
개발노트
2. [ReactJS] State 본문
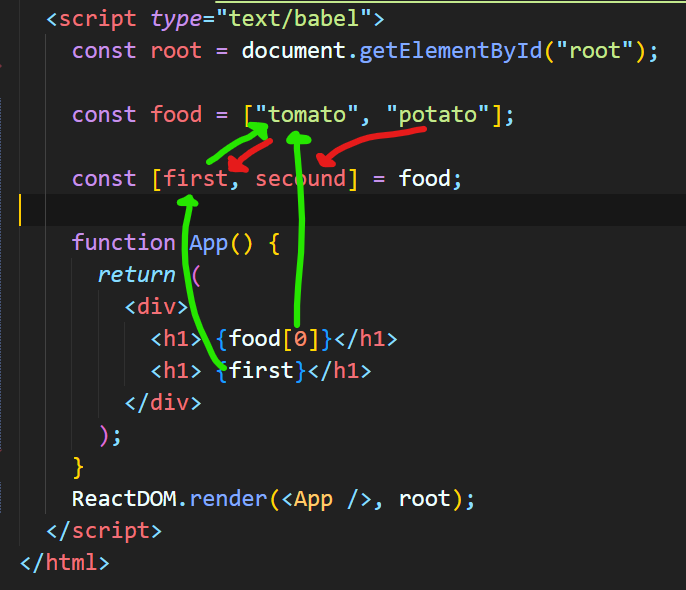
State에 들어가기 앞서 구조 분해 할당을 이해해야합니다.
Dstructuring assignment(구조 분해 할당)
- 구조 분해 할당을 통해 배열이나 객체의 요소를 변수로 추출할 수 있습니다. 이때 추출된 변수들은 할당 연산자(=)를 사용하여 우측의 배열이나 객체에서 해당 위치 또는 속성의 값을 가져옵니다.
- 구조 분해 할당은 배열이나 객체의 일부분만을 추출할 수도 있습니다. 이때는 추출하지 않을 요소는 쉼표(,)로 무시하면 됩니다.
1. 배열 구조 분해 할당 (Array)
const array = [1, 2, 3];
// 기존 방식
const a = array[0];
const b = array[1];
const c = array[2];
// 구조 분해 할당
const [a, b, c] = array;
console.log(a); // 1
console.log(b); // 2
console.log(c); // 3
2. 객체 구조 분해 할당 (Object)
const obj = { x: 1, y: 2, z: 3 };
// 기존 방식
const x = obj.x;
const y = obj.y;
const z = obj.z;
// 구조 분해 할당
const { x, y, z } = obj;
console.log(x); // 1
console.log(y); // 2
console.log(z); // 3일부 변수 값 추출.
const array = [1, 2, 3, 4, 5];
const [a, , c] = array;
console.log(a); // 1
console.log(c); // 3
const obj = { x: 1, y: 2, z: 3 };
const { x, ...rest } = obj;
console.log(x); // 1
console.log(rest); // { y: 2, z: 3 }- 구조 분해 할당을 통해 배열이나 객체의 요소를 변수로 추출할 수 있습니다. 이때 추출된 변수들은 할당 연산자(=)를 사용하여 우측의 배열이나 객체에서 해당 위치 또는 속성의 값을 가져옵니다.
- 구조 분해 할당은 배열이나 객체의 일부분만을 추출할 수도 있습니다. 이때는 추출하지 않을 요소는 쉼표(,)로 무시하면 됩니다.
기본 값 설정.
const array = [1, 2];
const [a, b, c = 3] = array;
console.log(a); // 1
console.log(b); // 2
console.log(c); // 3
const obj = { x: 1, y: 2 };
const { x: newX, y: newY, z: newZ = 3 } = obj;
console.log(newX); // 1
console.log(newY); // 2
console.log(newZ); // 3
구조 분해 할당 적용 예시.


- 구조 분해 할당(Destructuring assignment)과 상태(State)는 JavaScript와 React에서 함께 사용될 수 있는 기능입니다.
- React에서 상태(State)는 컴포넌트 내에서 데이터를 관리하고 업데이트할 때 사용됩니다. React.useState() 훅을 사용하여 상태를 관리하는데, 이 때 구조 분해 할당을 함께 활용할 수 있습니다.
- 예를 들어, React 함수 컴포넌트에서 useState()를 사용하여 상태 변수와 값을 업데이트하는 함수를 생성하는 경우 구조 분해 할당을 활용할 수 있습니다:
구조 분해 할당이 사용되는 State 관리 Hook.
const [state 변수, modifier 함수] = React.useState(0);
- state 변수: 상태를 저장할 변수
- React.useState(0): 변수 값 0으로 초기화
- modifier 함수: 변수 값을 업데이트할 함수
*modifier 함수 호출될 시, 리랜더링 됨 (따로 ReactDOM.render() 할필요없음]
modifier리랜더링 조건
1) props이 바뀔때
2) state가 바뀔때
3) 부모 컴포넌트가 리렌더링 될 때
import React, { useState } from 'react';
function Example() {
// useState()를 사용하여 count라는 상태 변수와 setCount라는 값을 업데이트하는 함수를 생성합니다.
const [count, setCount] = useState(0);
return (
<div>
<p>Count: {count}</p>
<button onClick={() => setCount(count + 1)}>Increase</button>
<button onClick={() => setCount(count - 1)}>Decrease</button>
</div>
);
}- 위의 예제에서 const [count, setCount] = useState(0); 부분에서 구조 분해 할당을 사용하여 useState(0)의 반환 값을 배열로 받아 count와 setCount라는 변수로 할당합니다. 이후 count 변수는 상태의 현재 값을 나타내고, setCount 함수를 사용하여 상태 값을 업데이트할 수 있습니다.
- 구조 분해 할당을 사용하여 상태 변수와 값을 추출하면 변수 이름을 간결하게 사용할 수 있고, 상태 값을 업데이트하는 함수도 보다 직관적으로 사용할 수 있습니다. 이는 코드의 가독성을 향상시키고, 상태 관리를 더욱 편리하게 만들어줍니다.
- 또한, 구조 분해 할당은 배열이나 객체에서 필요한 데이터를 추출하여 다른 변수에 할당하는데에도 사용될 수 있습니다. React에서는 props를 구조 분해 할당을 통해 추출하여 사용하는 경우가 많습니다. 이를 통해 컴포넌트에서 필요한 데이터만을 추출하여 사용할 수 있습니다.
구조 분해 할당을 이용한 다양한 Hook들.
import React, { useState, useEffect, useContext, useReducer } from 'react';
function Example() {
const [count, setCount] = useState(0); // useState 사용
useEffect(() => {
// useEffect에서도 구조 분해 할당 사용
console.log('Effect triggered');
}, [count]); // count가 변경될 때마다 호출
const { user, setUser } = useContext(UserContext); // useContext 사용
const [state, dispatch] = useReducer(reducer, initialState); // useReducer 사용
// ...
}- 위의 예시에서 useState, useEffect, useContext, useReducer 등의 훅을 구조 분해 할당을 통해 사용하고 있습니다. 이를 통해 해당 훅에서 반환되는 값을 간결하게 추출하여 사용할 수 있습니다.
- 구조 분해 할당은 React 훅에만 한정되지 않고, JavaScript에서 일반적으로 객체나 배열에서 값을 추출하는 데에 사용될 수 있습니다. 하지만 React에서는 특히 상태 관리를 위해 사용되는 훅들과 함께 구조 분해 할당을 사용하는 것이 일반적입니다.
useState 예시.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>State~</title>
</head>
<body>
<div id="root"></div>
</body>
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
const root = document.getElementById("root");
function App() {
const [count, counting] = React.useState(0);
return (
<div>
<h1>Count: {count}</h1>
<button
style={{ width: "50px", fontSize: "32px", color: "blue" }}
onClick={() => counting(count + 1)}
>
+
</button>
<button
style={{ width: "50px", fontSize: "32px", color: "red" }}
onClick={() => counting(count - 1)}
>
-
</button>
</div>
);
}
ReactDOM.render(<App />, root);
</script>
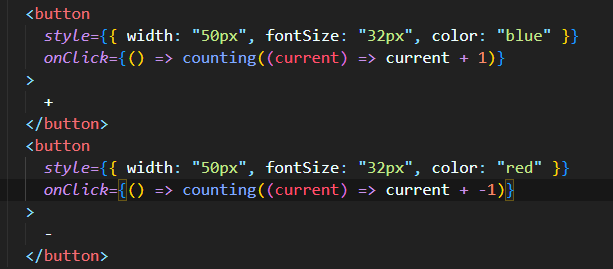
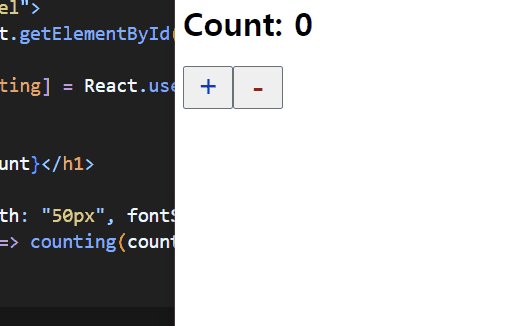
</html>- counting()의 괄호안에 들어가는 것은 count를 말하는 것이기 때문에, count = (count + 1) 으로 보시면됩니다.
- style을 지정하기 위해 {{}} 괄호를 2번 사용하고, 안에 작성해줍니다.


분을 시간으로 바꾸는 예제.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>State~</title>
</head>
<body>
<div id="root"></div>
</body>
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
const root = document.getElementById("root");
function App() {
const [minutes, setMinutes] = React.useState();
const [hours, setHours] = React.useState(0);
const onChange = (event) => {
setMinutes(event.target.value);
setHours(event.target.value / 60);
};
return (
<div>
<h1>Super Converter</h1>
<label htmlfor="minutes">Minute</label>
<input
id="minutes"
placeholder="Minutes"
type="number"
value={minutes}
onChange={onChange}
/>
<label htmlfor="hours">Hour</label>
<input value={hours} id="hours" placeholder="Hours" type="number" />
</div>
);
}
ReactDOM.render(<App />, root);
</script>
</html>
설명.1
const onChange = (event) =>
{
setMinutes(event.target.value);
setHours(event.target.value / 60);
};
- onChange 이벤트 핸들러에서 event 매개변수는 이벤트 객체를 나타냅니다. 이 객체는 <input> 요소의 값이 변경될 때 생성됩니다. 이벤트 객체를 통해 다양한 정보에 접근할 수 있습니다. 가장 일반적으로 사용되는 속성은 target 속성입니다.
- event.target은 이벤트가 발생한 요소를 참조하는 객체입니다. <input> 요소에서 onChange 이벤트가 발생하면 event.target은 해당 <input> 요소를 나타냅니다. 이를 통해 입력된 값에 접근할 수 있습니다. 예를 들어, event.target.value는 <input> 요소의 현재 값에 접근하는 데 사용됩니다.
- 따라서 event.target.value는 <input> 요소의 현재 값, 즉 입력된 분 값을 나타냅니다. setMinutes(event.target.value)를 사용하여 minutes 상태를 업데이트하고, setHours(event.target.value / 60)를 사용하여 hours 상태를 업데이트합니다.
설명. 2
<input
id="minutes"
placeholder="Minutes"
type="number"
value={minutes}
onChange={onChange}
/>
- 위의 코드에서 value={minutes}는 <input> 요소에 현재 minutes 상태 변수의 값을 설정합니다. minutes 변수는 React.useState() 훅을 통해 선언되었으며, 초기 값은 React.useState()의 인자로 전달되지 않아서 undefined입니다.
- 사용자가 <input> 요소에 값을 입력하면 onChange 이벤트 핸들러가 호출되고, setMinutes(event.target.value)를 통해 minutes 상태가 업데이트됩니다. 그러면 React는 업데이트된 minutes 값으로 <input> 요소를 다시 렌더링하므로 입력된 값이 표시됩니다.
- 요약하면, value={minutes}는 <input> 요소에 minutes 상태 변수의 값을 설정하여 초기 값 및 사용자 입력에 대한 표시를 관리합니다.
'웹 개발 > React.js' 카테고리의 다른 글
| 6. [ReactJS] map() 함수로 Array형 State 다루기 (0) | 2023.06.09 |
|---|---|
| 5. [ReactJS] useEffect 특정 상태에서 랜더링하기 (0) | 2023.06.08 |
| 4. [ReactJS] Create React App 사용하기 (0) | 2023.06.07 |
| 3. [ReactJS] Props 컴포넌트 간에 데이터 주고받기 (0) | 2023.06.02 |
| 1. [ReactJS] React.js 시작하기 (0) | 2023.05.26 |




