| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 닷넷
- 함수
- 자바스크립트
- 파이어베이스
- 마우이
- Firebase
- spring boot
- 애니메이션
- 리엑트
- 플러터
- db
- typescript
- Flutter
- Maui
- HTML
- MSSQL
- React JS
- JavaScript
- 깃허브
- MS-SQL
- AnimationController
- Animation
- GitHub
- listview
- .NET
- Binding
- MVVM
- 오류
- page
- 바인딩
- Today
- Total
목록분류 전체보기 (246)
개발노트
 23. [.NET MAUI] ObservationCollection의 Item랜덤하게 가져오기(with Random)
23. [.NET MAUI] ObservationCollection의 Item랜덤하게 가져오기(with Random)
.NET MAUI App에 같은 유형의 여러개 문제를 내는 화면을 만들어 본다. 문제 하나당 Page를 각각 따로 만드는 것보다 하나의 Page에 문제만 변경하여 뿌려주는 것이 효율 적이다. 또한, 이 문제가 한 화면에서 랜덤하게 나오려면 어떻게 해야할지 알고리즘을 작성해본다. 이를 예시로 아래 MyMaui라는 토이프로젝트에 구현해본다. [시나리오] FoodQuizPage라는 화면에서 4개의 음식 가격을 맞추게되면 RewardPage라는 보상화면으로 이동한다. 이때, ObservableCollection를 이용하여 문제가 랜덤하게 나오도록 알고리즘을 작성해본다. QuizEntity.cs (Model) using SkiaSharp.Extended.UI.Controls; using System; using ..
 22. [.NET MAUI] ItemsSource에 설정된 Binding 이외의 Binding이 필요할 때
22. [.NET MAUI] ItemsSource에 설정된 Binding 이외의 Binding이 필요할 때
ObservableCollection 을 CarouselView나 CollectionView 등 에서 사용하려면, ItemsSource = {Binding ObservableCollection명} 을 선언해주게 된다. 이 선언 때문에 CarouselView 나 CollectionView 내부의 Binding은 ItemsSource에서 Binding한 ObservableCollection에 포함된 값만 Binding 할수 있게된다. 하지만, CarouselView 나 CollectionView 안에 Button이라도 넣어야하는 상황이 오면 추가적으로 Command를 바인딩해야하는 상황이 생긴다. 위와같은 상황을 해결하기 위해서 이번 시간에는 ItemsSource에 포함되지 않은 요소를 Binding하는 법..
 21. [.NET MAUI] MAUI에 DevExpress 컨트롤 사용하기
21. [.NET MAUI] MAUI에 DevExpress 컨트롤 사용하기
WinForm이나 WPF 등 플렛폼에서 사용되던 상용 컨트롤인 DevExpress가 Xamarin에 이어 .NET MAUI에 무료로 배포되었다. 이번시간에는 무료로 제공되는 DevExpress MAUI를 프로젝트에 적용하기 위해 NuGet 패키지를 설치해보는 작업을 설명한다. 1. 아래 설치 링크로 들어가 Log-In을 하고 GET IT FREE 버튼을 클릭한다. - 설치링크: https://www.devexpress.com/maui/ .NET MAUI Controls - FREE | DevExpress A control suite for .NET MAUI ships with high-performance UI components. Includes a Data Grid, Scheduler, Charts,..
 20. [.NET MAUI] SkiaSharp로 Lottie 사용하기(애니메이션 효과)
20. [.NET MAUI] SkiaSharp로 Lottie 사용하기(애니메이션 효과)
마우이 커뮤니티에서 깃허브 링크를 공유받았는데 .NET MAUI 에서도 이제 Lottie를 사용할 수 있게 된 것 같다. Gif 파일에 IsAnimationPlaying = True 로 줘도 실행이 안되는 문제에 대한 고민이 다른 방법으로 해결되었다. Lottie의 존재를 미리 알고있어서 Xamarin에서 사용했던 것 처럼 MAUI에도 Nuget이 나올거라고 생각했지만 SkiaSharp를 통해 해결가능하다는 것을 알게되어 이 방법을 먼저 포스팅하게 되었다. - 공유받은 깃허브 링크: https://www.youtube.com/watch?v=o5X5yXdWpuc https://github.com/roubachof/Sharpnado.TaskLoaderView/tree/maui GitHub - roubacho..
 19. [.NET MAUI] Shell 사용하여 다른 Page에 값 넘기기 (With CollectionView)
19. [.NET MAUI] Shell 사용하여 다른 Page에 값 넘기기 (With CollectionView)
이번 시간에는 Shell을 사용하여 CollectionView에 있는 데이터들을 검색하는 기능과 데이터를 클릭했을 때, 상세페이지로 넘어가는 기능을 구현해 보겠습니다. CollectionView 및 ListView 차이점 CollectionView 에는 데이터를 목록이나 그리드에서 세로 또는 가로로 표시할 수 있다. CollectionView 는 단일 및 다중 선택을 지원한다. CollectionView 에는 셀 개념이 없습니다. 대신 데이터 템플릿으로 목록에 있는 각 항목의 모양을 정의한다. CollectionView 기본 네이티브 컨트롤에서 제공하는 가상화를 자동으로 활용한다. CollectionView 의 API 표면을 줄인다. ListView. 의 많은 속성과 이벤트가 ListView 없다 Col..
 18. [.NET MAUI] 트리거(Trigger) 사용하기
18. [.NET MAUI] 트리거(Trigger) 사용하기
트리거 종류 1) 속성 트리거 : Control의 Property를 이용한 기본적인 Trigger 2) 스타일 트리거: Style에 Control에 대한 Trigger를 정의하여 모든 Control에 Trigger를 적용할 때 사용 3) 데이터 트리거: Data를 바인딩하여 Trigger를 발동시킬때 사용 4) 이벤트 트리거: TriggerAction을 Class에 따로 정의하여 특정 Event가 발생했을 때 TriggerAction을 발동시킬 때 사용 5) 다중 트리거: Trigger가 발동하는 조건이 하나 이상일 때 사용 6) 상태 트리거: IsActive 속성이 변경될 때 VisualState를 변경하는 Trigger가 필요할 때 사용 7) 적응 트리거: 창이 지정된 높이 또는 너비가되면 Visua..
 [.NET Error] NETSDK1130 오류 해결방법
[.NET Error] NETSDK1130 오류 해결방법
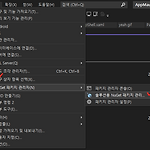
VisualStudio를 업데이트 했더니 너겟은 물론이고, 다양한 오류가 생겨 프로젝트가 빌드되지않는다. 구글링을해도 해결하기 힘든 오류들이 많았지만 어찌어찌 해결되어 해결방법을 포스팅한다. 1. 프로젝트에 우클릭 > 프로젝트 파일 편집을 클릭 > .csproj 파일에 들어간다. 2. 가 포함된 을보면 버전은다르지만 중복되는 참조 패키지가 있을 것이다. 패키지 중 프로젝트와 호환되는 패키지 버전을 Condition Property가 있는 ItemGroup에 넣어주고 나머지는 제거해준다. (불안하면 주석처리) 3. 빌드해본다. - 참고 링크: NETSDK1130: Windows 메타데이터 구성 요소를 직접 참조할 수 없습니다. - .NET CLI .NET 5 이상을 대상으로 하는 앱에서 직접 Windows..
 17. [.NET MAUI] Tabbed Page 만들기
17. [.NET MAUI] Tabbed Page 만들기
시작하기에 전에 MAUI에서 TabbedPage는 Xamarin과 다르게 위치를 지정할 수 없습니다. 탭의 위치를 지정 불가능하다는 점 확인하시고 읽어주시면 감사하겠습니다. 참고링크: https://docs.microsoft.com/ko-kr/dotnet/maui/user-interface/pages/tabbedpage TabbedPage - .NET MAUI .NET MAUI TabbedPage는 페이지의 위쪽 또는 아래쪽에 있는 탭으로 탐색할 수 있는 일련의 페이지로 구성되며, 각 탭은 페이지 콘텐츠를 로드합니다. docs.microsoft.com 1. Tabbed Page 생성하기 1). Page를 새로 생성한다. 2). Page를 생성했다면 디폴트로 적용 되어있는 ContentPage를 Tabbe..
 16. [.NET MAUI] SecureStorage 사용하기(기기에 Key 값 저장)
16. [.NET MAUI] SecureStorage 사용하기(기기에 Key 값 저장)
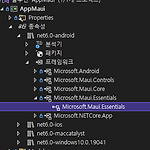
SecureStorage 를 사용하면 App 종료 후, 다시 실행했을 때 값을 다시 불러올 수 있다. 데이터 베이스를 거치지않고 값을 불러올 수 있기 때문에 다양한 기능들을 구현 할 수 있다. - 참고링크: https://docs.microsoft.com/en-us/dotnet/api/xamarin.essentials.securestorage?view=xamarin-essentials SecureStorage Class (Xamarin.Essentials) Provides simple secure storage for key/value pairs. docs.microsoft.com 위와 같이 자마린에서는 Xamarin.Essentials를 참조하여 가능하고, MAUI에서는 Microsoft.maui.Es..
 15. [.NET MAUI] SwipeView 만들기(with CollectionView)
15. [.NET MAUI] SwipeView 만들기(with CollectionView)
SwipeView : 좌우상하 4개의 방향으로 특정 컨트롤을 밀었을때 Item을 노출시키고 Mode라는 Property로 Execute 또는 Reveal 를 선택 할 수 있다. (또한, Command 나 Invoked 로 이벤트 발생 시킬 수 있음) - 참고링크: https://docs.microsoft.com/en-us/dotnet/maui/user-interface/controls/swipeview SwipeView - .NET MAUI The .NET MAUI SwipeView is a container control that wraps around an item of content, and provides context menu items that are revealed by a swipe ges..
