| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 리엑트
- Animation
- 자바스크립트
- listview
- Binding
- db
- React JS
- 플러터
- .NET
- Flutter
- page
- Maui
- AnimationController
- 바인딩
- 애니메이션
- 깃허브
- HTML
- 마우이
- MSSQL
- JavaScript
- Firebase
- GitHub
- 닷넷
- typescript
- MVVM
- spring boot
- 파이어베이스
- 오류
- MS-SQL
- 함수
- Today
- Total
목록앱 개발 (114)
개발노트
 15. [.NET MAUI] SwipeView 만들기(with CollectionView)
15. [.NET MAUI] SwipeView 만들기(with CollectionView)
SwipeView : 좌우상하 4개의 방향으로 특정 컨트롤을 밀었을때 Item을 노출시키고 Mode라는 Property로 Execute 또는 Reveal 를 선택 할 수 있다. (또한, Command 나 Invoked 로 이벤트 발생 시킬 수 있음) - 참고링크: https://docs.microsoft.com/en-us/dotnet/maui/user-interface/controls/swipeview SwipeView - .NET MAUI The .NET MAUI SwipeView is a container control that wraps around an item of content, and provides context menu items that are revealed by a swipe ges..
 14. [.NET MAUI] CarouselView (with Json ) 만들어보기
14. [.NET MAUI] CarouselView (with Json ) 만들어보기
Web Server에서 받은 Json 데이터를 MAUI에 연동 시키는 방법을 포스팅 하려고 했으나... Json을 연동하는 방법이 다른 .NET 템플릿(Winform, WFP, ASP, 등..)과 크게 다르지 않기 때문에 이를 CarouselView 라는 새로운 컨트롤에 Jason 데이터를 바인딩해보는 것을 메인으로 소개하겠다. 물론 MVVM 패턴을 유지한다. Jason 파싱하기 1. Model에 Monkeys라는 Entity 클래스를 작성한다. Monkeys.cs using Newtonsoft.Json; using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tas..
 13. [.NET MAUI] ObservableCollection로 ListView 바인딩하기 [MVVM]
13. [.NET MAUI] ObservableCollection로 ListView 바인딩하기 [MVVM]
이번 시간에는 List가 아닌 ObservableCollection 라는 클래스를 사용하여 ListView에 연동 시켜본다. (MVVM 패턴 유지) - Model: Quest.cs - View: Page21.xaml , Page21.xaml.cs (코드 비하인드) - ViewModel: Page21_ViewModel.cs https://docs.microsoft.com/ko-kr/dotnet/api/system.collections.objectmodel.observablecollection-1?view=net-6.0 ObservableCollection 클래스 (System.Collections.ObjectModel) 항목이 추가 또는 제거되거나 전체 목록이 새로 고쳐질 때 알림을 제공하는 동적 데이터 ..
 12. [.NET MAUI] Splash Screen (앱 시작 웰컴 화면)
12. [.NET MAUI] Splash Screen (앱 시작 웰컴 화면)
앱실행시 초기 화면에 원하는 이미지로 주고 싶을때가 있다. 앱실행시 나오는 초기화면을 Splash Screen 라고 하며, 여기에 카카오나 네이버 어플처럼 자신만의 로고를 초기에 띄워주는 기능을 만들어보자. 1. Splash Screen에 사용할 이미지를 프로젝트에 넣는다. 2. 이미지 파일을 우클릭해서 속성에 들어간다. 3. 빌드작업 > MauiSplashScreen을 체크한다. 4. 프로젝트명.scproj 파일을 열어 ItemGroup에 아래와 같이 이미지 파일경로를 넣어준다. 5. 앱이 실행될때 이미지가 실행된다.! 끝!
 11. [.NET MAUI] ViewModel에서 Control Method 바인딩시키기
11. [.NET MAUI] ViewModel에서 Control Method 바인딩시키기
View에 있는 Control들의 Property는 데이터형식이라서 ViewModel 쪽에서 바인딩 하기가 쉬웠다. string이면 string형, bool형이면 bool형으로 생성해서 Binding 시켜주면 되었기때문이다. 그렇다면, Control에 있는 고유 Task(확장 Method)나 Method 같은 경우에는 어떻게 바인딩 시켜야할까? 위에서 보는 것과 같이 코드 비하인드에 작성하면 코드 한줄이면된다... 굉장히 쉽다, 하지만 코드비하인드에 작성하게되면 View와 ViewModel의 의존성을 높이는 것이기 때문에 그런 짓은 하지않는다. Button 을 눌렀을 때 Image가 움직이는 기능을 예제로 만들면서 Image 컨트롤의 Task(RotateTo, ScaleTo, TranslateTo )를 ..
 10. [.NET MAUI] Slider 회전하는 이미지 만들기(x:Reference 사용)
10. [.NET MAUI] Slider 회전하는 이미지 만들기(x:Reference 사용)
Image와 Slider의 x:Reference를 이용하여 이미지를 회전시키는 기능을 만들어보자. *Entry를 이용하여 회전 각도에 대한 쌍방향(TwoWay)바인딩 기능을 추가로 만들자. 모두 컨트롤에 있는 Property 바인딩으로 가능하기 때문에 마크업 소스만 작성하면된다. 1. Image Source에 들어갈 이미지파일을 프로젝트에 넣어준다. *Resources > Image 에 star.jpg 라는 Image 파일을 넣어줌 2. 마크업 소스를 아래와 같이 작성한다. 2-1) Image 컨트롤의 이름을 x:Name = "img1"으로 정하고 Slider 이름은 x:Name = slider1 으로 정한다. 2-2) Image에 회전 값을 넣을 수 있는 Rotation Property에 x:Refer..
 9. [.NET MAUI] IValueConverter로 string 형 값을 bool로 변환하기
9. [.NET MAUI] IValueConverter로 string 형 값을 bool로 변환하기
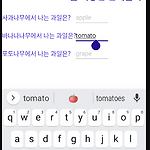
IValueConverter 를 이용하여 특정 string 값이 되었을때 Bool형인 True를 반환하는 기능을 구현해본다. - 정답일 때 Entry입력이 불가능하도록 IsEnabled Property의 값을 False 주고 오답일때 입력이 가능하도록 True를 주는 기능을 구현해보겠다. 1. Page10.xaml 마크업에 간단한 문제를 만든다. 2. ViewModel에 Xaml에 있는 Entry의 Text를 바인딩하기 위해 아래와 같이 3개의 Answer를 선언해준다. *문제 정보를 갖는 객체를 만들어서 Model쪽으로 처리하는게 좋을 것 같다. (질문, 답지, 해설, 점수 등의 변수를 갖는..?) 나중에 생각하기로 하고, 우선 ViewModel에 바로 구현해준다. using System; using ..
 8. [.NET MAUI] INavigation 으로 Page(View) 전환하기
8. [.NET MAUI] INavigation 으로 Page(View) 전환하기
MainPage의 Button을 클릭했을 때 새로운 Page(View)로 넘어가는 기능을 구현해보자. + 추가로 Page에서 Root Page로 돌아가는 기능도 구현해본다. 이 기능을 구현하기 위해서 INavigation이라는 인터페이스가 필요하다. - INavigation 참고자료 https://docs.microsoft.com/ko-kr/dotnet/api/xamarin.forms.inavigation?view=xamarin-forms INavigation 인터페이스 (Xamarin.Forms) 플랫폼별 탐색을 추상화하는 인터페이스입니다. docs.microsoft.com 1. MainPage_ViewModel.cs 소스에 INavigation을 전역으로 선언한다. public INavigation ..
 7. [.NET MAUI] ICommand 사용하기
7. [.NET MAUI] ICommand 사용하기
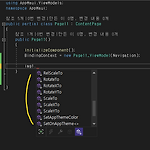
ICommand 를 이용하여 MainPage에 있는 Label의 Text 값을 변경해보자. 사용할 ICommand 인터페이스는 아래와 같다. - void Execute(object parameter): 실행될 소스 - bool CanExecute(object parameter): Execute소스가 실행되기 전, bool형을 return 받아 실행여부를 결정한다. 위의 ICommand를 상속받은 Command 클래스를 이용한다. 여기서, Action과 Func의 차이를 잠깐 살펴보면, - Action은 리턴값이 없는 무명의 Delegate 선언이다. 예시) public MainPage_ViewModel() { Action act1 = Plus; act1(1, 2); } public void Plus(in..
 6. [.NET MAUI] ViewModel 과 View(Page) 바인딩 시키기(MVVM패턴)
6. [.NET MAUI] ViewModel 과 View(Page) 바인딩 시키기(MVVM패턴)
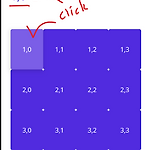
이번시간에는 MVVM에서 V(View)와 VM(ViewModel)을 바인딩시켜보는 작업을 해보자 바인딩을 확인하기위해 Grid 버튼을 눌렀을 때 Label에 해당 Row와 Column 값을 출력시키는 기능을 만들어본다. 위에 보이는 Xaml 코드는 아래와 같다. (ImageSource가 들어간 버튼은 빼주세요.) 시작! 우선 MainPage(View)의 ViewModel로 사용할 클래스를 생성하자. 1.MainPage의 ViewModel을 생성한다. MainPage_ViewModel.cs 를 아래와 같이 작성한다. using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threadin..
