| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- JavaScript
- GitHub
- HTML
- MS-SQL
- Binding
- 애니메이션
- 함수
- React JS
- Firebase
- 자바스크립트
- Maui
- 마우이
- 깃허브
- typescript
- 파이어베이스
- listview
- 오류
- Flutter
- spring boot
- Animation
- MVVM
- db
- page
- 닷넷
- AnimationController
- 리엑트
- 플러터
- .NET
- 바인딩
- MSSQL
Archives
- Today
- Total
개발노트
3. [ReactJS] Props 컴포넌트 간에 데이터 주고받기 본문
반응형
Props
- ReactJS에서 props는 부모 컴포넌트로부터 자식 컴포넌트로 전달되는 데이터를 나타냅니다. Props는 컴포넌트 간에 데이터를 효율적으로 전달하고 상태를 공유하는 데 사용됩니다.
- Props는 부모 컴포넌트에서 자식 컴포넌트로 일방적으로 전달됩니다. 부모 컴포넌트에서 자식 컴포넌트로 전달된 props는 자식 컴포넌트 내에서 읽기 전용으로 사용됩니다. 즉, 자식 컴포넌트는 props 값을 변경할 수 없고, 오로지 읽기만 가능합니다.
- Props를 사용하여 컴포넌트에 데이터를 전달할 수 있습니다. 이 데이터는 문자열, 숫자, 불리언, 객체, 배열 등 다양한 형태일 수 있습니다. 부모 컴포넌트에서 자식 컴포넌트로 props를 전달할 때, 자식 컴포넌트에서 해당 props를 사용하여 UI를 동적으로 렌더링하거나 작업을 수행할 수 있습니다.
- React 컴포넌트에서 props는 함수형 컴포넌트의 매개변수로 전달되거나, 클래스 컴포넌트에서는 this.props를 통해 접근할 수 있습니다. 예를 들어, 함수형 컴포넌트에서는 아래와 같이 props를 사용할 수 있습니다
예제.1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>State~</title>
</head>
<body>
<div id="root"></div>
</body>
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
const root = document.getElementById("root");
function Btn(props) {
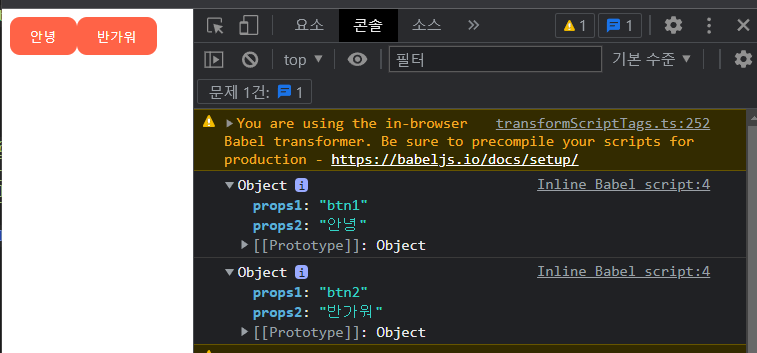
console.log(props);
return (
<button
style={{
backgroundColor: "tomato",
color: "white",
padding: "10px 20px",
border: 0,
borderRadius: 10,
fontSize : props.props3 ? 20 : 10,
}}
>
{props.props2}
</button>
);
}
function App() {
return (
<div>
<Btn props1="btn1" props2="안녕" props3={true}/>
<Btn props1="btn2" props2="반가워" props3={false}/>
</div>
);
}
ReactDOM.render(<App />, root);
</script>
</html>- Btn이라는 함수형 컴포넌트를 정의하고, 이 컴포넌트에 props라는 prop을 전달합니다.
- props는 React 컴포넌트에 전달되는 매개변수입니다. Btn 컴포넌트에서 props2는 버튼의 내용을 나타내는 값입니다. 예를 들어, <Btn props2="안녕" />와 같이 사용하면 버튼의 내용으로 "안녕"이 표시됩니다. props1은 현재 코드에서 사용되지 않는 예시로, Btn 컴포넌트에 추가적인 prop을 전달할 수 있다는 것을 보여줍니다.
- Btn 컴포넌트는 button 요소를 반환하며, 이 요소에는 인라인 스타일이 포함되어 있습니다. props2의 값을 버튼의 내용으로 표시하고, 스타일을 지정하여 버튼의 배경색, 글자색, 여백, 테두리 등을 설정합니다.
- App 컴포넌트는 Btn 컴포넌트를 두 번 사용하여 버튼을 생성합니다. 각각의 Btn 컴포넌트에는 props2에 다른 값을 전달하여 버튼의 내용을 다르게 설정합니다.
- 마지막으로, ReactDOM.render(<App />, root)는 App 컴포넌트를 렌더링하여 root라는 id를 가진 요소에 표시합니다. 따라서, 이 코드는 root 요소 내에 두 개의 버튼을 포함한 UI를 생성합니다.

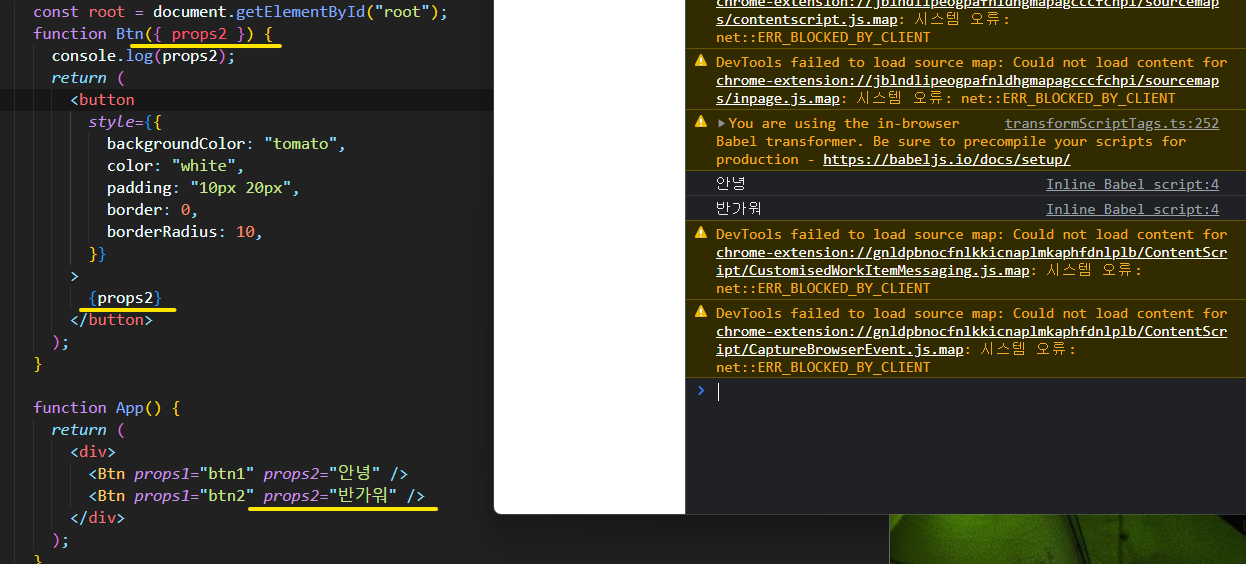
괄호를 이용한 직접적인 props 사용.

*전달받고자 하는 props가 여러개 일 경우 ({props1,props2,props3}) 와 같이 function에 적용할 수 있습니다.
function을 props으로 넘기기.(with memo)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>State~</title>
</head>
<body>
<div id="root"></div>
</body>
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
const root = document.getElementById("root");
function Btn({ props2, changeValue }) {
return (
<button
onClick={changeValue}
style={{
backgroundColor: "tomato",
color: "white",
padding: "10px 20px",
border: 0,
borderRadius: 10,
}}
>
{props2}
</button>
);
}
const MemorizedBtn = React.memo(Btn);
//App 컴포넌트 생성
function App() {
const [value, setValue] = React.useState("Save Change"); //State 생성
const changeValue = () => setValue("Revert Change"); //function 생성
return (
<div>
<MemorizedBtn
props1="btn1"
props2={value}
changeValue={changeValue}
/>
<MemorizedBtn props1="btn2" props2="Continue" />
</div>
);
}
ReactDOM.render(<App />, root);
</script>
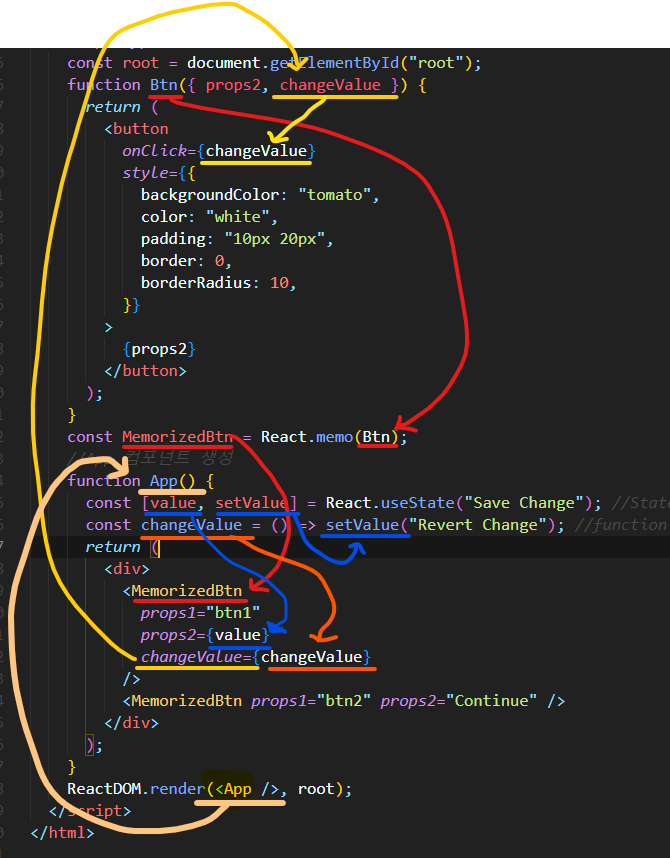
</html>- Btn 컴포넌트는 버튼을 렌더링하고, props2를 버튼의 내용으로 표시합니다. 또한, changeValue라는 prop을 전달받아 버튼 클릭 시 해당 함수를 호출합니다. 버튼 클릭 시 changeValue 함수가 실행되면서 setValue("Revert Change") 코드를 통해 value 상태값이 "Revert Change"로 변경됩니다.
- 또한, MemorizedBtn은 React.memo를 사용하여 Btn 컴포넌트를 감싸는 것으로, 해당 컴포넌트의 속성이 변경되지 않으면 이전에 렌더링된 결과를 재사용합니다. 이를 통해 성능을 최적화할 수 있습니다.
호출 순서.

*만일 prop의 명칭과 Style의 명칭이 같다면 하나만 쓰면됩니다.
ex) border: border 처럼 같다면 border, 하나로 끝.
반응형
'웹 개발 > React.js' 카테고리의 다른 글
| 6. [ReactJS] map() 함수로 Array형 State 다루기 (0) | 2023.06.09 |
|---|---|
| 5. [ReactJS] useEffect 특정 상태에서 랜더링하기 (0) | 2023.06.08 |
| 4. [ReactJS] Create React App 사용하기 (0) | 2023.06.07 |
| 2. [ReactJS] State (0) | 2023.05.31 |
| 1. [ReactJS] React.js 시작하기 (0) | 2023.05.26 |
Comments




